jQuery Mobile is the foundation of apps created with Code On Time. Touch UI is the primary user interface of generated apps. It relies on capabilities of jQuery Mobile to partition an HTML page into multiple virtual pages. Touch UI also takes advantage of the navigation architecture implemented in jQuery Mobile framework. Navigation between virtual pages happens without reloading of the physical page container even when Back and Forward buttons of a web browser are pressed. Transitions between virtual pages are animated by jQuery Mobile, which provide “native” feeling to the apps. Virtualization of mouse and touch events of modern web browsers is another core feature of jQuery Mobile, that enables handling of user interactions in line-of-business applications with Touch UI.
Let’s create a line-of-business app that showcases the single page application model and the above-mentioned jQuery Mobile features.

Creating Page Template
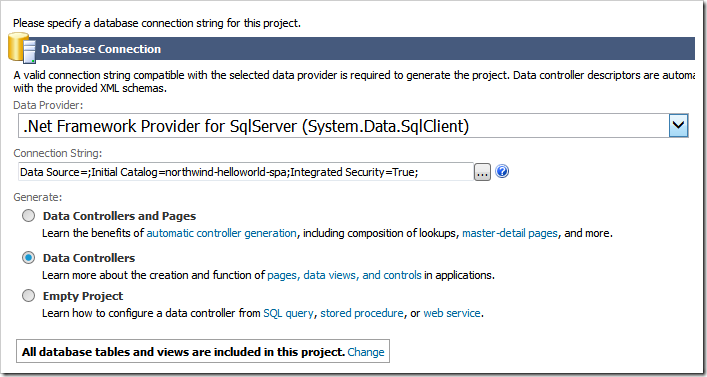
First, download application generator and configure a sample Web Site Factory project for Northwind database. Choose an option to generate only the data controllers when you are stepping through pages of Project Wizard.

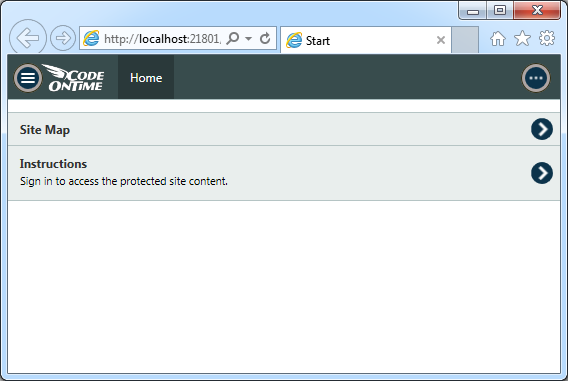
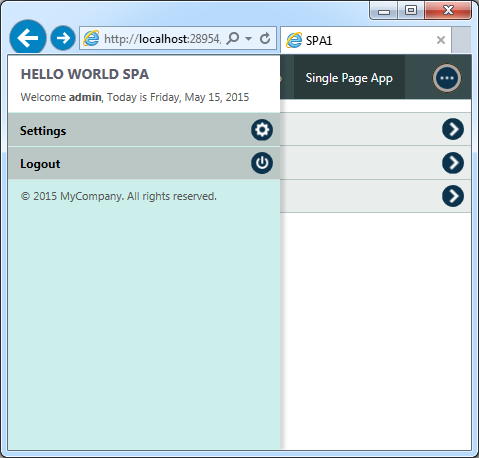
This is how the app will look when it is started in a web browser.

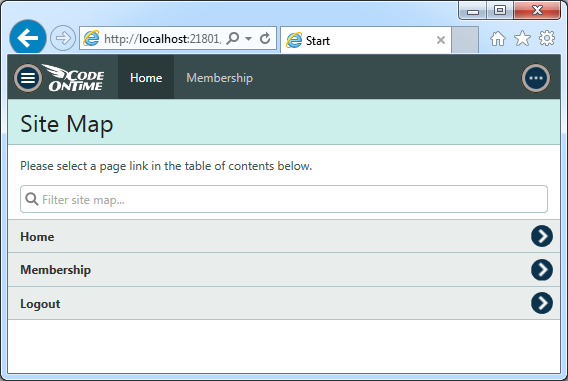
Follow instructions and login as admin/admin123%. Instructions will disappear from the home page and you will see an additional menu item that allows managing user accounts and roles.


Let’s add a new page to our project. Activate project designer and create a new page.

Enter SinglePageApp as the page Name, select “(blank)” for Template, set Generate property to “First Time Only”, and click OK button. The icon of the page will have a lock image displayed on it to indicate that it is safe to modify the page in any text editor after it has been generated.

