There are situations when form views rendered automatically by Data Aquarium Framework are not meeting your requirements. A simple and powerful technique allows you to specify custom form templates.
Custom Form Templates
Generate a Data Aquarium project from Northwind database and create a new web form Products.aspx in the root of the web site. Change the form markup as shown below.
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="Products.aspx.cs" Inherits="Forms_Products" Title="Products" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder" runat="Server">
Custom Form Templates
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder" runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder" runat="Server">
<div id="Products" runat="server">
</div>
<aquarium:DataViewExtender ID="ProductsExtender" runat="server" TargetControlID="Products"
Controller="Products" />
</asp:Content>
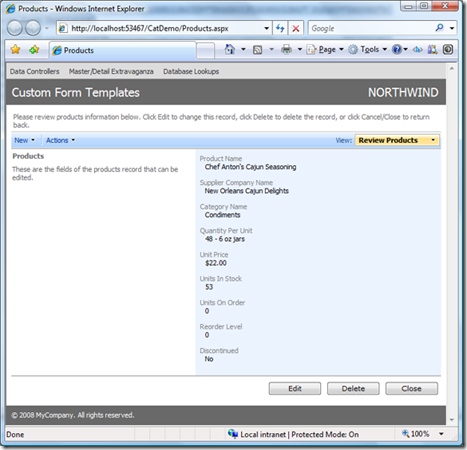
View the new form in a browser and select any product in grid view.

A standard presentation with one category that contains all data fields is rendered.
We will break down the form data fields into two columns to make the form shorter. Enter the following markup right after the aquarium:DataViewExtender control:
<div id="Products_editForm1" style="display: none">
<table style="width: 700px">
<tr>
<td width="50%" valign="top">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{Discontinued}
</div>
</td>
<td width="50%" valign="top">
<div>
{QuantityPerUnit}
</div>
<div>
{UnitPrice}
</div>
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
</td>
</tr>
</table>
</div>
The important things here are id and style attributes of the main div element. The first attribute identifies a data controller descriptor and the view in the controller that must be replaced with the template when this page is rendered. In this case we will replace the editForm1 view whenever it is being rendered for Products controller.
The style property with value display:none will hide the template from users.
The field names in the curly brackets are matched with the names of the data fields in the view editForm1 that you can find in ~/Controllers/Products.aspx data controller descriptor file.
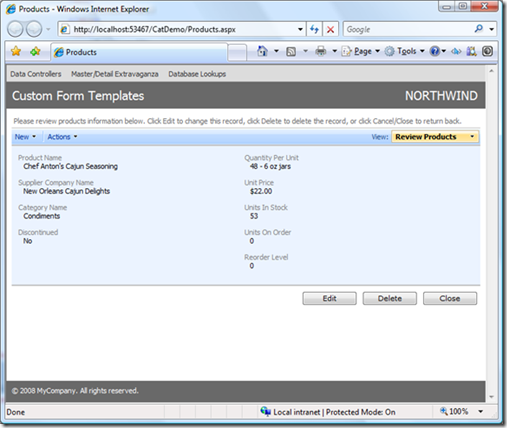
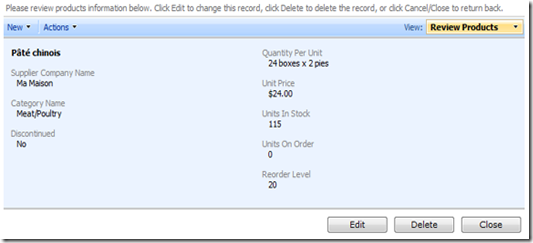
Refresh the page in a browser and select the same product again. A two-column presentation of form fields is rendered this time.

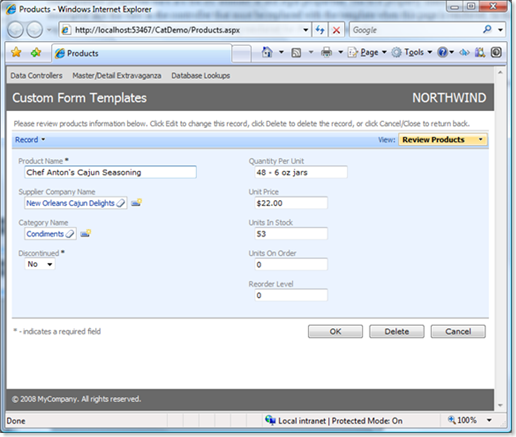
All great AJAX features of Data Aquarium Framework applications are available if you start editing data in the form. Click on the Edit button and the following will be rendered.

