Code On Time web applications allow flexible configuration of complex master/detail pages. Child views are automatically displayed when a master record is selected. There is no limit on the number master/detail levels on a page.
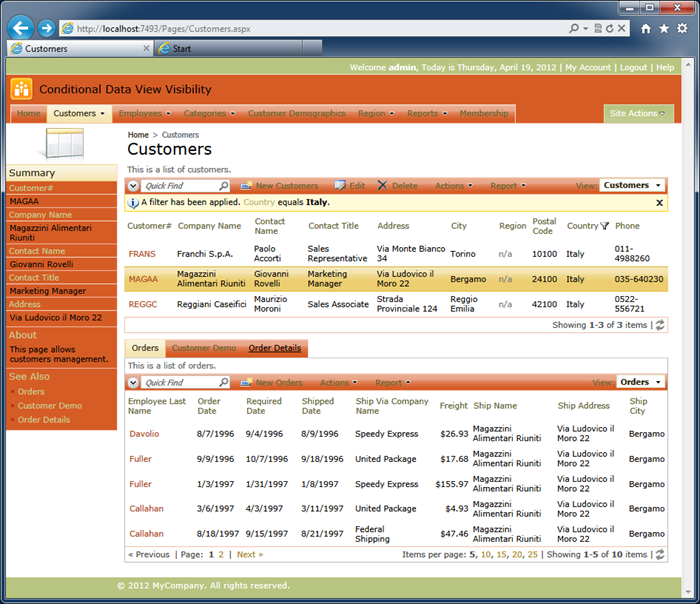
Consider the following master/detail page Customers with the Classic layout. The top data view displays a list of customers with one customer selected. Child data views Orders, Customer Demo, and Order Details are accessible via tabs and displayed related child records. This screen shot is taken from the Northwind sample.

There are situations when a detail view must be displayed only if the master record meets a certain criteria.
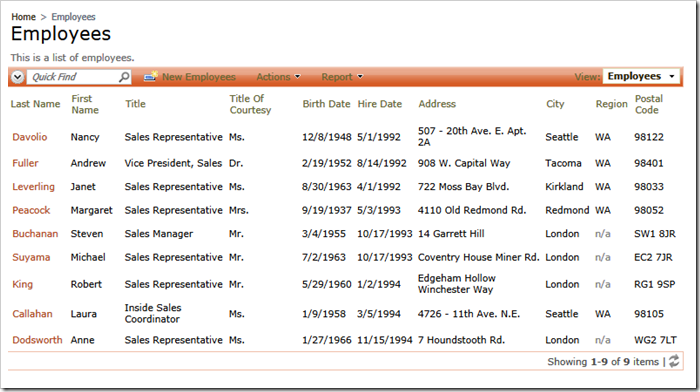
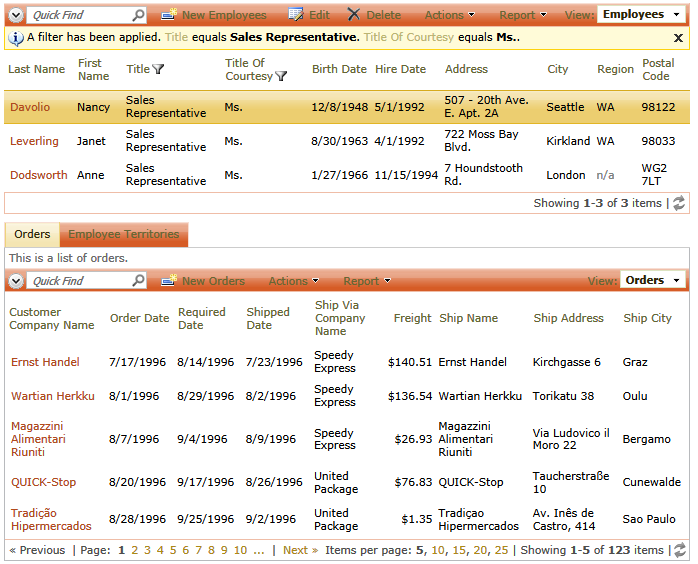
Consider the master list of employees from the same sample. Two employees in the list have other employees reporting to them. Mr. Fuller leads the company with top managers reporting directly to him. Mr. Buchanan leads the sales team and have subordinates as well.

The Employees page does have a detail data view of employees linked to the master data view shown above. It makes sense to create a condition that will make the detail data view visible if the master employee’s Title is “Vice President, Sales” or “Sales Manager”.
Select the project on the start page of the application generator and choose Design option.
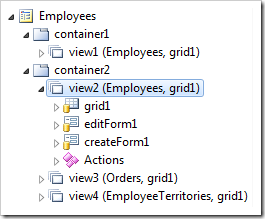
Select the Employees / container2 / view2 (Employees, grid1) data view node in Project Explorer on Pages tab and change its properties as follows.

| Property | New Value |
| Visible When | [Master.Title] == 'Vice President, Sales' || [Master.Title] == 'Sales Manager'
|
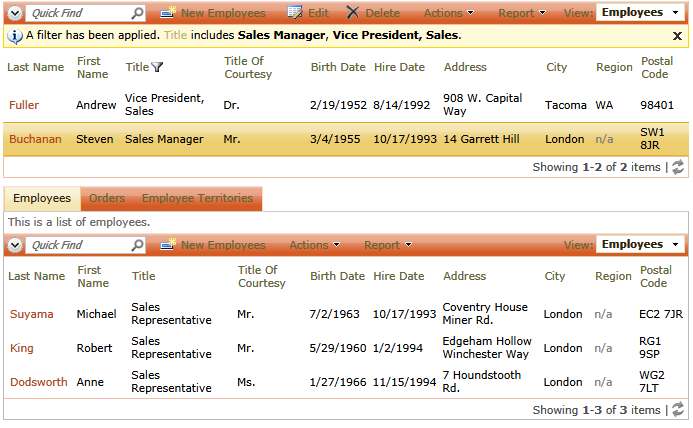
Click OK button to save the changes and Browse the application. Navigate to the Employees page and you will notice that the child view in the master/detail relationship Employees.ReportsTo => Employees.EmployeeID is working in conditional fashion. The child data view Employees is not displayed when an employee other than Fuller or Buchanan is selected.
The expression in Visible When property is written in JavaScript. This expression is being evaluated at runtime. The word Master refers to the master data view. Any name following after “Master.” placed in square brackets is considered to be the value of the field in the master data view, whatever that master data view happens to be.
If a master record does not meet the criteria, then the child data view Employees / container2 / view2 (Employees, grid1) is hidden on the page.

If a master record does meet the criteria, then the child data view Employees / container2 / view2 (Employees, grid1) is visible on the page along with view3 (Orders, grid1) and view4 (EmployeeTerritories, grid1).