Code On Time is pleased to announce Cloud On Time for OSX. Applications created with Code On Time will execute as native apps with optional offline/disconnected mode on Apple Mac family of devices. Cloud On Time for iOS is already available in Apple App Store and works with applications generated with Code On Time 8.7.5.0 and above. Become an expert developer of business apps for Apple platform in no time.
Cloud On Time app downloads the front end of your application directly to the device storage. If you application has Offline Sync Add-On, then the data is downloaded to the device during the front end installation. Cloud On Time app allows connecting multiple applications and provides native experience to the end users. Application front end is automatically updated when changes are detected.
 Cloud On Time app provides the fastest pathway to native application development with Code On Time. There is no need to go through a lengthy approval process with major the App Stores. There is no need to learn mobile development for each of the platforms. Use Cloud On Time app to test your application in mobile mode or run your entire portfolio of business applications on it!
Cloud On Time app provides the fastest pathway to native application development with Code On Time. There is no need to go through a lengthy approval process with major the App Stores. There is no need to learn mobile development for each of the platforms. Use Cloud On Time app to test your application in mobile mode or run your entire portfolio of business applications on it!
Soon we will be offering custom branded versions of Cloud On Time that you will be able deploy to the app stores. An account and developer subscription with each App Store will be required. The branded version of Cloud On Time will be wired to work only with your own application backend. The source code of branded app is generated and compiled on our servers. You will be required to submit the binary package to the app store on your own.
