It seems that RSS feeds are everywhere. You find them on your computer desktop, in your favorite web browser bookmarks, email readers. Links to RSS feeds are sprinkled all over the web. Your cell phone and TV are likely able to show RSS feeds as well.
RSS feed can free your inbox from being flooded by various email notifications about events of interest that you might have subscribed to. Email notifications are "pushed" to your inbox by servers that host the data. RSS feeds are "pulled" from the servers by RSS reader applications on-demand. You control your RSS subscriptions by configuring the frequency of delivery, the number of items in a feed, and the size of the archive.
Data Aquarium Framework now supports View RSS Feed command option in all data views that have an action bar. Here is how the action group must be defined in a data controller descriptor file.
<actionGroup scope="ActionBar" headerText="Actions">
<action commandName="ExportCsv" headerText="Export to Spreadsheet"
description="Analyze items with spreadsheet<br/> application." />
<action commandName="ExportRss" headerText="View RSS Feed"
description="Syndicate items with an RSS reader." />
<action />
<action commandName="Custom" commandArgument="MyCommand"
headerText="My Command" description="Execute my custom command" />
</actionGroup>
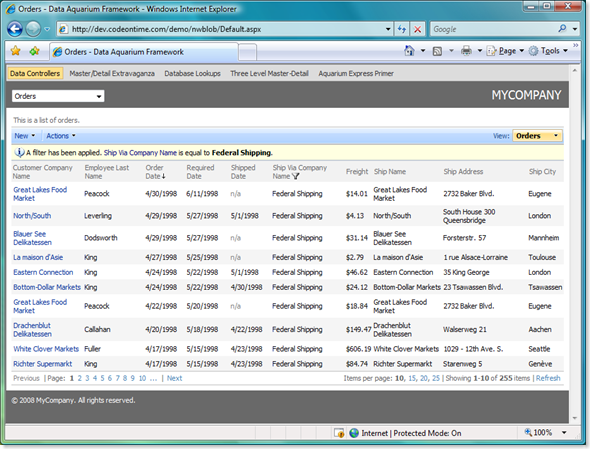
Navigate to http://dev.codeontime.com/demo/nwblob and select Orders in the drop down in the top left corner of the page. Sort orders in descending order of order date and limit orders to those shipped via Federal Shipping.
Your screen will like the one below.

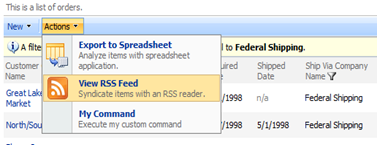
Select Actions|View RSS Feed option on action bar above the grid view.

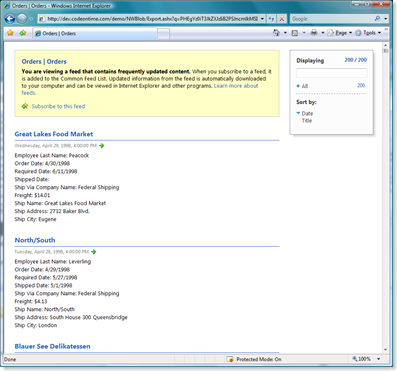
An RSS feed will be displayed. Here is how the RSS feed looks when displayed in Microsoft Internet Explorer 7.0.

You can see this feed live at http://dev.codeontime.com/demo/NWBlob/Export.ashx?q=PHEgYz0iT3JkZXJzIiB2PSJncmlkMSIgcz0iT3JkZXJEYXRlIGRlc2MiIGU9IkV4cG9ydFJzcyI%2bPGY%2bU2hpcFZpYUNvbXBhbnlOYW1lOj1GZWRlcmFsIFNoaXBwaW5nPC9mPjwvcT4%3d.
The link looks cryptic for a reason. Parameter q in the URL specifies unique encoded query to retrieve an RSS feed from our hosted demo application and instructs the server to sort orders in descending order by order date and filter ship via field by Federal Shipping.
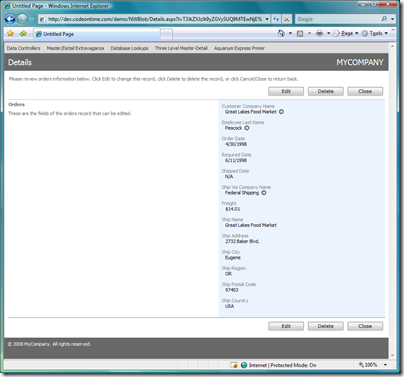
Click on link Great Lakes Food Market to see the details of the order on a standard details page automatically generated as a part of your ASP.NET application by our code generator, Code OnTime Generator. You can edit order details and return back to the feed by clicking on Close button.

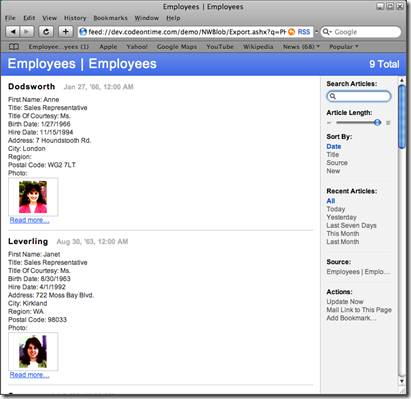
Feed viewer capabilities depend on your web browser. Here is how the feed of employees is presented in Apple Safari.

Typically you can search the feed content and sort data in various ways. If there is a least on date field in your data view then the item publication date is defaulted to this field.
The real value of RSS will reveal itself when you subscribe to a feed.
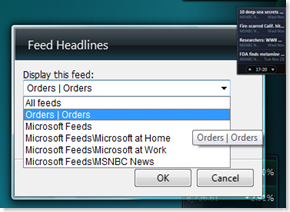
For example, subscribe to the orders feed referenced above in Internet Explorer. If you are using Vista as operating system then it is likely displaying a side bar with various gadgets. Add Feed Headlines gadget to the side bar if you don't already have one. Configure the gadget to read the orders feed.

A list of order customer names will be displayed in the gadget.

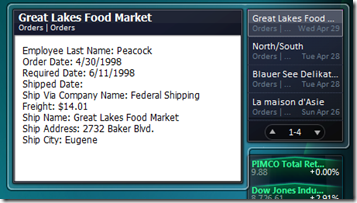
If you select a customer name then order details are immediately displayed next to the gadget. If you click on a customer name then details of order will be presented. If you click on Orders|Orders link then a complete live RSS feed is displayed. The gadget will automatically scroll the list.
Add a new order to the database. Next automatic "pull" of RSS feed will show you a new order right on your desktop without any need to sign into a web application or sending an e-mail notification from the server.
This may work great in various scenarios. Your information workers can create an unlimited number of data feeds by filtering and ordering any application data to their liking and viewing and subscribing to RSS feeds created based on the current data view that they see. New data that falls under the same filtering and sorting conditions will show up when the feeds are updated.
There are numerous RSS feed readers out there. Popular Email applications will also display RSS feeds and tell users when new feed items are available, which can make your business data more tightly integrated in everyday business processes.
Our powerful ASP.NET code generator, Code OnTime Generator, will instantly create robust AJAX applications based on Data Aquarium Framework. See a complete list of features of the framework at http://codeontime.com/productsae.aspx.