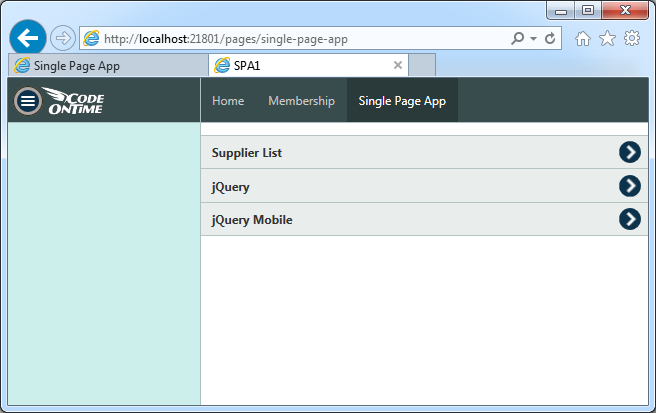
Drag the page to the desired location in the navigation system of the app. Right-click the page and choose “View in Browser” option to preview the page. App generator will create a file for the page, start IIS Express development web server and launch the default web browser. This is our new page.

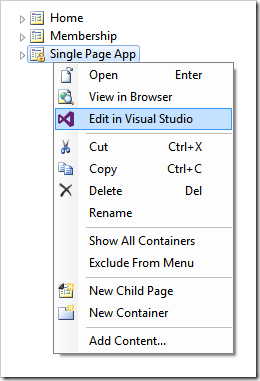
Right-click the page once more and choose Edit in Visual Studio option.

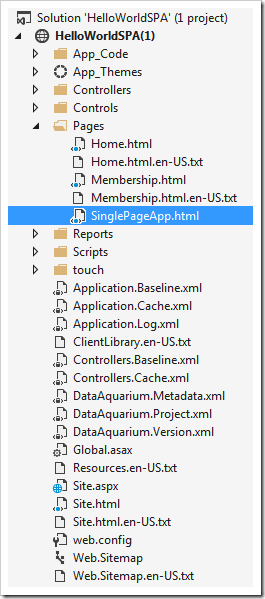
This is the HTML markup of the page defined in ~/Pages/SinglePageApp.html file.
<!DOCTYPE HTML>
<html>
<head>
<title>Single Page App</title>
</head>
<body data-authorize-roles="*">
<!--The contents of this page will be overwritten by app generator.
Set page property "Generate" to "First Time Only"
to preserve changes.-->
<div data-app-role="page" data-activator="Button|Single Page App">
This is the content of <i>SinglePageApp</i> page.
</div>
</body>
</html>
The default empty page specifies a single virtual page container element with data-app-role attribute set to “page”. You may know that jQuery Mobile uses data-role attribute for the same purposes. Touch UI framework relies on APIs available in jQuery Mobile to correctly initialize the page container as a virtual page. Only authenticated users are authorized to see the virtual page of this SPA.
Multiple Virtual Pages in a Single SPA Page
Let’s replace the default virtual page with the three virtual pages instead.
<!DOCTYPE html>
<html>
<head>
<title>SPA1</title>
</head>
<body data-authorize-roles="*">
<div id="spa1" data-app-role="page" data-activator="Button|Supplier List">
<ul id="supplier-list" data-role="listview" data-inset="true"
data-filter="true" data-autodividers="true"></ul>
</div>
<div id="spa2" data-app-role="page" data-activator="Button|jQuery">
<p>
Learn about jQuery:
</p>
<a href="http://jquery.com" class="ui-btn ui-btn-icon-left
ui-corner-all ui-icon-arrow-r ui-btn-inline">jQuery</a>
</div>
<div id="spa3" data-app-role="page" data-activator="Button|jQuery Mobile">
<p>
Learn about jQuery Mobile:
</p>
<a href="http://jquerymobile.com" class="ui-btn ui-btn-icon-left
ui-corner-all ui-icon-arrow-r ui-btn-inline">
jQuery Mobile</a>
</div>
<script src="~/Scripts/Suppliers.js"></script>
</body>
</html>
Virtual pages spa1, spa2, and spa3 are div elements with data-app-role attribute set to “page”. Data activators are assigned to each page. Refresh ~/pages/single-page-app page in the web browser and you will see a list of activators.

