The Quick Find feature is available by default in all data views of an application. This feature allows searching every field available in the grid all at once.
Quick Find can be triggered by pressing on the Search icon in the top right corner of the data view, or by typing when a full screen data view is in focus.

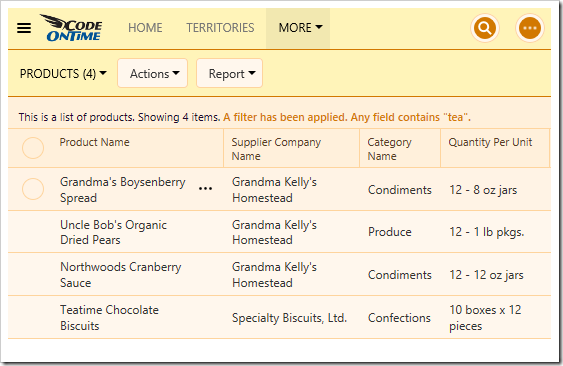
Type in a value and hit “Enter” key on the keyboard to begin the search.

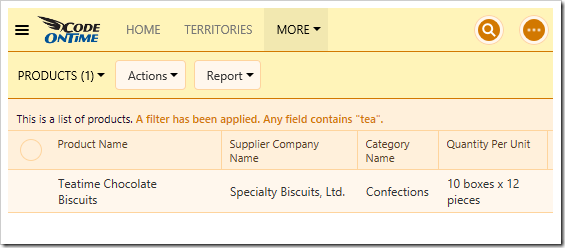
When the search is complete, the search query will be displayed in the view header and the results will be displayed in the grid.

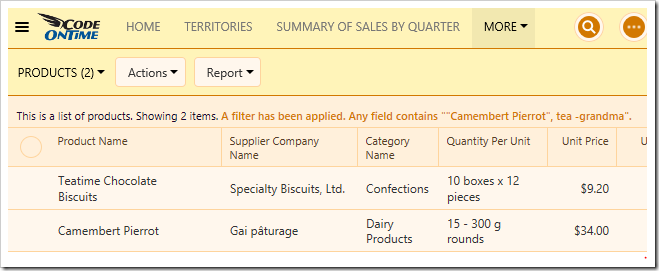
Each word separated by a space will search for results containing both words. Words separated by commas will search for results containing either word. Results can be negated by adding a dash (-) before the word. Exact phrases can be wrapped in “double quotes”. The example below executes the following search:
“Camembert Pierrot”, tea –grandma
The search returns records that contain the phrase “Camembert Pierrot” exactly, or records that contain “tea” and do not contain “grandma”.

However, while using Quick Find is perfect for small to medium size tables or views with a small number of columns, it can cause a substantial performance hit when the grid contains many different columns, and there is a large number of records in the table. Each column must be searched for that particular combination of keywords. While it is still possible to use Advanced Search in order to query specific columns, it does not beat the convenience offered by Quick Find.
In order to avoid the performance hit caused by searching every column, it is possible to reduce the Quick Find search scope to an inclusive or exclusive set of fields in the grid.
Excluding Specific Fields Using “$quickfinddisabled”
The quickest way to add performance is to add the tag “$quickfinddisabled” to the Search Options property of the data field. This will exclude the column from the search.
Let’s remove the QuantityPerUnit data field from the Quick Find query of Products page in the sample Northwind project.
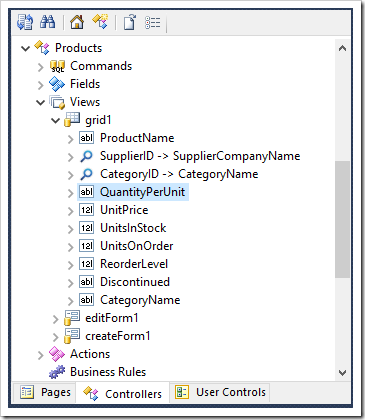
Start the Project Designer. Switch to the Project Explorer tab. Double-click on “Products / Views / grid1 / QuantityPerUnit” data field.

Make the following change:
| Property | Value |
| Search Options | $quickfinddisabled |
Press OK to save. On the toolbar, press Browse.
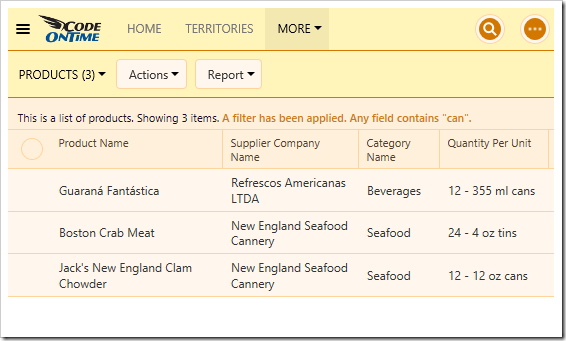
Navigate to the Products page and execute a Quick Find search. Notice that Quantity Per Unit will now be ignored when using Quick Find.

Including Specific Fields Using “$quickfind”
It is also possible to only include specific fields by using the “$quickfind” tag. Let’s reduce the Quick Find scope on Products page to only ProductName and CategoryName fields.
Switch back to the Project Designer. Make sure to clear any “$quickfinddisabled” tags, as these are exclusive.
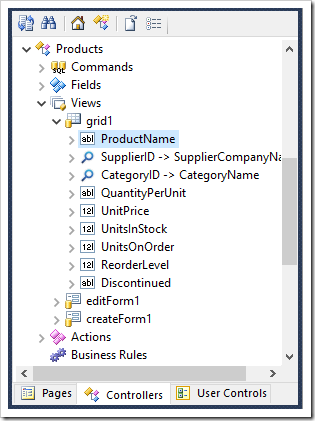
Double-click on “Products / Views / grid1 / ProductName” data field node.

Make the following change:
| Property | Value |
| Search Options | $quickfind |
Press OK to save the data field.
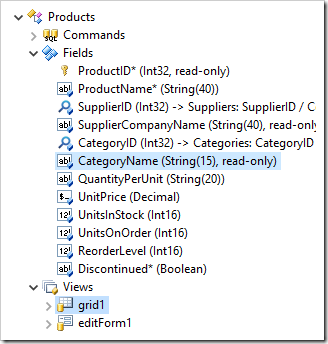
The next data field to modify is CategoryName. However, this data field is being used as the Alias for CategoryID data field, and has not been added to grid1 view. We will need to add CategoryName data field to grid1 in order to modify the behavior. This data field will not be rendered twice.
Drag the field “Products / Fields / CategoryName” onto “Products / Views / grid1” view to instantiate a data field for CategoryName field.


Next, change the configuration for CategoryName data field.
| Property | Value |
| Search Options | $quickfind |
Press OK to save. On the toolbar, press Browse. Navigate to Products page and search for “tea”. Notice that Supplier Company Name is not searched - results do not include those with Supplier of “Grandma Kelly’s Homestead”.