Most applications require a master/detail presentation of data on a form. This presentation styles has been perfected in desktop applicati0ns, but is still a difficult task in a web application. Data Aquarium Framework makes presenting master/detail data easy.
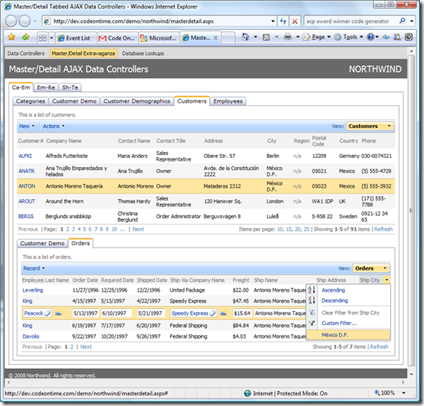
Let's set a master detail presentation in application that was generated from Northwind database. The sample application created by Code OnTime Generator already includes a master/detail demo page that presents and links all your tables simultaneously. Here is a screen shot:

We will create a brand new page and link together Customers, Orders, and Order Details.
Start by generating a new Data Aquarium Framework project. Open the generated project in Visual Studio 2008 or Visual Web Developer Express 2008 and add a new web form OrderManager.aspx to the root of the site. Make sure to select a master page when you are adding this new form to the project.
Edit the page to make it look like this:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="OrderManager.aspx.cs" Inherits="OrderManager" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Header1Placeholder" runat="Server">
Order Manager
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header2Placeholder" runat="Server">
Northwind
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="BodyPlaceholder" runat="Server">
<!-- presentation of customers -->
<div id="Customers" runat="server" style="margin-bottom: 4px;">
</div>
<aquarium:DataViewExtender ID="CustomersExtender" runat="server" TargetControlID="Customers"
Controller="Customers" PageSize="3" />
<!-- presentation of orders -->
<div id="Orders" runat="server" style="margin-bottom: 4px;">
</div>
<aquarium:DataViewExtender ID="OrdersExtender" runat="server" TargetControlID="Orders"
Controller="Orders" PageSize="3" FilterSource="CustomersExtender" FilterFields="CustomerID" />
<!-- presentation of order details -->
<div id="OrderDetails" runat="server">
</div>
<aquarium:DataViewExtender ID="OrderDetailsExtender" runat="server" TargetControlID="OrderDetails"
Controller="OrderDetails" PageSize="5" FilterSource="OrdersExtender" FilterFields="OrderID" />
</asp:Content>
Master/detail link is established between DataViewExtender components. Two properties are involved.
FilterSource property refers to the master view extender. For example, OrdersExtender is linked to CustomersExtender.
Property FilterFields identifies the fields in the data controller that will be filtered with values from the primary keys selected in the view of the master extender when rendered in a browser. The client java script component Web.DataView will try to match the fields of the detail view with selected key fields in the master by matching their names. Field CustomerID of the Orders view will easily match to the name of the primary key field in the Customers view. If the field names are different then the ordinal position of the fields in the filter is being used for matching.
You can set up unlimited number of the master detail links within the same page. No post backs are executed. The page section refreshing is smooth and the application behaves a lot like a desktop program. All views provide sorting and adaptive filtering. Filtering automatically recognizes master details links and reduces the number of available filter-by-example options.
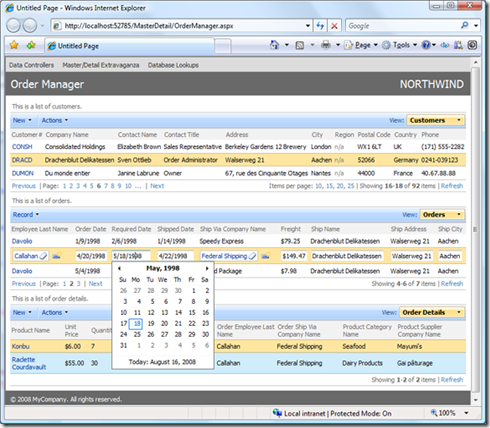
Select FileView in Browser option in the menu of your development tool. The page will load the data and if you start interacting with the page the it may look like that.

The live version of this page is hosted here.
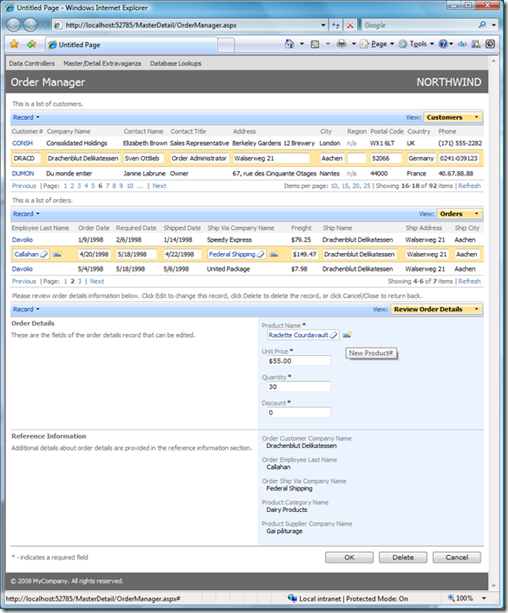
Select a company name and orders section will display relevant orders. Select an order and details of the order will show up. Select and edit an order and your screen may look like the one below. Notice that you can even add new lookup values for Employees, Shippers, and Products in place if the lookup values are not available without making a single page refresh or ever leaving the page.

Considering that minuscule amount of markup code that you actually have to write there is no other tool on the market that can do the same. Subscribe to the premium projects and generate your own application. Many more exciting features and code generator projects are coming up and will be released to premium project subscribers. Post your questions or request new feature on our forum.