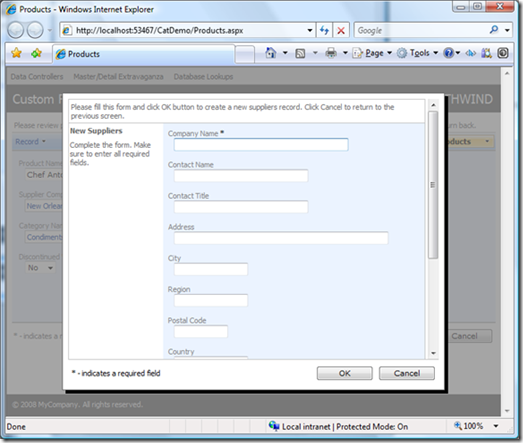
Templates are working in any data controller views rendered for displayed on the page. For example, click on New Supplier icon next to the Supplier Company Name field. Notice that a standard New Supplier form is displayed.

You can reduce this form to just one field if you insert the following markup right after Products_editForm1 template.
<div id="Suppliers_createForm1" style="display: none">
{CompanyName}
</div>
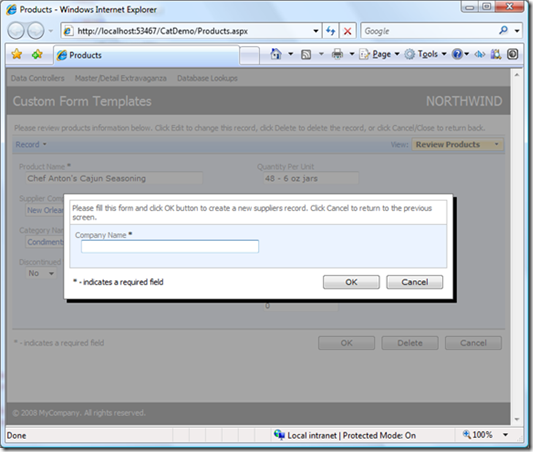
Refresh the page, select product, click on Edit button and click on New Supplier icon. A single-field form will show up.

Supplier form createForm1 will render as shown on the picture only on the Products.aspx page.
If you want to customize the presentation of certain forms and have them displayed the same way on all pages of your application then you may find it useful to place relevant templates in web user controls and insert the user controls accordingly into the pages that require customization.
Here is an example of web user control ProductTemplates.ascx that defines a template for editForm1 form view of Products data controller.
<%@ Control Language="C#" ClassName="ProductTemplates" %>
<div id="Products_editForm1" style="display: none">
<table style="width: 700px">
<tr>
<td width="50%" valign="top">
<div>
{ProductName}
</div>
<div>
{SupplierID}
</div>
<div>
{CategoryID}
</div>
<div>
{Discontinued}
</div>
</td>
<td width="50%" valign="top">
<div>
{QuantityPerUnit}
</div>
<div>
{UnitPrice}
</div>
<div>
{UnitsInStock}
</div>
<div>
{UnitsOnOrder}
</div>
<div>
{ReorderLevel}
</div>
</td>
</tr>
</table>
</div>
Change the markup of Products.aspx page as follows.
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="Products.aspx.cs" Inherits="Forms_Products" Title="Products" %>
<%@ Register Src="ProductTemplates.ascx" TagName="ProductTemplates" TagPrefix="uc1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder" runat="Server">
Custom Form Templates
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder" runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder" runat="Server">
<div id="Products" runat="server">
</div>
<aquarium:DataViewExtender id="ProductsExtender" runat="server" TargetControlId="Products"
controller="Products" />
<uc1:ProductTemplates ID="ProductTemplates1" runat="server" />
</asp:Content>
Tag uc1:ProductTemplates will alter presentation of form view editForm1 at runtime.
What's Next
If you do need to further customize the presentation of the fields in your HTML templates then consider using CSS stylesheets.
The standard layout displays a label above the field and the field has a slight padding on the left. Let's eliminate the label and remove the padding.