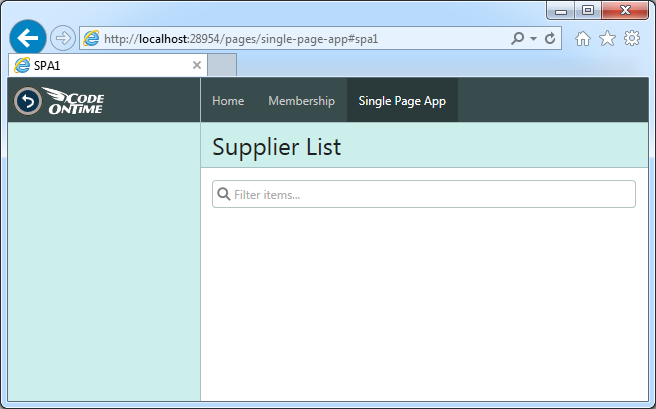
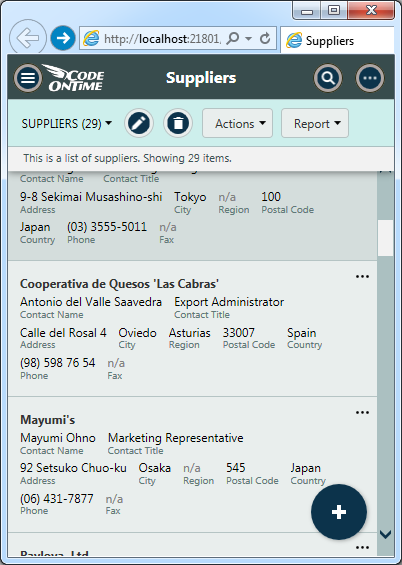
Select the first activator and jQuery Mobile framework will activate the page, which will be indicated by the hash value #spa1 in the address bar of the browser. The page header displays the text specified in the page activator and there is a also an empty list view with a filter. There is no code connected to the list view in the current implementation so there will be no data even if you enter sample text in the search box.

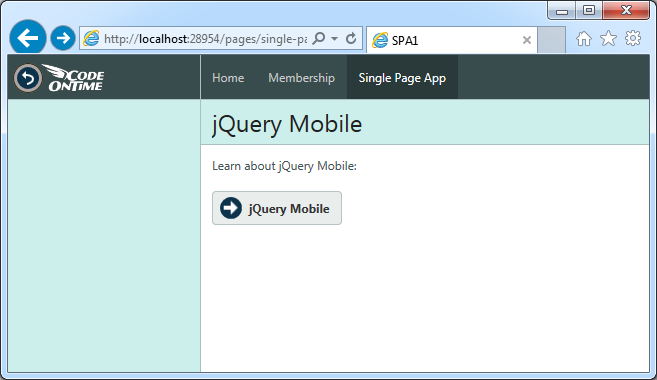
Return back and try one of the other virtual pages. Notice that the physical page does not reload in the browser as you navigate between virtual pages. jQuery Mobile handles changes of the history state in the app with Touch UI.

Click on a link and the application framework will execute an off-band HTTP request to download the content . If other virtual pages are found in the downloaded page then the framework will inject them in the physical page and transition user to the first downloaded virtual page. If the content is not compatible with the application framework then the app will create a virtual page with iframe element configured to display the linked content as shown in the next screenshot.

Making Database Request
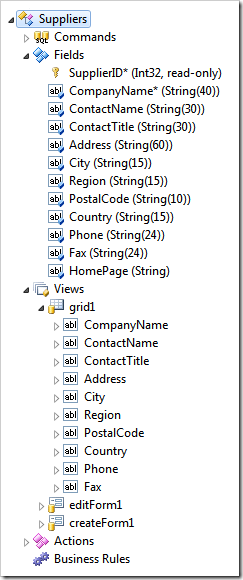
The primary purpose of Code On Time application generator is to accelerate development of database apps. This application already includes a collection of data controller that can handle interactions with the Northwind database. This picture shows configuration of Suppliers data controller displayed in Project Designer. The data controller has been created by app generator straight from the schema of the database.

