Sample database HR (Human Resources) comes standard with Oracle database server. Let’s create a web application straight from this database.
Getting Oracle on Your Computer
First, download the Oracle Database Express Edition 11g Release 2 installation files.
When the download is complete, extract the zip folder. Run the file at DISK1\setup.exe. Follow the steps to install Oracle Express Edition 11g on your computer.
When the database server has been installed, log in to the management website. The link to the page is available at C:\oraclexe\app\oracle\product\11.2.0\server\Get_Started.url. In the web browser, click on the Application Express tab, and create a workspace in order to access the database.
Native vs. Managed Data Provider
Code On Time web application generator creates web apps based on Microsoft ASP.NET, a component of Microsoft.NET technology. Database vendors offer middleware that allows ASP.NET applications to communicate with their servers. Oracle offers two providers:
The ODP.NET (Oracle Data Provider) is included in the Oracle Data Access Components (ODAC) for Windows package. The provider is a managed .NET wrapper that “speaks” to unmanaged native API of Oracle database server.
Because of this mix of managed and unmanaged code, there is a need to install both 32-bit and 64-bit versions of ODP.NET when working with Windows 7 and 8. Some components of development tools for Windows support only 32-bit architecture. Each version of ODP is around 230 MB in size.
The ODP.NET, Managed Driver is less than 2 MB in size and written purely in .NET. It has better performance and is easier to configure. This is the recommended .NET provider for ASP.NET web applications.
Click on one of the links above and install one of the providers for Oracle.
Creating a Web Application
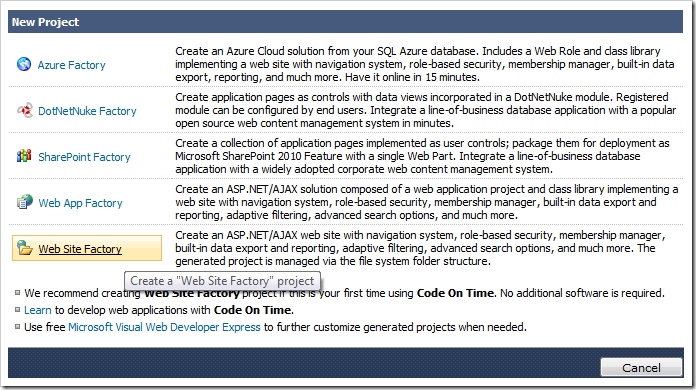
Start the code generator, and click on the Create a new web application link on the start page. Select Web Site Factory to create the project.

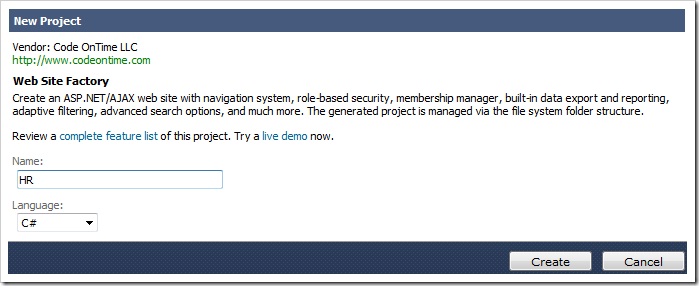
Assign the project a name of “HR”, select the programming language of your choice (C# or Visual Basic), and press Create.

Leave the default Namespace and Framework values and press Next.
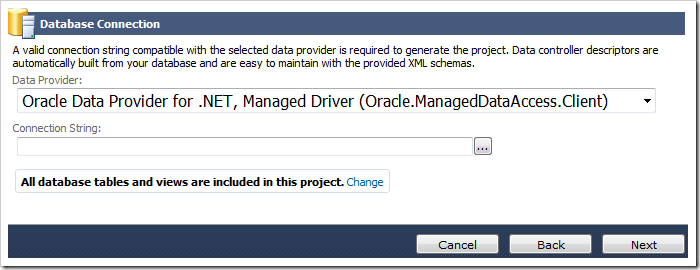
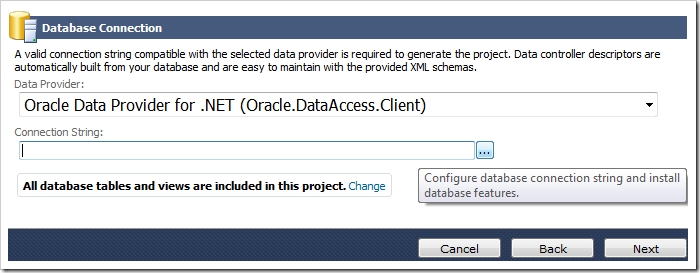
Select the desired ODP provider in the Data Provider dropdown, and click on the “…” button next to Connection String field to access the Oracle Connection screen.


