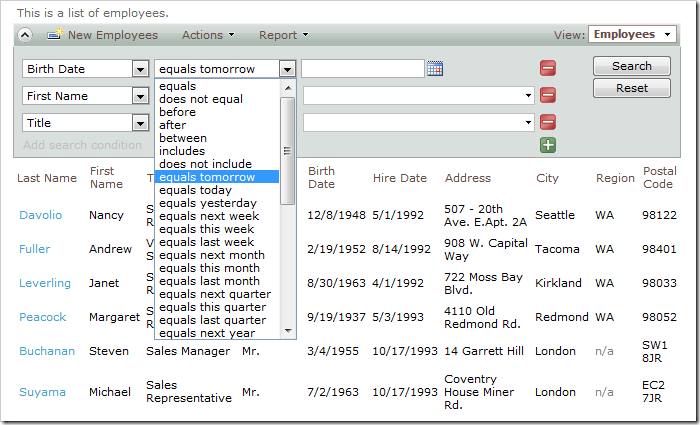
The Advanced Search Bar automatically determines multiple search options for each search field, based on the type of the field.

It is possible to limit the amount of options displayed to the user.
Let’s require users to search by the Birth Date field on the Employees grid view, and only permit between, equals, and includes search options.
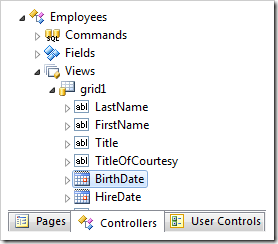
Start the Project Designer. In the Project Explorer, switch to Controllers tab, and double-click on Employees / Views / grid1 / BirthDate data field node.

Make the following changes:
| Property | New Value |
| Search Mode | Required |
| Search Options | $between,=,$in
|
Press OK to save the data field. On the toolbar, click Browse to regenerate the web application.
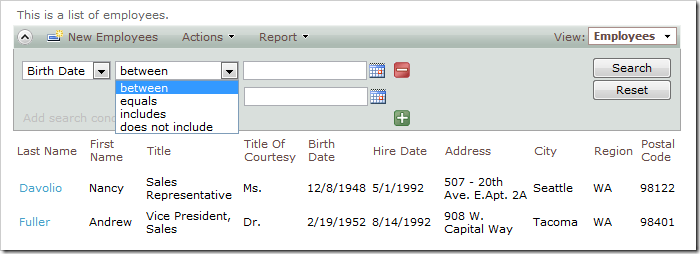
Navigate to the Employees page, and expand the advanced search bar.

The Birth Date search field will appear first, with a limited subset of search options. The first search option will be activated when the search bar is opened for the first time.
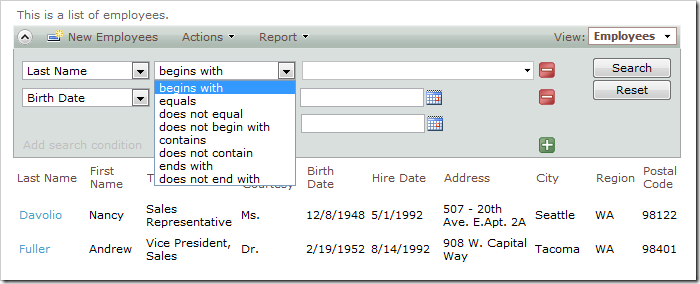
For the Last Name field, instead of having the default first search option of equals, let’s change it to begins with, and preserve the rest of the search options.
Go back to the Project Designer. In the Project Explorer, double-click on Employees / Views / grid1 / LastName data field node.

Make the following changes:
| Property |
New Value |
| Search Mode |
Suggested |
| Search Options |
$beginswith,*
|
Press OK to save the data field, and click Browse on the toolbar.
Activate the search bar on the Employees page, and you will see that Last Name shows up by default. The begins with search option will show up first, but the user can change it to any other option.