Powerful custom data input forms with responsive design is the higlight of our product.
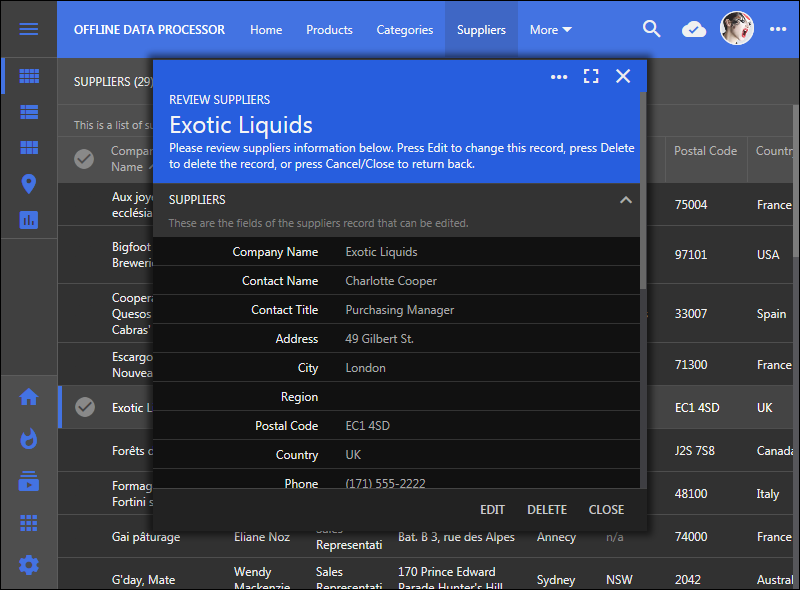
A modal master-detail form in the app with Touch UI.

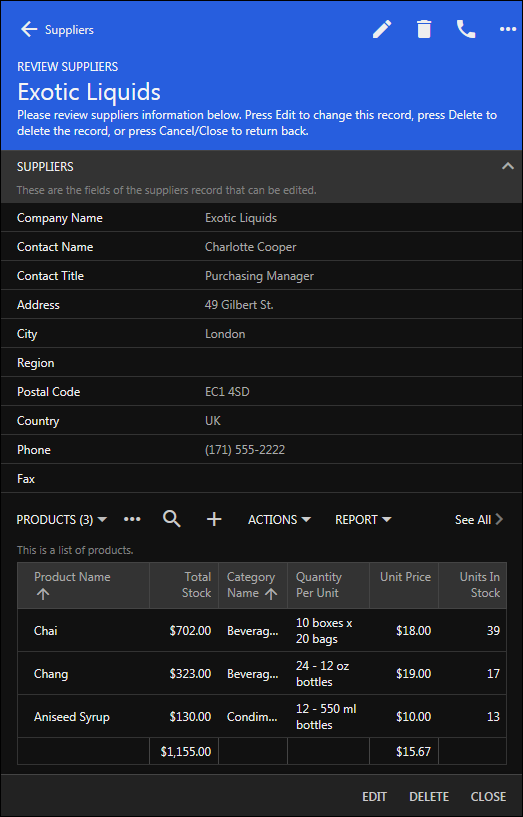
A fullscreen presentation of the same master-detail form in the app with Touch UI.

Developers can design forms with drag & drop operations.
Our team is working on further enhancing form development and making it possible creating forms at runtime. Our strategy is multi-pronged.
Assumptions:
Forms must allow collecting master-detail data that can be manipulated as a single complex entity. This requires enhancements in the Application Framework.
Form Builder must allow live preview of design changes in forms.
Form Builder can be a part of both design and runtime environment.
The Big Plan
1) Offline Data Processor (ODP) will make possible creating controllers that allow collecting data without posting records to the server. This enables createForm1 with visible child DataView fields in "New" mode. The new record with the child data is submitted to the server as single entity and saved to the database in the context of a database transaction. ODP will go live by the end of Junuary 2018.
2) Survey is a JavaScript definition of a data controller not based on a database entity. The framework reads definition and converts it into the data controller structures. Application Framework heavily utilizes surveys in Batch Edit, Quick Find, Advanced Search, Import, and OAuth registration forms.
3) ODP will make possible creating surveys with master-detail data collection.
Expected availability is February 2018.
4) ODP makes possible creating surveys and data controller forms collecting child data along with the master record.
5) ODP makes possible confirmation controllers with master-detail data. Child data will be accessible in business rules in JSON format. Expected availability is February 2018.
6) The framework will be extended with Data Driven Surveys. This is a simple but prominent feature on our Roadmap. In the nutshell, the purpose of Data Driven Surveys is to allow using surveys stored in the database to collect master-detail data at runtime. We already have prototypes of the technology and will have it integrated in the code generation library in the February 2018 when ODP is completed.
7) Next iteration of Code On Time is called "v9". We are moving the design environment directly into the apps! The new Project Explorer is written in JavaScript and loads in live apps on-demand. Drag & Drop between the Project Explorer and live pages/forms will simplify development. Live inspection of pages will synchronize the selection in the Project Explorer. Build-in Object Inspector will make it easy learning about properties of selected objects. See our roadmap for details about Code On Time v9.
8) The forms of a Data Driven Surveys are stored in JSON format in the long text column of a dedicated table in the app. Application framework displays DDS as a textarea when the record is opened in an app. Developers can edit the definition of the survey directly or come up with their own "form builder" to do so.
Developers mark the corresponding data field with the tag "survey-form". The framework will activate the survey available in the same row when another field in a data controller marked with the tag "survey-data" is activated.
A new product called Form Builder Add-On will become available with the introduction of "v9". It includes the packaged design environment of "v9" activated at runtime in a live app. The add-on will cause the data field marked as "survey-form" to be rendered as “Design” button. Form Builder is displayed when the button is pressed.