An API key must be added to the project to use any features that depend on the Google Maps API, such as Maps presentation style, Geocode feature, or CalculateDistance() business rule method. The Google Maps API Key can be acquired here. Make sure to log into your Google account, and press the “GET A KEY” button to get started.

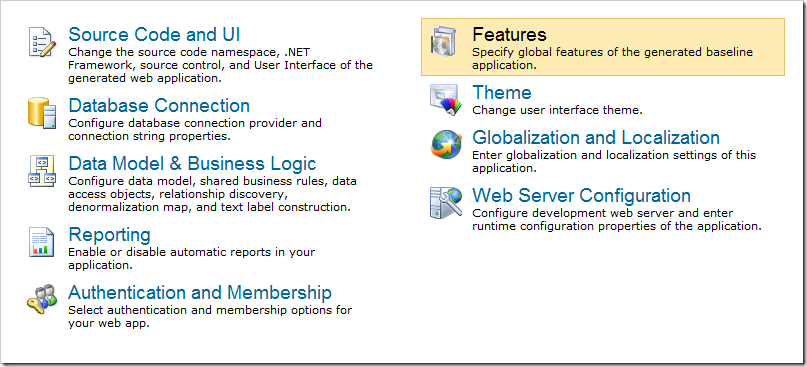
Once a key has been acquired, start the app generator. Click on the project name, and press Settings. Then, select Features page of the Project Wizard.

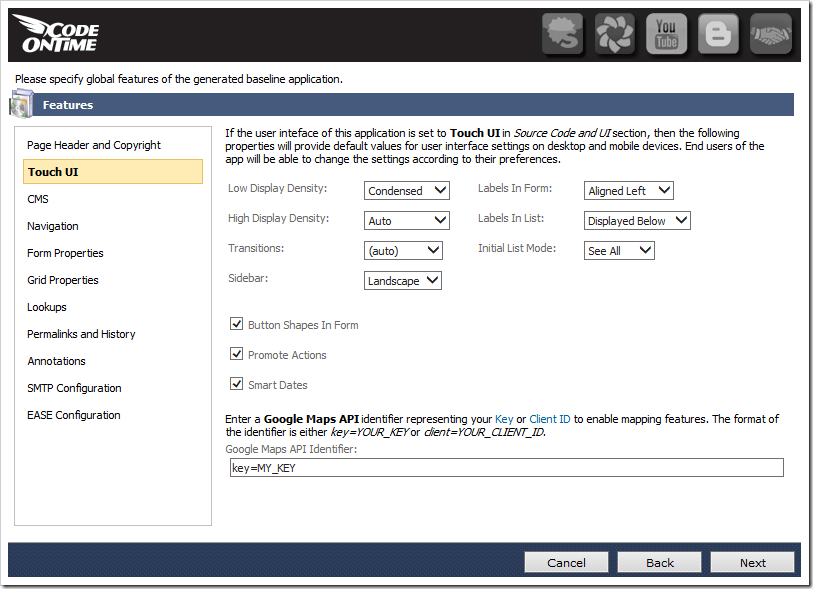
Switch to the Touch UI section. If you have an API key, under “key=” plus the key in the “Google Maps API Identifier” box. If you have a client ID, enter “client=” plus the client ID in the box.

Press Next, and proceed to generate the application. The key will be embedded in “web.config” file of the generated application.
The API key can be accessed from any custom code or code business rules via the “ApplicationServices.MapsApiIdentifier” property. It can also be accessed from JavaScript business rules via the “__settings.mapApiIdentifier” property.
It is highly recommended to restrict access to your key to specific websites, IP address, or apps from the Google Developer Console.