Code On Time release 8.6.12.0 introduces the new Theme Engine with support for custom themes. The new engine comes with new “Dark” theme. Now developers can choose from 70 color combinations provided by 2 themes and 35 accents.
We have also renamed Settings/ Web Server Configuration section Settings / Client & Server.
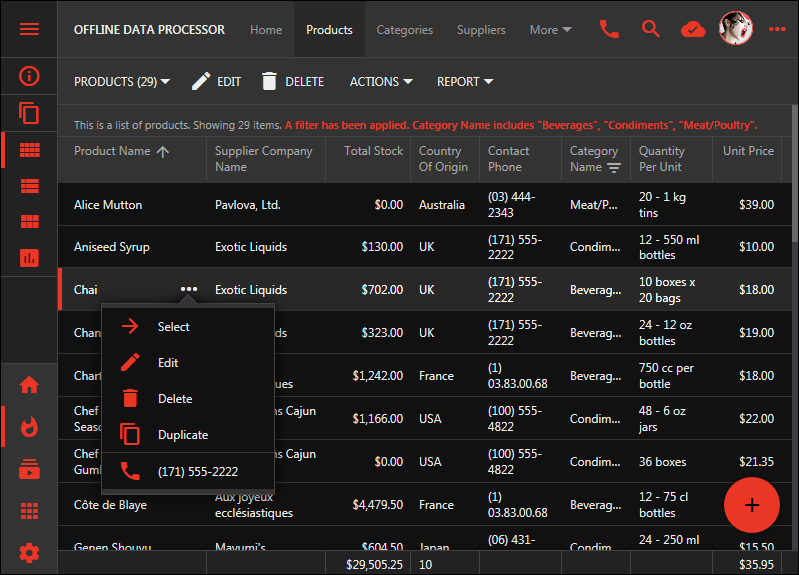
We have extended the client framework with the foundation for “inline editing” in grids/cards/list. Keep reading to find more.
Dark Theme
An example of Dark theme with Construction accent.

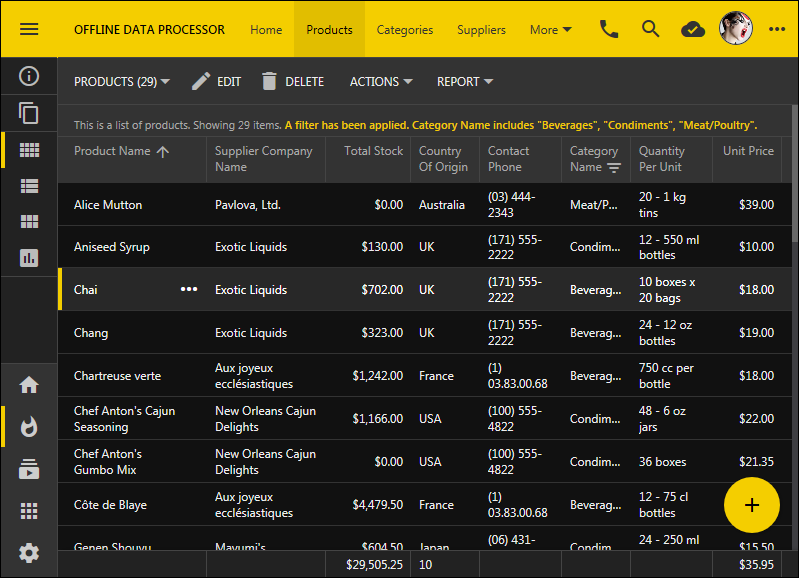
This is an app with Dark theme in Vantage accent.

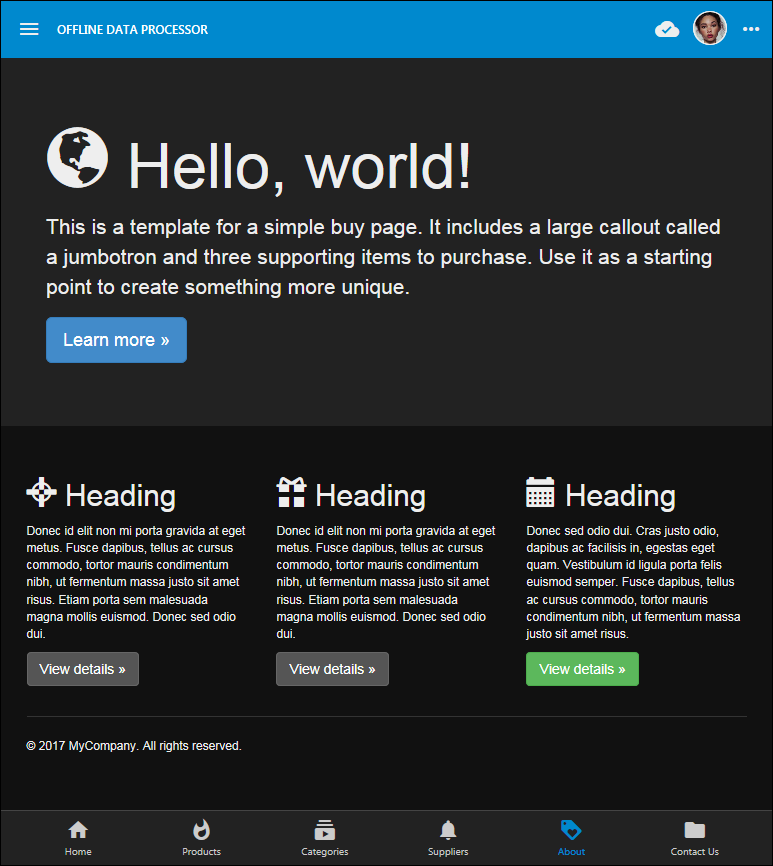
Here is a bootstrap-based page in an app with Dark theme and Aquarium accent. We have implemented new “software breakpoints” for bootstrap content to enable correct rendering of bootstrap content in modal pages and the upcoming split screens. The menu is not displayed on the toolbar if every page with icon is referenced in the Tab Bar at the bottom of the screen.

