Universal Business Apps (UBA) created with Code On Time are designed to run on desktop and mobile devices. UBAs may be packaged as native applications and also work in the web browser in online and offline modes. Each app store dictates certain user interface requirements. The new theme framework of Touch UI 2017 makes it easy to fulfill them.
Native applications are distributed through app stores of the operating system verndors. These app stores have a common requirement not to place your logo directly in the user interface, making it visible at all times. The focus must be on application functionality rather than on company branding.
At the same time, it is important to keep the user aware of your brand. Touch UI makes this easy.
Consider the following logo of a fictitious company:

Let’s incorporate this logo into an application created with Code On Time or Cloud On Time.
Creating a Theme Accent
The default theme of the application is Light with Aquarium accent.

We will choose Social accent as a basis for the customization.

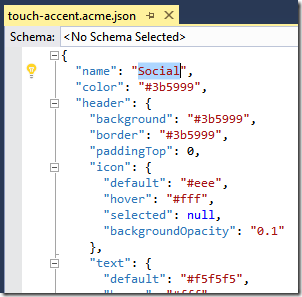
Create a copy of the file ~/touch/touch-accent.social.json and name it touch-accent.acme.json. Open the new file in your favorite text editor.

Change the “name” to “Acme”. Find and replace the color #3b5999 with #006940 everywhere in the file. Change header.icon.default from #eee to #ee3a43. Also change the value of properties button.promo.icon.default and buttons.menu.icon.default to #ee3a43.
Both #006940 and #ee3a43 represent the codes of the main colors used in the log. You can use the standard CSS color names, such as “green” and “red”.
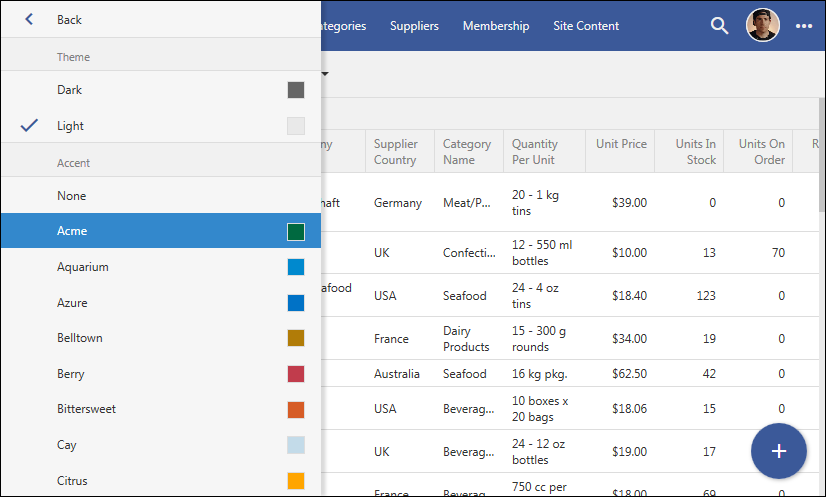
Save the file, switch back to your application, proceed to Themes section under Settings, and select the new theme “Acme”.

