The Radio Button List items style is useful when there is a need to select a single option from a short list.
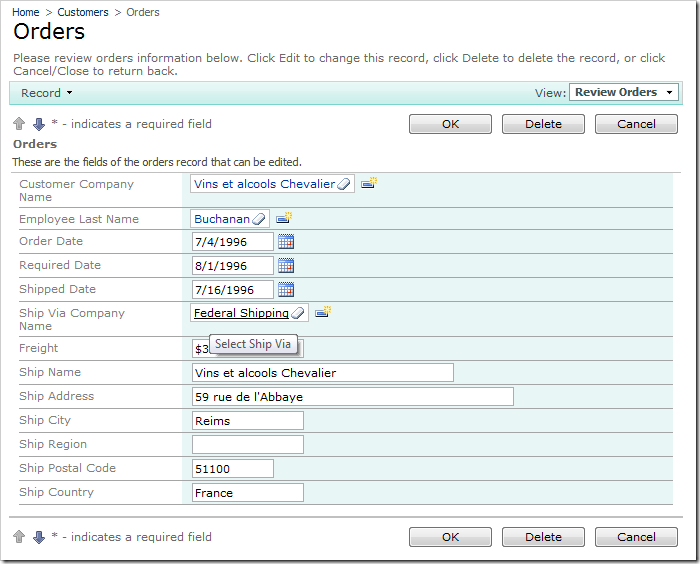
For example, the Ship Via Company Name field on the Orders edit form uses Lookup item style by default. A lookup may be useful with a large number of records to choose from. However, there are only three shipping companies in the Northwind database, making a lookup redundant. Let’s change this lookup into a radio button list.

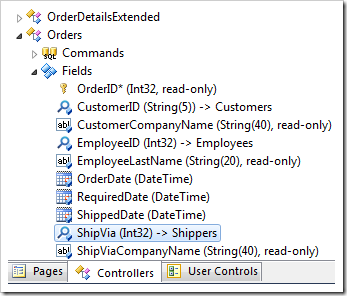
Start the Project Designer. In the Explorer, switch to the Controllers tab and double-click on Orders / Fields / ShipVia field node.

Change the following properties:
| Property | New Value |
| Items Style | Radio Button List |
| Data Value Field | ShipperID |
| Data Text Field | CompanyName |
Press OK to save the field, and press Browse on the tool bar. Navigate to Orders page and edit a record.
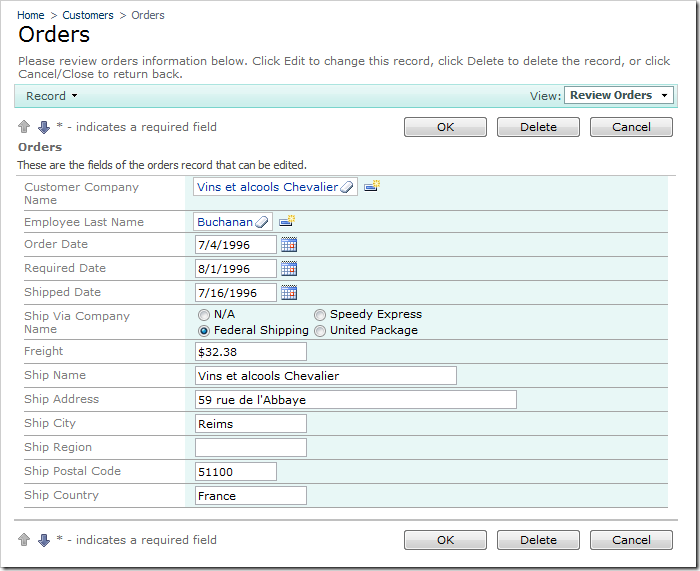
Ship Via Company Name field is now rendered as a radio button list. The “N/A” option appears because the field is not mandatory. If more shippers are added to the Shippers table, then more options will be available in the list.

The radio button list can be rendered in multiple columns. Switch back to the Project Explorer and double-click on Orders / Views / editForm1 / c1 – Orders / ShipVia data field node.

Make the following changes:
| Property | New Value |
| Columns | 2 |
Press OK to save the data field, and click Browse on the tool bar.
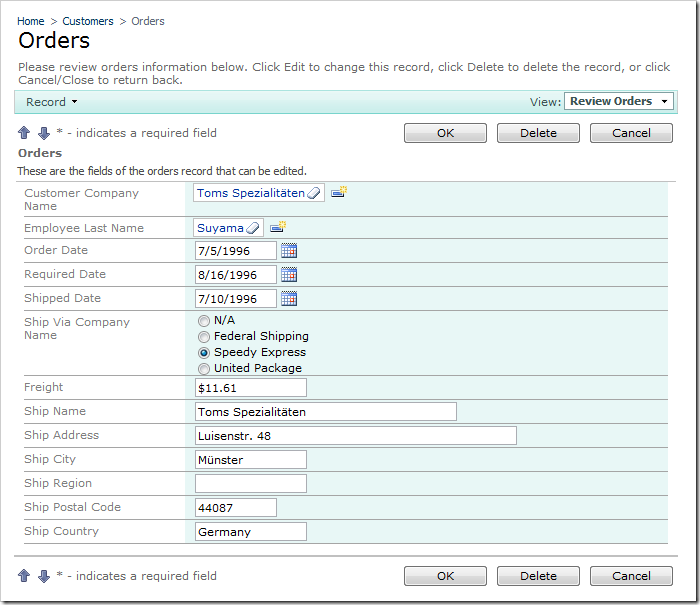
When the web application opens in your default web browser, navigate to Orders page and edit a record. There are now two columns of radio buttons for the Ship Via Company Name field.