Add new JavaScript file ~/Scripts/Suppliers.js to the project in Visual Studio and enter the following code:
(function () {
var supplierList = $('#supplier-list');
$('#spa1').on('navigating.app', function () {
$app.execute({
controller: 'Suppliers',
sort: 'CompanyName',
success: function (result) {
$(result.Suppliers).each(function () {
var supplier = this;
var li = $('<li/>').appendTo(supplierList);
var a = $('<a class="ui-btn"/>').appendTo(li);
$('<h3/>').appendTo(a).text(supplier.CompanyName);
$('<p class="ui-li-aside"/>').appendTo(a).text(supplier.Phone);
$('<p/>').appendTo(a).text(supplier.ContactName + ' | ' +
supplier.Address + ', ' +
supplier.City + ', ' +
(supplier.Region || '') + ' ' + supplier.PostalCode + ', ' +
supplier.Country);
});
supplierList.listview('refresh');
$app.touch.navigate('spa1');
}
});
return false;
});
})();
The script is designed to work specifically with this single page app. It will make a request to obtain a list of suppliers whenever a user is activating the virtual page Supplier List.
Application framework supports asynchronous pre-loading of data in virtual pages. Developer can fill a page with data before the page is displayed to the end user. The majority of database apps based on HTML fail to do so and display empty pages that are filled with data after being presented to the user. Event navigating.app is triggered on the virtual page when the framework detects a request to display a virtual page. If the event handler returns false then the navigation is postponed indefinitely.
The script does just that. The handler of navigating.app event is making a request to the server-side components of the app by calling $app.execute method asking for a list of suppliers sorted by CompanyName column. This method is executed asynchronously. Immediately the handler tells application framework to stop navigation without waiting for a list of suppliers to come back from the server.
The second phase of client-side processing happens when a response is received from the server. The callback method success iterates through the suppliers in the response and creates corresponding list items marked with CSS classes ui-btn and ui-li-aside available in jQuery Mobile framework. The final step refreshes the list view supplier-list and resumes navigation to the virtual page spa1 by calling $app.touch.navigate method.
The script needs to be hooked to the page ~/Pages/SinglePageApp.html. Place the script reference just before the closing body tag in the page markup to accomplish that. Note that symbol “~” indicates that the path to the script must be resolved from the root of the site instead of being a relative reference. That enables the page to be moved in the project structure without the need for changes in the script reference.
. . . . . . . . . . . . . . . . . . . . . . . .
<script src="~/Scripts/Suppliers.js"></script>
</body>
</html>
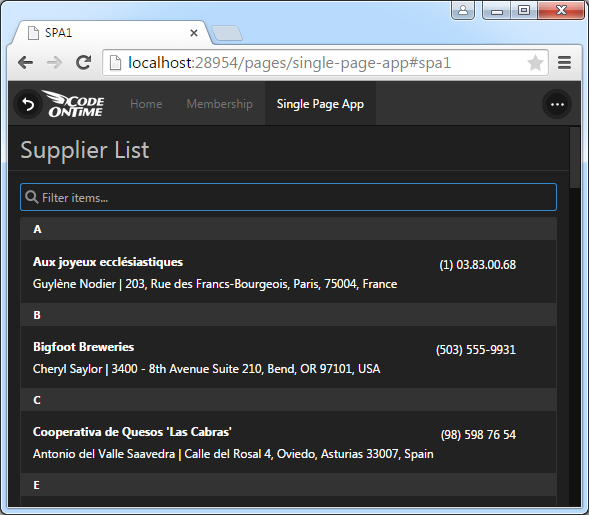
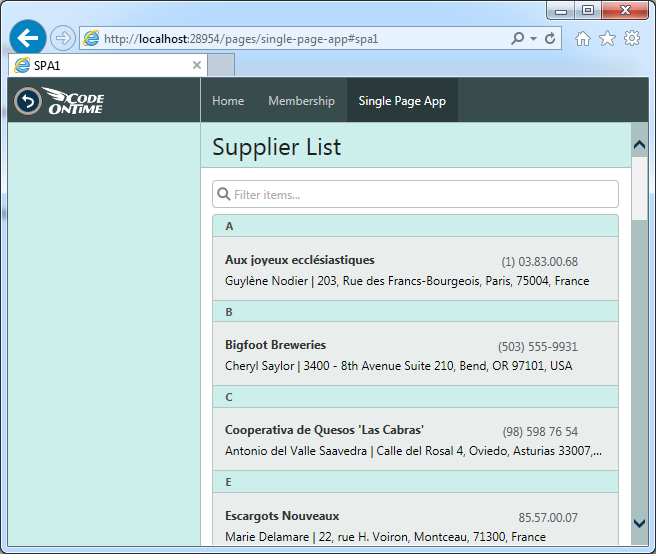
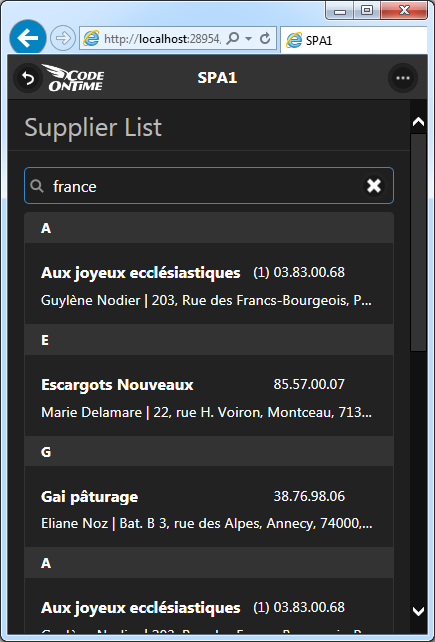
Refresh the page in the browser and navigate to Supplier List. Notice that there is a little pause and then the page with data appears. This is the result of data preloading and delayed navigation. If download of data is taking longer than three quarters of a second then a progress indicator will be displayed at the top of the page and “back” button will start spinning.

