When creating a new order, the first item that will be entered will probably be the customer. Due to the denormalized nature of Northwind database, the customer information is stored in the table Customers, and the Orders table references a customer via a foreign key field CustomerID. Upon creating a new order, it would be convenient if the user were prompted to either select an existing customer or create a new one. When the customer is selected, the shipping information should be copied from the customer to the order.
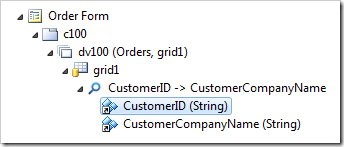
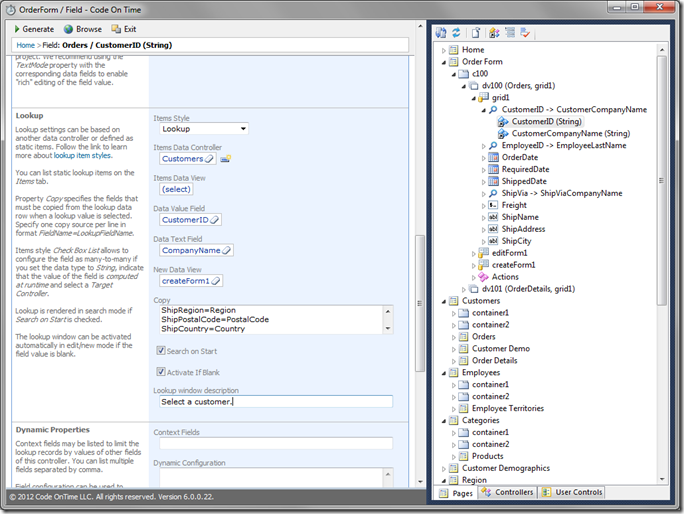
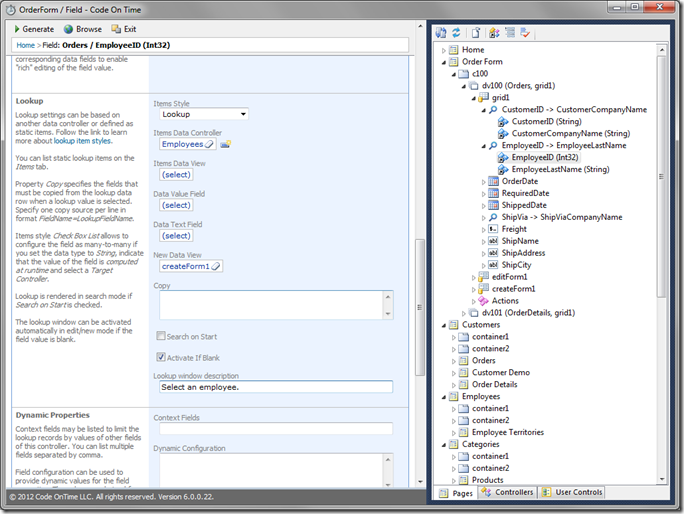
Switch back to the Designer, open grid1 view under Order Form page, expand CustomerID data field, and double click on the CustomerID field.

Enter the following settings for CustomerID:
| Property | Text |
| Data Value Field | CustomerID |
| Data Text Field | CompanyName |
| Copy | ShipName=ContactName
ShipAddress=Address
ShipCity=City
ShipRegion=Region
ShipPostalCode=PostalCode
ShipCountry=Country |
| Search on Start | True |
| Activate If Blank | True |
| Lookup window description | Select a customer. |

Press OK to save the field.
When the customer has been selected, we’d want the application to prompt the user to select the employee handling the order. To make this part easier, let’s add photos of each employee in the lookup.
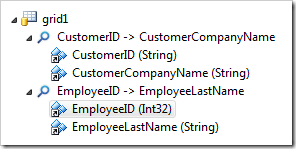
Open EmployeeID data field, and double click on EmployeeID field.

Change the following settings for EmployeeID:
| Property | Text |
| Activate If Blank | True |
| Lookup window description | Select an employee. |

Press OK to save the record.
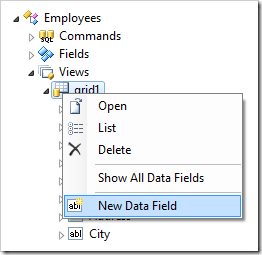
Switch to the Controllers tab at the bottom of the Explorer, open Employees controller, open Views, and right click on grid1. Press New Data Field.