Create CustomFormTemplates.css stylesheet in the ~/App_Themes/MyCompany folder and change it as shown in the next snippet. Notice that if you have changed the default namespace of your project then MyCompany folder shall be replaced with the name of your theme.
div.HiddenLabel .Header
{
display:none;
}
div.HiddenLabel .Item
{
font-weight:bold;
margin-left:-8px;
}
Class HiddenLabel is our custom class. Classes Header and Item are defined in the Aquarium.css that you can find in the same theme folder. We will use HiddenLabel class to alter the presentation of the template in a browser. Change the placeholder for ProductName in the template of the view editForm1 as follows.
<div class="HiddenLabel">
{ProductName}
</div>
The simple addition of class in the div element will produce the following result when viewed in a web browser.

Still Not Enough
Data Aquarium Framework provides powerful template support to allow flexible customization of form presentation without losing any of the AJAX features.
There will certainly be some situations when form templates are not providing the flexibility that you need.
For example, you have to use a 3-rd party custom control or require some non-generic behavior of the form fields.
One option that is available to you is to code the custom logic in Java Script. Regardless of your level of experience that might not be the easiest approach.
A better option, which works great for both experienced and novice developers, it to rely on the standard ASP.NET controls and asp:UpdatePanel to provide a smooth AJAX style page refreshing in your web forms. Data Aquarium Framework will offer plenty of productivity features in this scenario as well.
The foundation of the development with standard controls and Data Aquarium Framework is ControllerDataSource component. This control provides a data source that can participate in any standard ASP.NET data binding to yield enormous gains in development process.
There is no data access code to write since the entire data engine of Data Aquarium Framework is at your service. This control provides all the benefits that you will find in applications based on ObjectDataSource, including made to measure paging, sorting, and filtering of data sets of unlimited size. Yet you don't have to write your own business objects, since ControllerDataSource is passing all the hard work to the framework.
At the same time you benefit from the centralized business logic that can be created with custom action handlers.
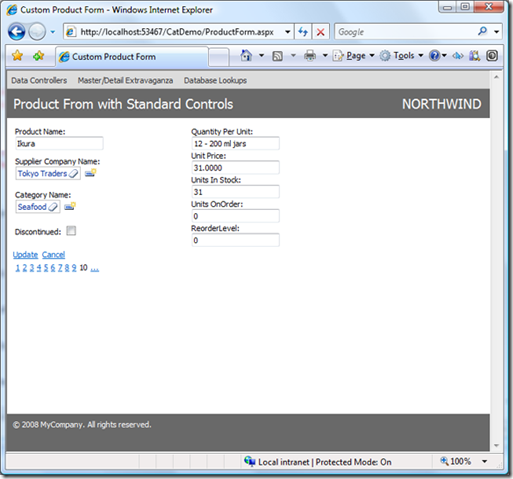
Create a new page ProductForm.aspx in the root of your web site and add ControllerDataSource and FormView controls as shown in the sample code.
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="ProductForm.aspx.cs" Inherits="ProductForm" Title="Custom Product Form" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder" runat="Server">
Product From with Standard Controls
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder" runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder" runat="Server">
<aquarium:ControllerDataSource ID="cds1" runat="server" DataController="Products" />
<asp:FormView ID="FormView1" runat="server" AllowPaging="True" DataSourceID="cds1"
DataKeyNames="ProductID">
<EditItemTemplate>
<table style="width: 500px">
<tr>
<td valign="top">
<div style="padding-bottom: 8px;">
Product Name:<br />
<asp:TextBox ID="ProductNameTextBox" runat="server" Text='<%# Bind("ProductName") %>' /></div>
<div>
Supplier Company Name:<br />
<aquarium:DataViewLookup ID="SupplierLookup" runat="server" DataController="Suppliers"
DataValueField="SupplierID" DataTextField="CompanyName" SelectedValue='<%# Bind("SupplierID") %>' />
</div>
<div>
Category Name:<br />
<aquarium:DataViewLookup ID="CategoriesLookup" runat="server" DataController="Categories"
DataValueField="CategoryID" DataTextField="CategoryName" SelectedValue='<%# Bind("CategoryID") %>' />
</div>
<div>
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server" Checked='<%# Bind("Discontinued") %>' /></div>
</td>
<td valign="top">
<div>
Quantity Per Unit:<br />
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server" Text='<%# Bind("QuantityPerUnit") %>' /></div>
<div>
Unit Price:<br />
<asp:TextBox ID="UnitPriceTextBox" runat="server" Text='<%# Bind("UnitPrice") %>' /></div>
<div>
Units In Stock:<br />