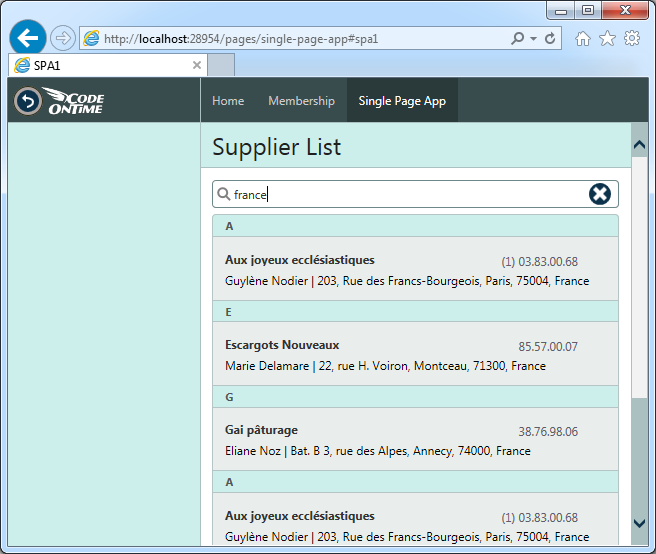
Filtering in the list happens without interactions with the server as a filter value is typed. Filterable widget from jQuery Mobile makes this possible.

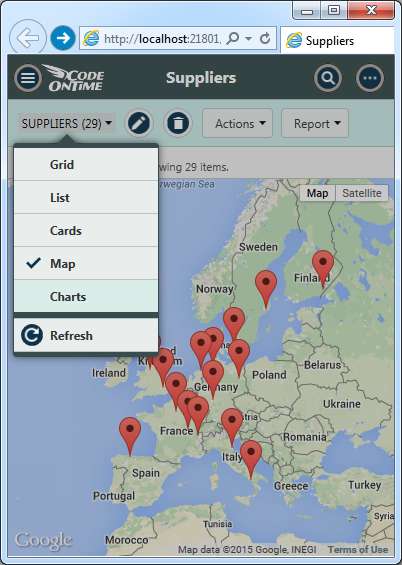
Note that this application is capable of displaying data with different display densities on various screen sizes in a responsive fashion. For example, click on the menu button and choose Settings.

Change display density of application to Comfortable and application theme to Dark. Reduce the width of the window and the sidebar will disappear. The page will look close to how it is presented to users of modern touch-enabled smartphones.

Under The Hood
Those of you with the curious minds may be already asking themselves how this seemingly minimalistic HTML page and lean JavaScript code are getting the job done. There are no references to jQuery or jQuery Mobile library or any other components.
Select View Source option in the menu of your browser or press Ctrl+U on the keyboard. The source of a live page will be displayed. This is what it may look like.
<!DOCTYPE HTML>
<html xml:lang=en-US lang="en-US">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="utf-8" />
<meta name="application-name" content="Hello World SPA" />
<link id="MyCompanyTheme" href="/appservices/stylesheet-8.5.3.0.min.css" type="text/css" rel="stylesheet" />
<title>SPA1</title>
</head>
<body>
<script src="/appservices/combined-8.5.3.0.en-us.js?_spa"></script>
<div id="PageContent" style="display:none">
<div id="spa1" data-app-role="page" data-activator="Button|Supplier List">
<ul id="supplier-list" data-role="listview" data-inset="true"
data-filter="true" data-autodividers="true"></ul>
</div>
<div id="spa2" data-app-role="page" data-activator="Button|jQuery">
<p>
Learn about jQuery:
</p>
<a href="http://jquery.com">jQuery</a>
</div>
<div id="spa3" data-app-role="page" data-activator="Button|jQuery Mobile">
<p>
Learn about jQuery Mobile:
</p>
<a href="http://jquerymobile.com">jQuery Mobile</a>
</div>
<script src="/Scripts/Suppliers.js"></script>
</div><footer style="display:none"><small>© 2015 MyCompany. All rights reserved.</small></footer>
<script>
var __targetFramework="4.5",__tf=4.0;__servicePath="../_invoke";__baseUrl="../";var __settings={appInfo:"HelloWorldSPA|admin",mobileDisplayDensity:"Auto",desktopDisplayDensity:"Condensed",mapApiIdentifier:"", labelsInList:"DisplayedBelow",labelsInForm:"AlignedLeft",initialListMode:"SeeAll",buttonShapes:"true", sidebar:"Landscape",promoteActions:"true",transitions:"",theme:"Azure",maxPivotRowCount: 250000, help:true,ui:"TouchUI"};Web.Menu.Nodes.Menu1=[{title:"Home",url:"/pages/home",description:"Application home page",cssClass:"Wide"},{title:"Membership",url:"/pages/membership",description:"User and role manager"},{title:"Single Page App",url:"/pages/single-page-app",selected:true}];Sys.Application.add_init(function() {
$create(Web.Membership, {"displayHelp":true,"displayLogin":true,"displayMyAccount":true,"displayPasswordRecovery":true, "displayRememberMe":true,"displaySignUp":true,"enableHistory":false,"enablePermalinks":false, "id":"mb_b","rememberMeSet":false,"user":"admin"}, null, null, null);
});
</script>
</body>
</html>
You will find a reference to a minifies CSS file that contains user interface definitions for jQuery Mobile and Touch UI. There is also a link to a combined JavaScript library that includes jQuery, jQuery Mobile, Data Aquarium, and Touch UI frameworks. Container element PageContent is hidden by default.
Application framework will instantiate and initialize virtual pages spa1, spa2, and spa3 when the document is loaded and ready for processing. The static script variables at the bottom of the page provide the default application settings and navigation menu.
Element PageContent incorporates the content of ~/Pages/SinglePageApp.html. Arguably more complex than the original version, the physical page served to web browsers on desktop and mobile devices is still very lean. Code On Time applications will be equipped with ability to work entirely “offline” by the end of 2015. The page structure is perfect for storing directly in the offline browser cache.
The dynamic component of this single page app is the virtual page with the list suppliers. As you can see, the source code of the physical page does not have supplier data in it. Application requests data from the server by calling $app.execute method as explained above.
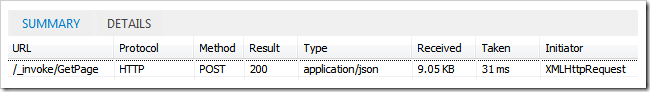
This is the JSON request sent to the server components of the app by $app.execute method.