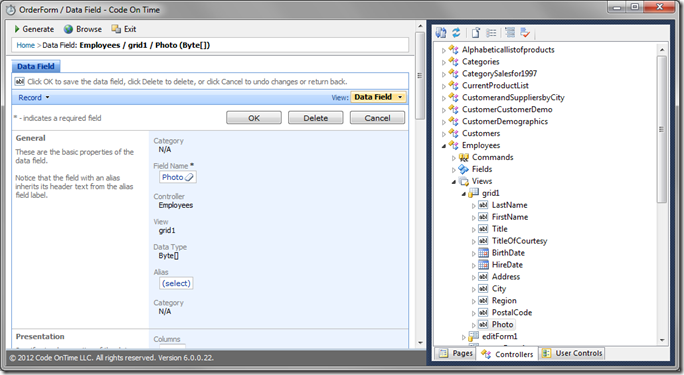
Select a Field Name of “Photo”, and save the data field.

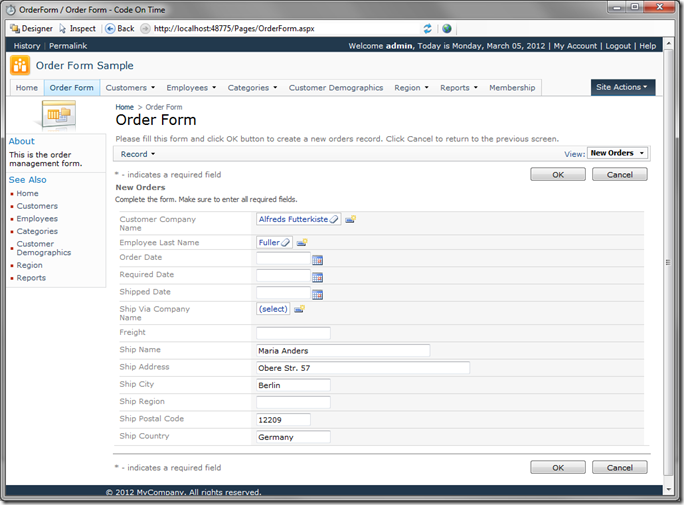
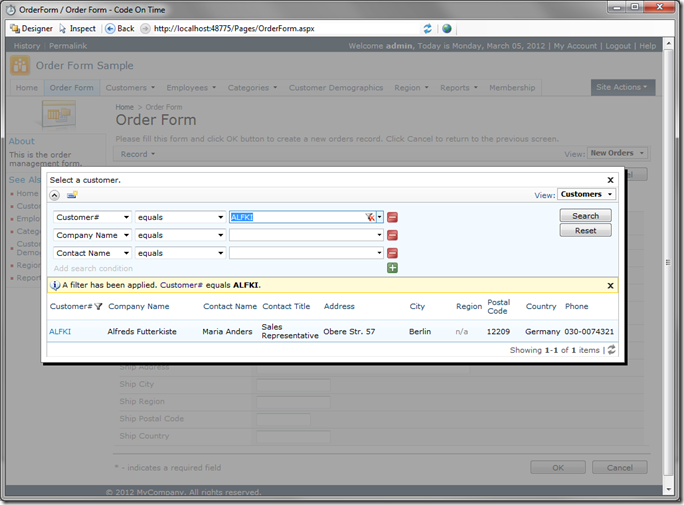
In the upper left corner, press Generate, and wait for the application to load. Navigate to the Order Form page, and press New Orders on the action bar. You will be prompted to select a customer.

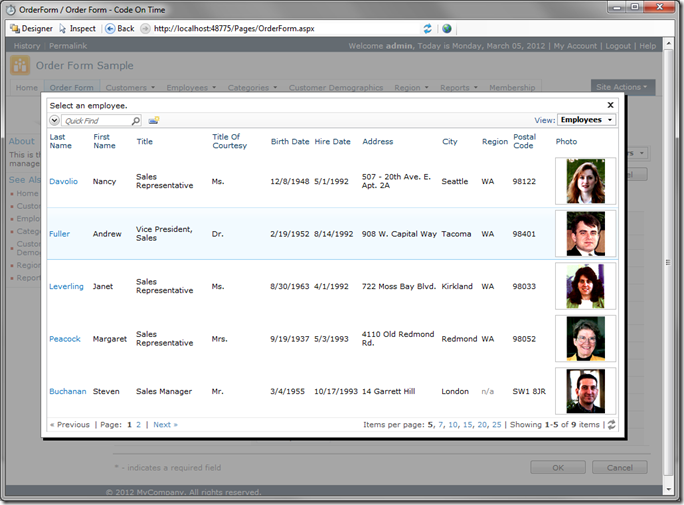
When you search for and select a customer, you will then be prompted to select an employee. You can see the photo for each employee as well.

Select the employee, and you will see that the shipping fields have been populated from the selected customer.