When it becomes necessary to customize your reports beyond the scope of the settings available in the Project Designer, you will need to create a custom report template.
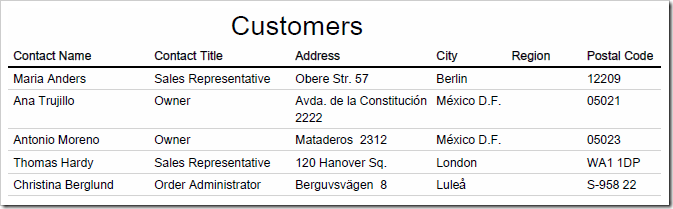
The default report for Customers view of “grid1” is displayed below.

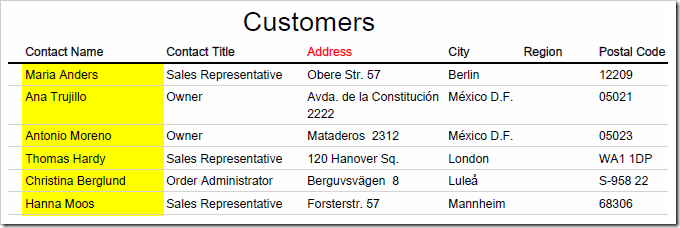
Let’s change make the following changes to the report:
- Highlight the Contact Name column in yellow.
- Change the color of Address header to red.
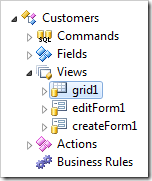
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Customers / Views / grid1 node.

Change the following:
| Property | New Value |
| Create custom report template | true |
Press OK to save your changes. On the toolbar, press Browse to generate the template. When complete, select Develop option to open the project in Visual Studio.
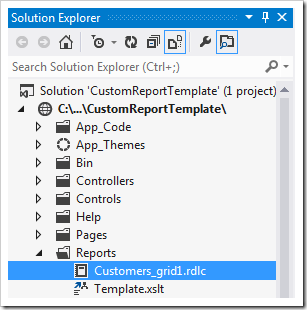
In the Solution Explorer, double-click on ~\Reports\Customers_grid1.rdlc file.

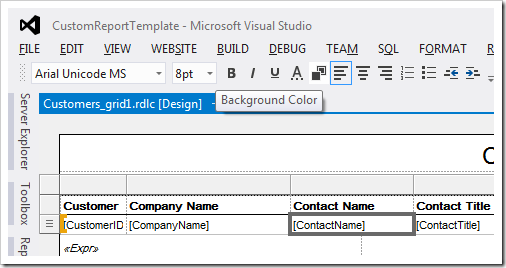
In the Design window that was opened, highlight the cell containing the text “[ContactName]”. On the toolbar, press the Background Color icon.

Change the background color to yellow and press OK to apply.
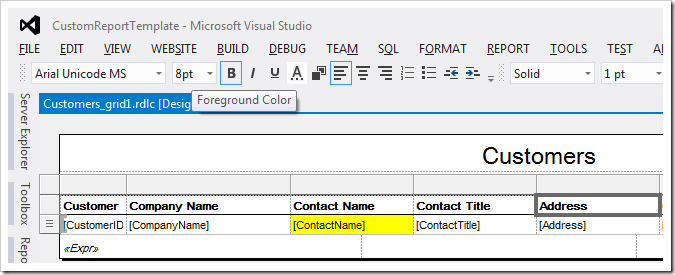
Next, highlight the cell containing the “Address” header. On the toolbar, select the Foreground Color icon.

Select the color red and press OK. Save the file.
Switch back to the web application open in your browser and refresh the web page. If you closed it, press Browse in the Project Designer window.
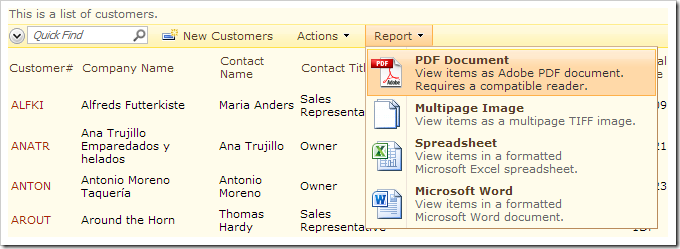
Navigate to the Customers page, and activate the Report | PDF Document option on the action bar.

Open the file that was saved to your hard drive. The report will be created from the template and will display the customizations.