{"controller":"Suppliers","view":"grid1","request":{"PageIndex":-1,"PageSize":100,"PageOffset":0,"SortExpression":"CompanyName","Filter":[],"ContextKey":"","Cookie":"undefinedcookie","FilterIsExternal":false,"LookupContextFieldName":null, "LookupContextController":null,"LookupContextView":null,"LookupContext":null,"Inserting":false, "LastCommandName":null,"ExternalFilter":[],"DoesNotRequireData":false,"LastView":null,"RequiresFirstLetters":false,"SupportsCaching":true, "SystemFilter":null,"RequiresRowCount":false,"RequiresPivot":false, "PivotDefinitions":null,"RequiresMetaData":true}}
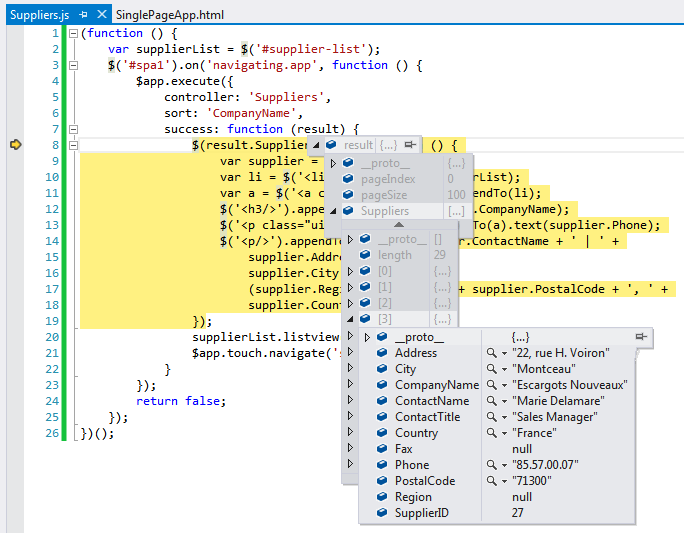
The response is returned as compressed JSON string. Method $app.execute makes the response available for processing in success callback function. This how the list of suppliers looks when inspected in Visual Studio while debugging the app.

Method $app.execute can be used to select, pivot, insert, update, and delete data. Custom actions can also be invoked and processed by server-side business rules written in SQL or C#/Visual Basic. Email business rules are automatically executed in response to actions when specified.
Project Structure And Deployment
Solution Explorer of Visual Studio will show the location of the SinglePageApp.html page in the project hierarchy. There are no binary files in the project, the entire source code is included. Files with the names Application.*.xml, Controllers.*.xml, and DataAquarium.*.xml are used by application generator at design time only.
Components of jQuery, Data Aquarium, and Touch UI frameworks are located in ~/scripts folder. Files from jQuery Mobile library are located in ~/touch folder.

Publish the project to produce a set of files that are ready for deployment to a production web server.

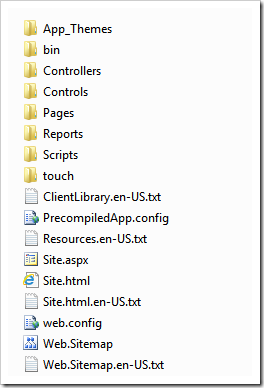
Window Explorer will show up with the published files. The binary folder ~/bin contains compiled application DLLs. Files specific to application generator are not included.