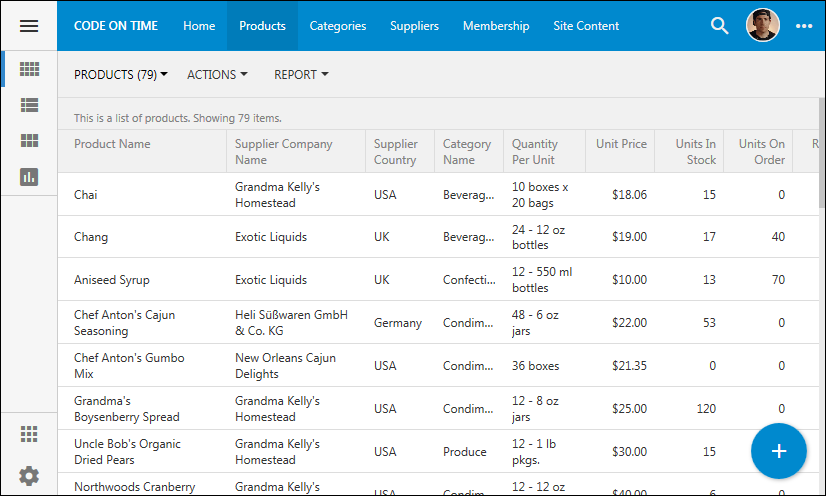
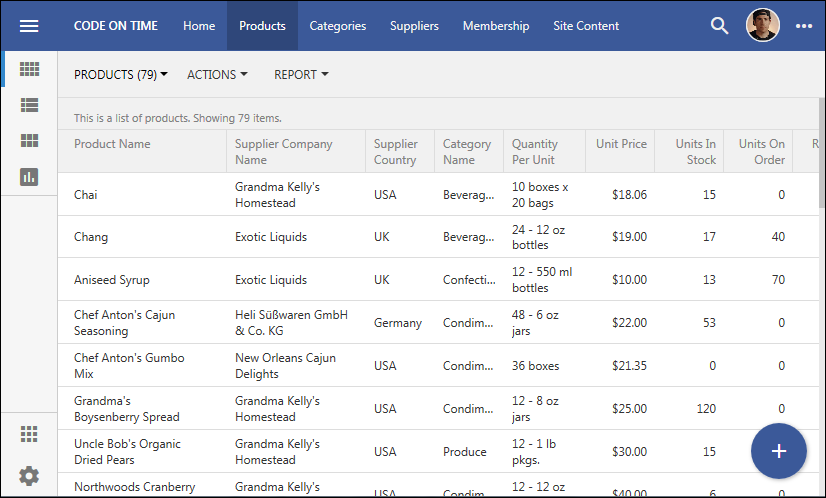
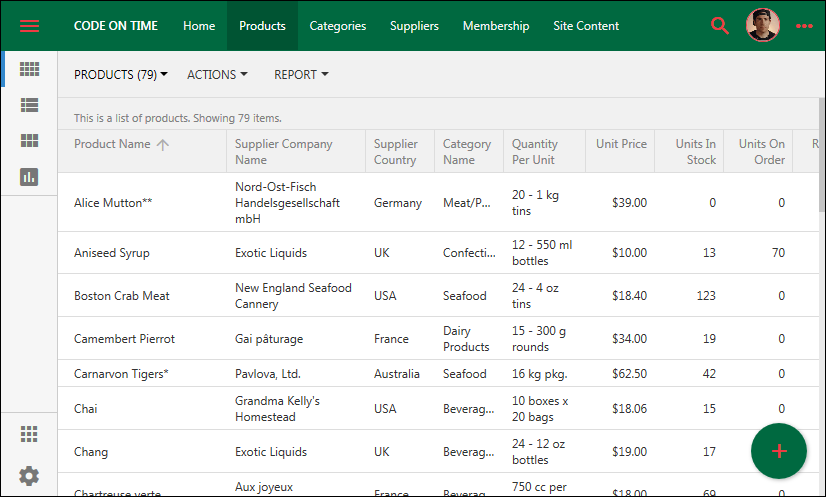
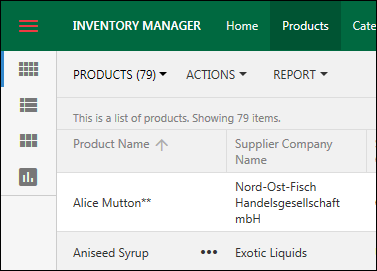
The application colors will change to match the branding of our fictitious company. It only took a few minutes to give your app a branded look-and-feel.





Changing Application Name
The name of the app needs to be changed as well. By default, the name will be derived from the page header text specified in the project settings. If the project’s settings for the header is blank, then the name will read as “Code on Time” or “Cloud On Time”.

There is configuration file in the root of your project, called ~/touch-settings.json. It controls the application behavior and appearance. Open the file and specify appName property to provide a name for the app.

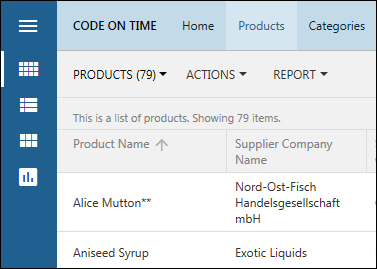
Do not use the brand name there. Instead specify the name that reflects the purpose of the app. Let’s use Inventory Manager for this example. Save the file and refresh the page. The new app name will be visible in the top left corner of the toolbar.

Explicit Branding
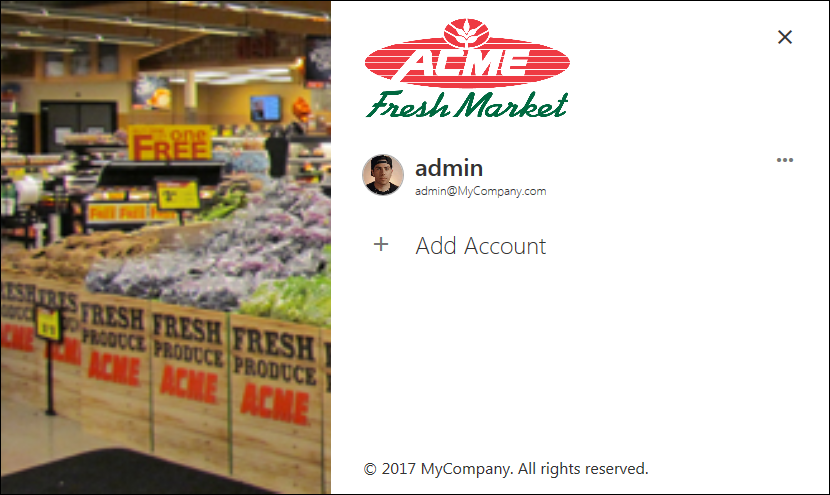
The best place to display your branding is the Splash Screen and Account Manager.
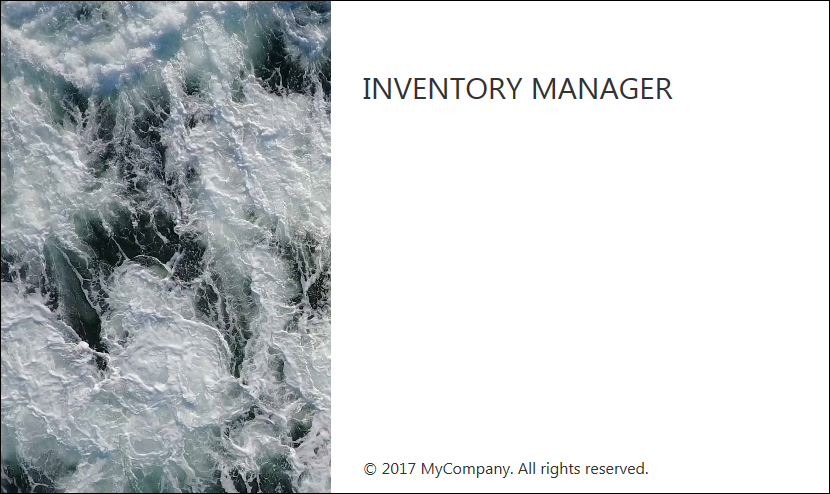
The splash screen is displayed briefly when the user starts the app.

