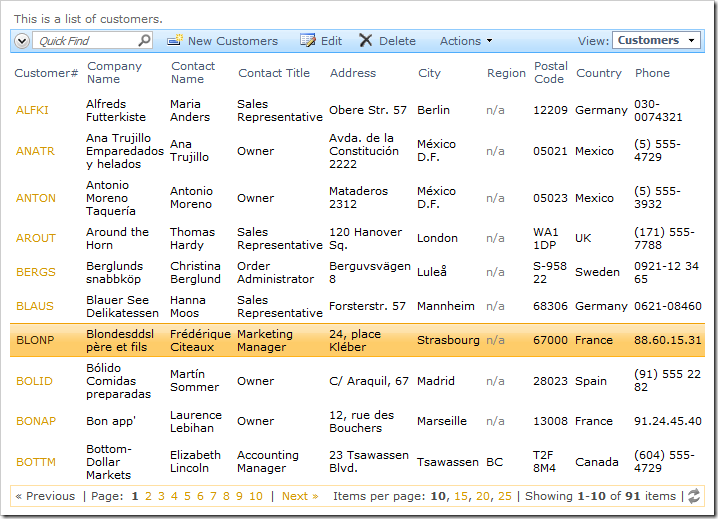
The pager is an area that displays paging controls on Grid and Data Sheet views. It allows the user to change the number of items per page, shows a subset of available records, and allows the user to refresh the contents from the server. By default, the pager is located at the bottom of the grid.

Top and Bottom
The pager can be displayed at the top of the view if the page of data requires scrolling.
Start the Project Designer. In the Project Explorer, double-click on Customers / container1 / view1 data view node.

Change the following properties:
| Property | New Value |
| Page Size | 25 |
| Show Pager | Top and Bottom |
Press OK to save the data view. On the toolbar, press Browse.
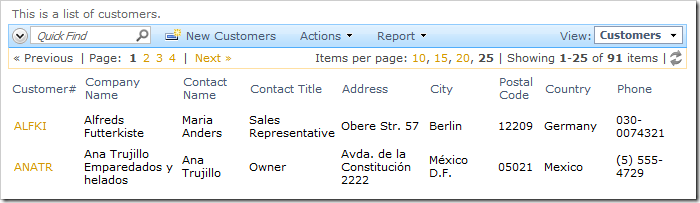
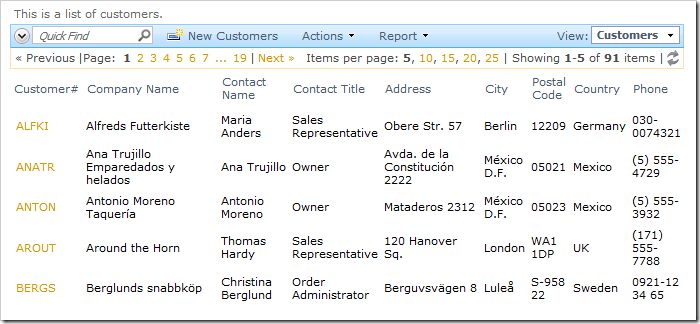
When the web app loads, navigate to Customers page. The pager will be available at the top of the page.

Scroll to the bottom of the page. The top pager may no longer be visible. However, the bottom pager is readily available.

Top
It is also possible to display the pager only at the top of the grid.
In the Project Explorer, double-click on Customers / container1 / view1 data view node.

Change the following properties:
| Property | New Value |
| Page Size | 5 |
| Show Pager | Top |
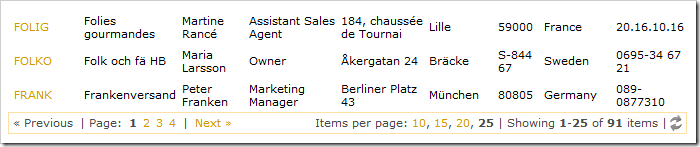
On the toolbar, press Browse. The pager will only be displayed at the top of the grid.

None
In some situations, you may want to hide the pager. For example, let’s make a list of the five most recent orders. In that situation, the pager will only take up space, so we’ll hide it.
Start the Project Designer. In the Project Explorer, switch to Controllers tab. Right-click on Orders / Views node, and select New View option.

Give this view the following properties:
| Property | Value |
| Id | RecentOrders |
| Command | command1 |
| Label | Five Most Recent Orders |
| Sort Expression | OrderDate desc |
Press OK to save the view. In the Project Explorer, right-click on Orders / Views / Recent Orders view node, and select New Data Field.

Give the data field the following properties:
| Property | Value |
| Field Name | CustomerID |
| Alias | CustomerCompanyName |
Press OK to save the data field. Using the same method, add two more data fields:
| Property | Value |
| Field Name | EmployeeID |
| Alias | EmployeeLastName |
| Property | Value |
| Field Name | RequiredDate |
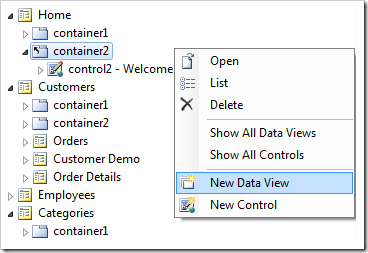
In the Project Explorer, switch back to Pages tab. Right-click on Home / container2 node, and select New Data View.

Use the following properties:
| Property | Value |
| Controller | Orders |
| View | RecentOrders |
| PageSize | 5 |
| Show Pager | None |
Press OK to save the data view. On the tool bar, press Browse.
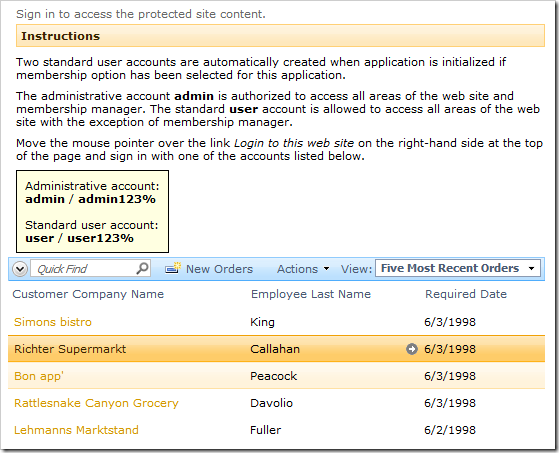
When the web application opens in your default browser, you will see the data view located underneath the Instructions user control. Without the pager, the data view is more compact.

You can make this data view even more compact by hiding the View Selector, Quick Find, removing the New Orders action or Action menu, or even the whole Action Bar.