A single application created with Code On Time will work on any device with any form factor with optional offline/disconnected mode. Simply install Cloud On Time to your device and connect to the app. The same app will work in any modern web browser. Offline/disconnected mode is available only in Cloud On Time or custom branded apps.
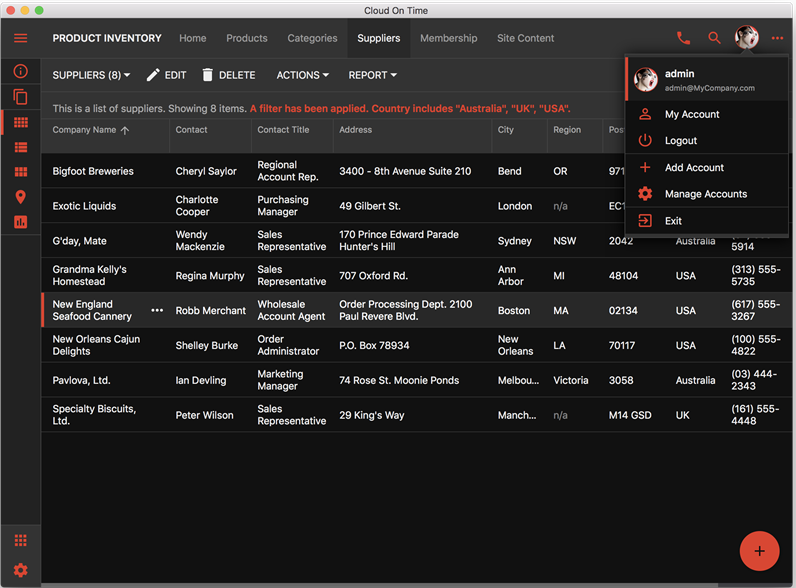
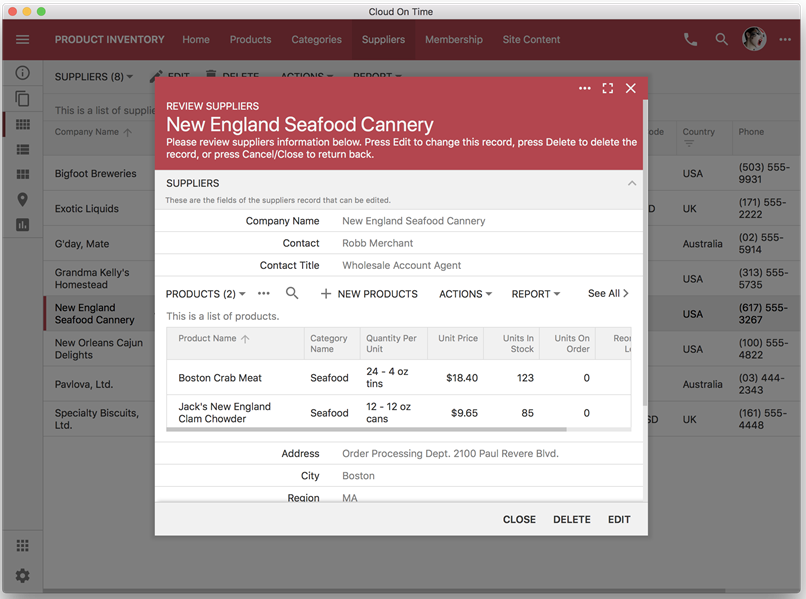
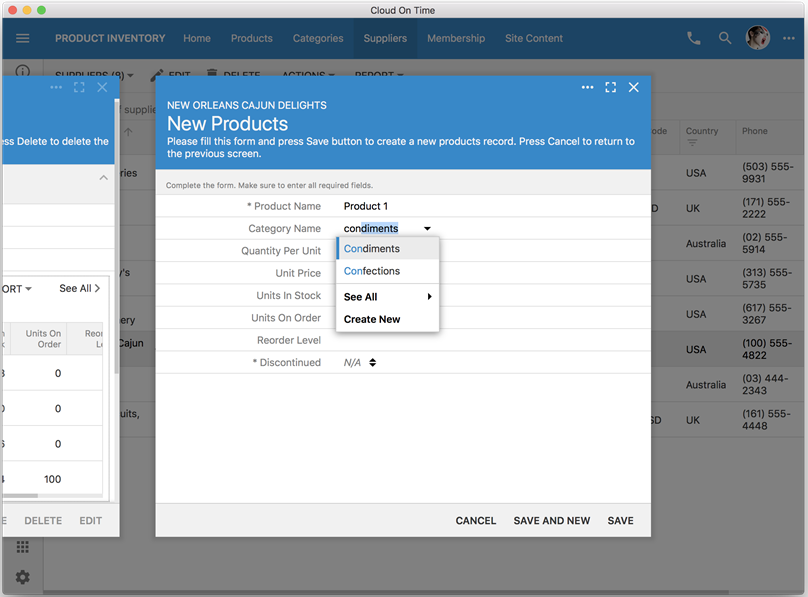
 Cloud On Time app performs management of the front end files of your application on the device. End user can maintain multiple user accounts per application and switch between their accounts in seconds. Application front end files (HTML, JavaScript, CSS, Fonts) are loaded from your device in the native webview. Cloud On Time performs remote HTTP requests to the application backend via native API of the device. It also provides access to the device camera, storage, and more. The responsive nature of the front end will present your app in the best possible way on a tablet, phone, or when you are taking advantage of side-by-side application execution in modern mobile operating systems. Sophisticated data input controls are built-in.
Cloud On Time app performs management of the front end files of your application on the device. End user can maintain multiple user accounts per application and switch between their accounts in seconds. Application front end files (HTML, JavaScript, CSS, Fonts) are loaded from your device in the native webview. Cloud On Time performs remote HTTP requests to the application backend via native API of the device. It also provides access to the device camera, storage, and more. The responsive nature of the front end will present your app in the best possible way on a tablet, phone, or when you are taking advantage of side-by-side application execution in modern mobile operating systems. Sophisticated data input controls are built-in.
 Cloud On Time for Android is our next target with custom branded versions of Cloud On Time to follow. Stay tuned and subscribe to our newsletter!
Cloud On Time for Android is our next target with custom branded versions of Cloud On Time to follow. Stay tuned and subscribe to our newsletter!