<asp:TextBox ID="UnitsInStockTextBox" runat="server" Text='<%# Bind("UnitsInStock") %>' /></div>
<div>
Units On Order:<br />
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server" Text='<%# Bind("UnitsOnOrder") %>' /></div>
<div>
ReorderLevel:<br />
<asp:TextBox ID="ReorderLevelTextBox" runat="server" Text='<%# Bind("ReorderLevel") %>' /></div>
</td>
</tr>
</table>
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update"
Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
<table style="width: 500px">
<tr>
<td valign="top">
<div>
Product Name:<br />
<asp:TextBox ID="ProductNameTextBox" runat="server" Text='<%# Bind("ProductName") %>' /></div>
<div>
Supplier Company Name:<br />
<aquarium:DataViewLookup ID="SupplierLookup" runat="server" DataController="Suppliers"
DataValueField="SupplierID" DataTextField="CompanyName" SelectedValue='<%# Bind("SupplierID") %>' />
</div>
<div>
Category Name:<br />
<aquarium:DataViewLookup ID="CategoriesLookup" runat="server" DataController="Categories"
DataValueField="CategoryID" DataTextField="CategoryName" SelectedValue='<%# Bind("CategoryID") %>' />
</div>
</td>
<td valign="top">
<div>
Quantity Per Unit:<br />
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server" Text='<%# Bind("QuantityPerUnit") %>' /></div>
<div>
Unit Price:<br />
<asp:TextBox ID="UnitPriceTextBox" runat="server" Text='<%# Bind("UnitPrice") %>' /></div>
<div>
Units InStock:<br />
<asp:TextBox ID="UnitsInStockTextBox" runat="server" Text='<%# Bind("UnitsInStock") %>' /></div>
<div>
Units On Order:<br />
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server" Text='<%# Bind("UnitsOnOrder") %>' /></div>
<div>
Reorder Level:<br />
<asp:TextBox ID="ReorderLevelTextBox" runat="server" Text='<%# Bind("ReorderLevel") %>' /></div>
</td>
</tr>
</table>
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert"
Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
<table style="width: 500px">
<tr>
<td valign="top">
<div style="padding-bottom: 8px;">
Product Name:<br />
<asp:Label ID="ProductNameLabel" runat="server" Text='<%# Bind("ProductName") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Supplier Company Name:<br />
<asp:Label ID="SupplierCompanyNameLabel" runat="server" Text='<%# Bind("SupplierCompanyName") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Category Name:<br />
<asp:Label ID="CategoryCategoryNameLabel" runat="server" Text='<%# Bind("CategoryCategoryName") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server" Checked='<%# Bind("Discontinued") %>'
Font-Bold="true" Enabled="false" /></div>
</td>
<td valign="top">
<div style="padding-bottom: 8px;">
Quantity Per Unit:<br />
<asp:Label ID="QuantityPerUnitLabel" runat="server" Text='<%# Bind("QuantityPerUnit") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Unit Price:<br />
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Bind("UnitPrice") %>' Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Units In Stock:<br />
<asp:Label ID="UnitsInStockLabel" runat="server" Text='<%# Bind("UnitsInStock") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Units On Order:<br />
<asp:Label ID="UnitsOnOrderLabel" runat="server" Text='<%# Bind("UnitsOnOrder") %>'
Font-Bold="true" /></div>
<div style="padding-bottom: 8px;">
Reorder Level:<br />
<asp:Label ID="ReorderLevelLabel" runat="server" Text='<%# Bind("ReorderLevel") %>'
Font-Bold="true" />
</div>
</td>
</tr>
</table>
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False" CommandName="Edit"
Text="Edit" />
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False" CommandName="Delete"
Text="Delete" />
<asp:LinkButton ID="NewButton" runat="server" CausesValidation="False" CommandName="New"
Text="New" />
</ItemTemplate>
</asp:FormView>
</asp:Content>
Despite the heavy customization that you can do with FormView control there is very little that needs to be done to enable the data access features. There is just one line that includes ControllerDataSource control in the page and makes the form capable of paging, inserting, updating, and deleting the data in the products table.
<aquarium:ControllerDataSource ID="cds1" runat="server" DataController="Products" />
Also there are few instances of DataViewLookup control that bring in AJAX enabled data lookup capability in the standard FormView control.
Open the page in a browser and edit any product. The following user interface will be presented.