The picture on the left side of the screen and the application name can be replaced with alternative images.
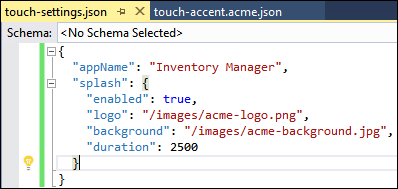
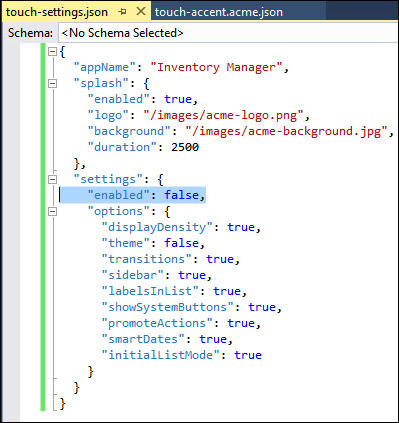
Add a new configuration element splash to the file ~/touch-settings.json, as shown in the screenshot below.

Properties logo and background must reference the high-resolution images for the branding of your app. You will need to keep the balance between the quality of the images and their size.
The duration property controls the duration that the splash screen is displayed to users in milliseconds.
Restart the app and see the splash screen displayed.

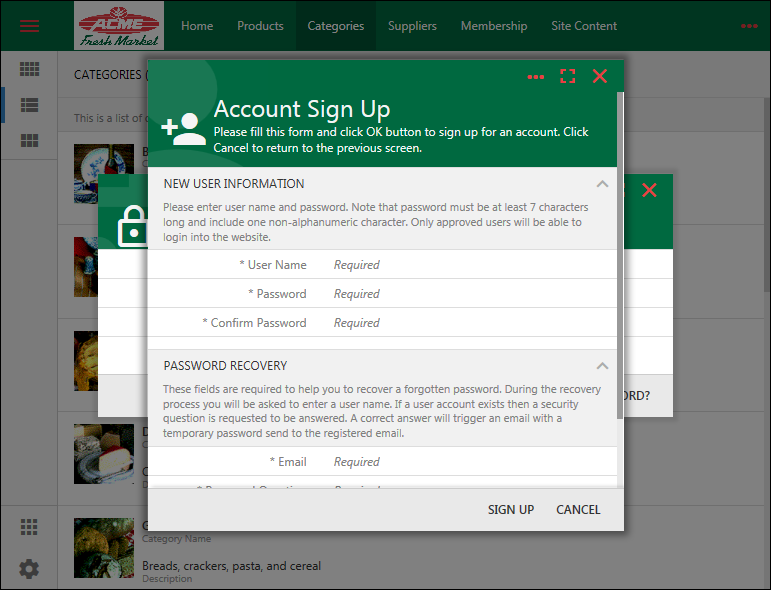
Your branding is also displayed when the user is automatically logged into the app, or when account manager is activated.

Disabling Themes in Settings
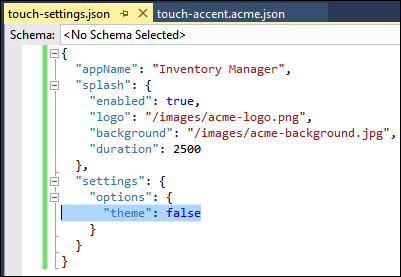
If you do not wish the theme and accent to be changed by the application users, then add settings section to the ~/touch-settings.json with theme option disabled.

Additional settings options can be disabled as needed. The property settings.disabled will prevent the user from modifying any settings.

Further Customization
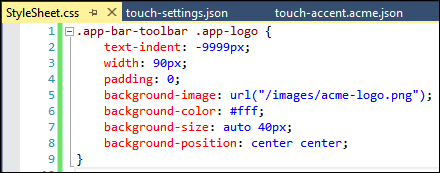
If your projects requirements call for a prominient display of branding, then you can add a logo to the application toolbar with the help of CSS. Create a file under ~/touch folder with the following rule:

This result of customization is shown next.