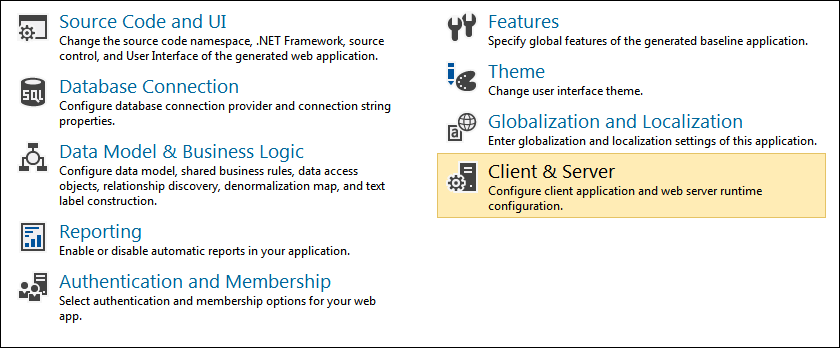
Client & Server
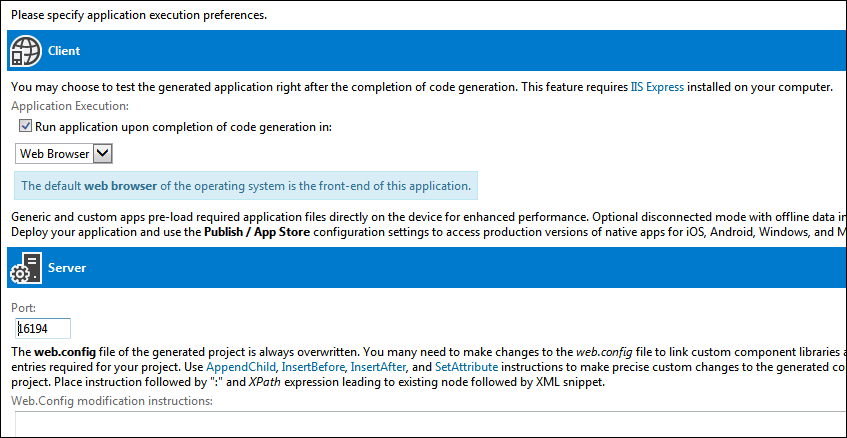
Project configuration section in Settings previously called Web Server Configuration is now called Client & Server.

Client & Server section allows selecting the front end for your app. The default option is the Web Browser. This option is already familiar to developer using Code On Time. The app generator will start the default web browser of the operating system.

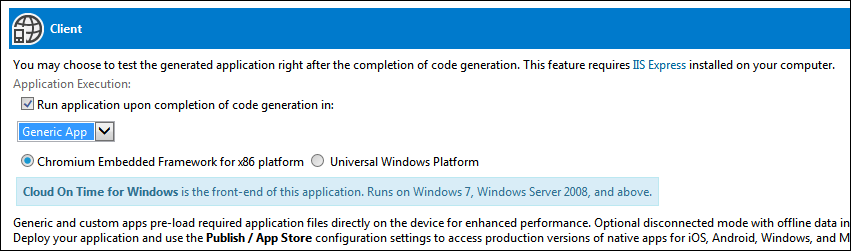
Two additional options Generic App and Custom App will start a native app either based on Chromium Embedded Framework (all versions of Windows with API compatible with Windows 7) or Universal Windows Platform (Windows 10 and above).

The native custom or generic app will install JavaScript, CSS, HTML, Fonts, and Images of your application on the device by downloading them from the server. IIS Express is the server that developers work with to test their applications.
Entire application framework is installed on the device in the native mode. Native app loads local pages in a platform-specific web view. Local pages will request data from the remote server (IIS Express in development mode). The main advantage of native apps is faster load time and ability to interact with the device.
We are launching a new product called Offline Sync Add-On that will enable native app to work in a completely disconnected or “offline” mode. It will perform preemptive downloading of data on the device. No changes to the server-side application will be requires. Any app created with Code On Time and deployed to a server will work in a completely offline mode with the help of the add-on.
The rollout of native apps will begin with Generic App for Windows 7 and Universal Windows Platform.
Custom apps for the same platform will become available in February of 2018. Offline Sync Add-On is expected to become available in the same time frame.
Generic and Custom apps for iOS will become available in March 2018, which will be followed by Android and MacOS.
Release Summary
The following features and enhancements are included in the release:
Inline Editing
The most frequently requested feature that we hear about from customers is the ability to edit data inline. The direct insertion of inputs in grid/list/cards view styles is complicated by the fact that these styles are displaying data inside of “A” tag. Our internal discussions have led to a conclusion that inline input will be integrated in the future rewrite of these view styles, further delaying availability.
Luckily our independent effort on Universal Input and Surveys allowed us to architect the method of inline editing in Touch UI apps compatible both with touch devices and device with keyboard/mouse input. The foundational components are already in place and will work with the current “link-based” implementation of grid/list/cards.
The complete integration of Inline Editing in the Touch UI in expected in a couple of weeks!!!