Different edit forms can be used depending on the field values of a record. For example, the Customers table has a Postal Code column.

Customers in the United States refer to the Postal Code as a “ZIP Code”. Let’s create another edit form for customers from USA that uses the “ZIP Code” label for Postal Code, and is rendered in two columns.
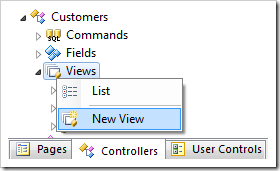
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Customers / Views node, and select New View option.

Give this view the following settings:
| Property | Value |
| Id | editFormUSA |
| Type | Form |
| Command | command1 |
| Label | Edit Customer from USA |
| Header Text | Edit the fields of this customer from USA. |
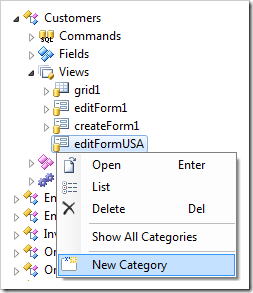
Press OK to save the view. In the Project Explorer, right-click on Customers / Views / editFormUSA view node, and select New Category.

Assign the following settings:
| Property | Value |
| Header Text | Customer Information |
| Description | This is information about the customer. |
Press OK to save the category. In the Project Explorer, right-click on Customers / Views / editFormUSA / c100 – Customer Information category node, and select New Data Field.

Assign the data field these properties:
| Property | Value |
| Field Name | CustomerID |
| Columns | 5 |
Save the data field. Create several more data fields with the following settings:
| Field Name | Columns |
| CompanyName | 20 |
| ContactName | 20 |
| ContactTitle | 5 |
| Phone | 12 |
Right-click on Customers / Views / EditFormUSA view node, and select New Category.

Give the category these settings:
| Property | Value |
| Header Text | Shipping Information |
| Description | This is the shipping information for the customer. |
| New Column | Yes |
Press OK to save. Add the following data fields to this category:
| Field Name | Columns | Header Text |
| Address | 20 | |
| City | 12 | |
| Region | 5 | |
| PostalCode | 12 | ZIP Code |
| Country | 12 | |
Now that the new edit form has been configured, let’s change the action state machine to direct USA customers to the correct form.
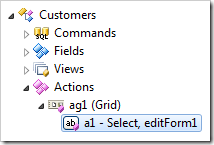
In the Project Explorer, right-click on Customers / Actions / ag1 (Grid) action group node, and select New Action.

Give this action the following settings:
| Property | Value |
| Command Name | Select |
| Command Argument | editFormUSA |
| When Client Script | [Country] == 'USA' |
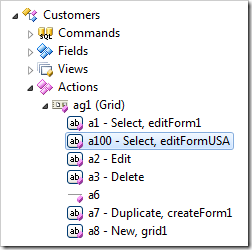
Press OK to save the action. In the Project Explorer, move the action into second place, after ag1 – Select.

Double-click on Customers / Actions / ag1 (Grid) / a1 – Select action node.

Change the When Client Script property:
| Property | Value |
| When Client Script | [Country] != 'USA' |
Press OK to save the action. On the toolbar, press Browse to generate the web application.
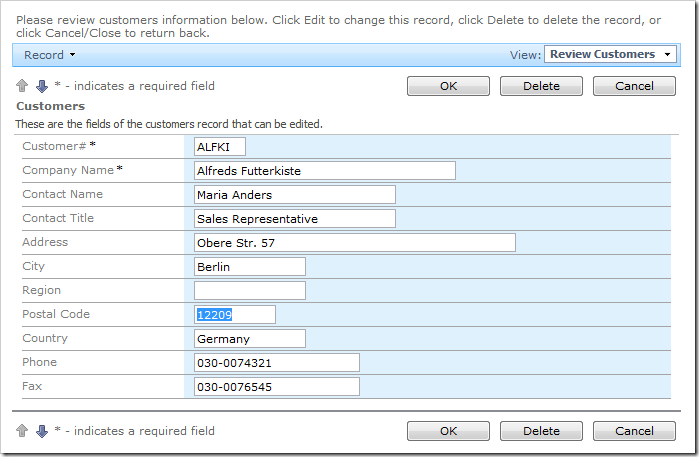
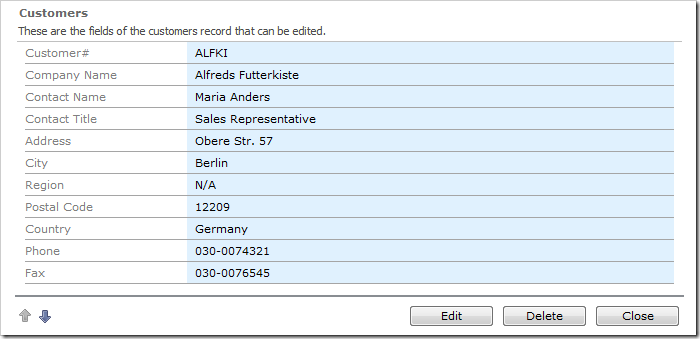
Navigate to the Customers page. Select a customer that is not from the United States. The standard edit form will be displayed.

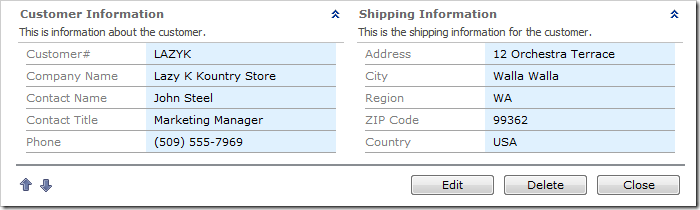
Select a different customer with Country of “USA”. The new two-column edit form will be displayed. “Postal Code” is replaced by “ZIP Code”.