Enter your Server name, User name, and Password in the appropriate fields.
If you are working with Oracle Express Edition and using ODP.NET Managed Driver, leave the Server name blank. If you are using ODP.NET , then enter “127.0.0.1” in the Server name.
Press the Test button to test the connection string.

Press OK to dismiss the Connection Status window, and press OK to insert the configured connection string into the field.
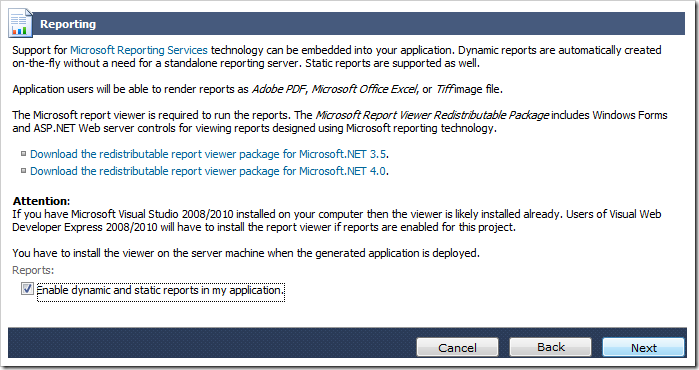
Press Next twice to reach the Reporting page. Check the box to enable reporting.

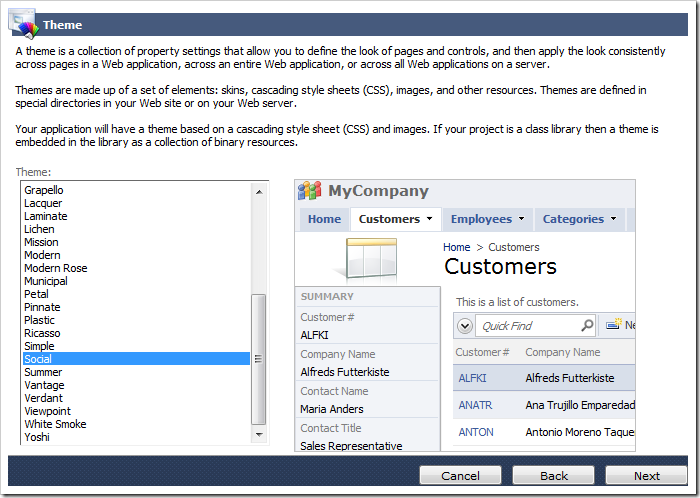
Press Next to reach the Themes page. Select Social from the list box.

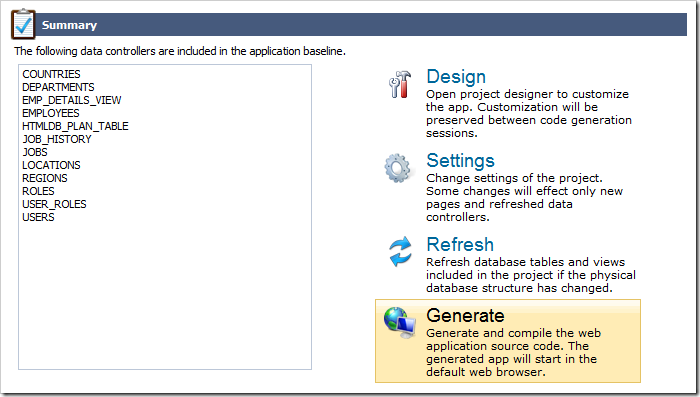
Hold down Shift, and press Next to skip to the Summary screen.

Press Generate to start the code generation. A window will open in your default web browser with the web app when complete.

Learn how to configure Custom Membership and Role Provider for your Oracle database.