Using App Generator to Create Data Pages
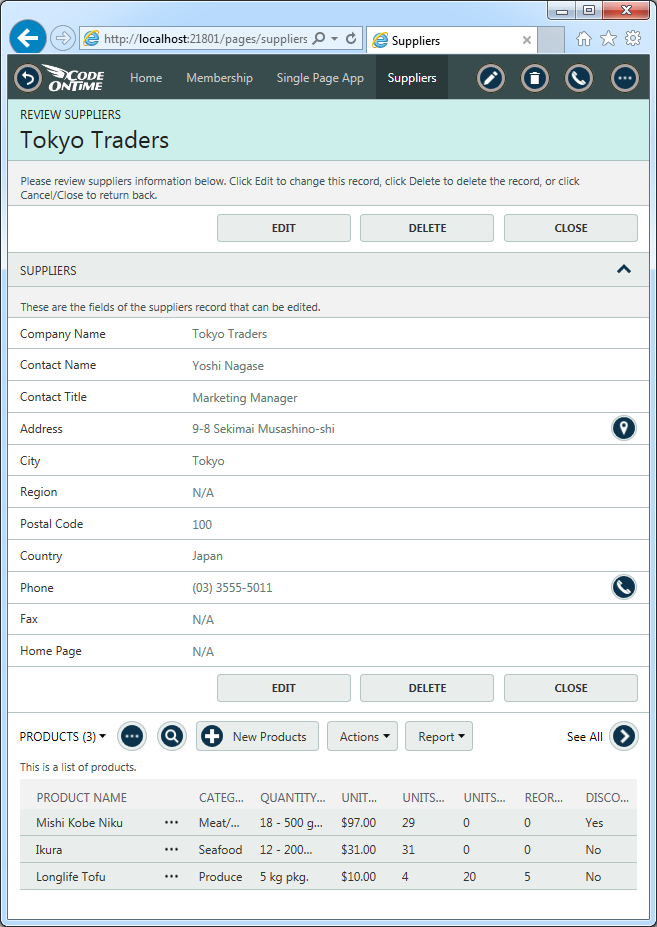
Touch UI application framework provides sophisticated data access user interface components based on jQuery Mobile. For example, you can easy create a master-detail page displaying suppliers and linked products with full support for search, sorting, filtering, and editing of data with just a few clicks of a mouse.
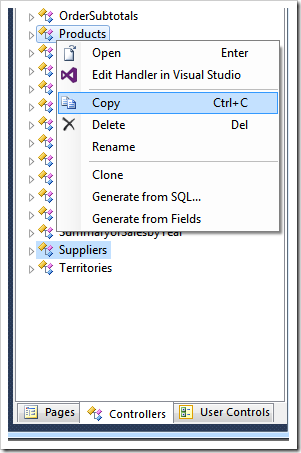
Create a new page in Project Designer and call it Suppliers. Activate Controllers tab in Project Explorer and Ctrl-click Supplies and Products data controllers. Right-click Products controller and choose Copy in the context menu.

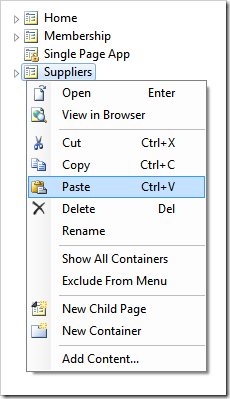
Activate Pages tab in Project Explorer, right-click the new page Suppliers, and choose Paste.

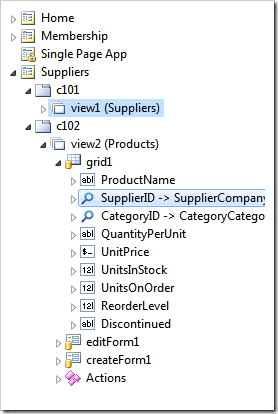
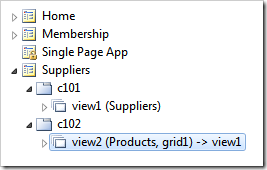
Drag data field Suppliers / c102 / view2 (Products) / grid1 / SupplierID onto Suppliers / c101 / view1 (Suppliers) node in the hierarchy of pages.

This will configure the data view of products to be filtered by the primary key of a record selected in the data view of suppliers.

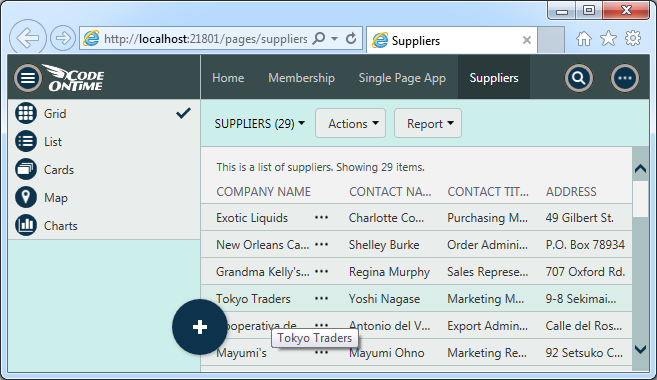
Right-click Suppliers page and select View in Browser. A grid of suppliers will be displayed.

Select a supplier to see the linked products.

This responsive data page can be displayed comfortably in a mobile or desktop browser on a screen of any size and resolution. It allows searching, filtering, sorting, and editing of data. The data can presented as grids, lists, cards, charts, maps, and calendars.


The markup of the page is so simple that it is hard to believe.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Suppliers</title>
</head>
<body data-authorize-roles="*">
<div data-flow="row">
<div id="view1" data-controller="Suppliers"> </div>
</div>
<div data-flow="row" style="padding-top:8px">
<div class="DataViewHeader">Products</div>
<div id="view2" data-controller="Products" data-view="grid1" data-filter-source="view1"
data-filter-fields="SupplierID" data-page-size="5"
data-auto-hide="container" data-show-modal-forms="true"> </div>
</div>
</body>
</html>
Attribute data-controller causes application framework to create virtual pages for each of the data views. Single page app Suppliers automatically zooms into virtual page view1 to display a master list of suppliers. Virtual page view2 is available when a supplier is selected in the user interface. Additional virtual pages are created by application framework in response to various user actions.
Creating Content Pages
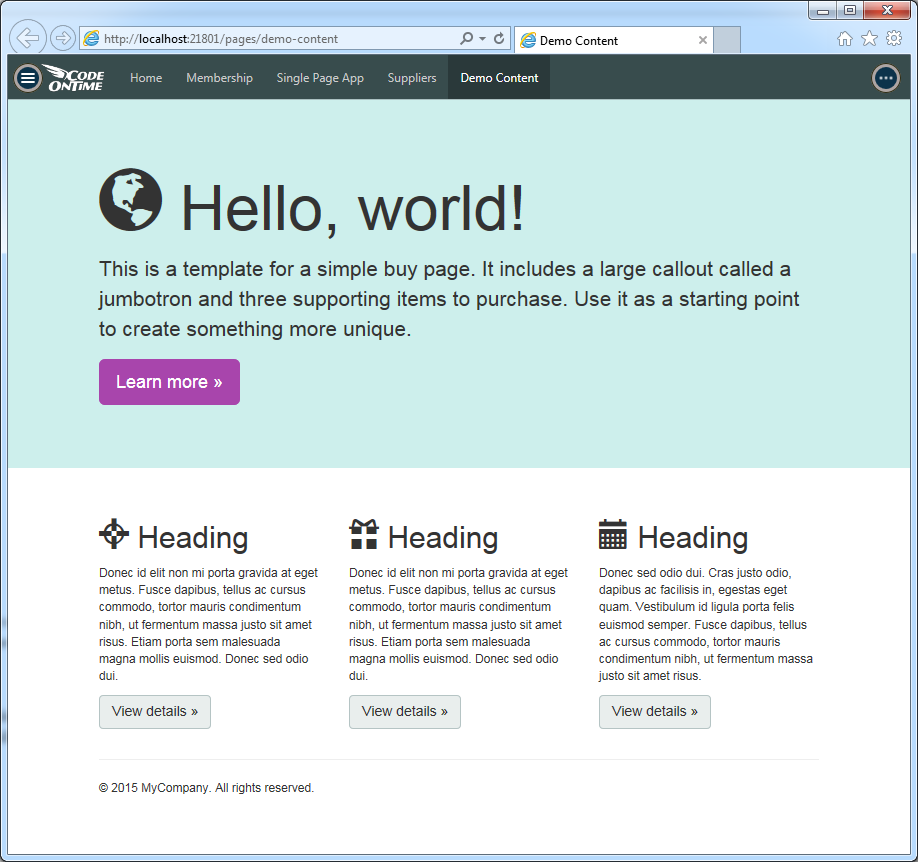
Wait, there is more. Touch UI application framework combines jQuery Mobile and popular content framework Bootstrap. This enables creation of content pages with a simple and effective presentation. Add one more page to your project and configure it to use Jumbotron template. Preview the page in a browser and you will see the following:

This will surely give you a few ideas about enhancing your line-of-business database application with a few public facing pages to promote the application capabilities. These content pages will look great on mobile and desktop devices.
Integrated Content Management System
We are still not done here. This line-of-business application can be further enhanced with an integrated content management system. Built-in CMS allows creating dynamic multimedia content in a live application without the need for re-deployment. Data and content pages can be stored directly in the application database thanks to their lean HTML-based structure.
Content management system also allows creating custom navigation menus, uploading of modified data controllers, definition of Dynamic Controller Customization rules, and custom security through Dynamic Access Control List.
Learn how to create a directory of suppliers shown at the top of the article in a live application without re-deployment or access to the server file system.
Conclusion
If you are looking to take a full advantage of jQuery Mobile framework then you must take it for a spin with Code On Time line-of-business application generator. Create premium database apps for mobile and desktop devices with Code On Time now!