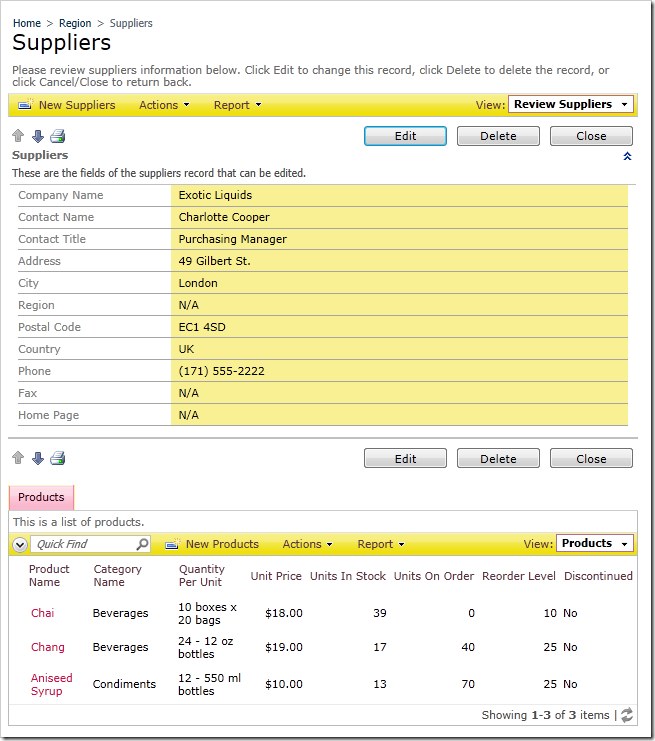
Web applications generated with Code On Time use an in-place form when a user drills in to a master record, such as the selected Supplier in the picture below.

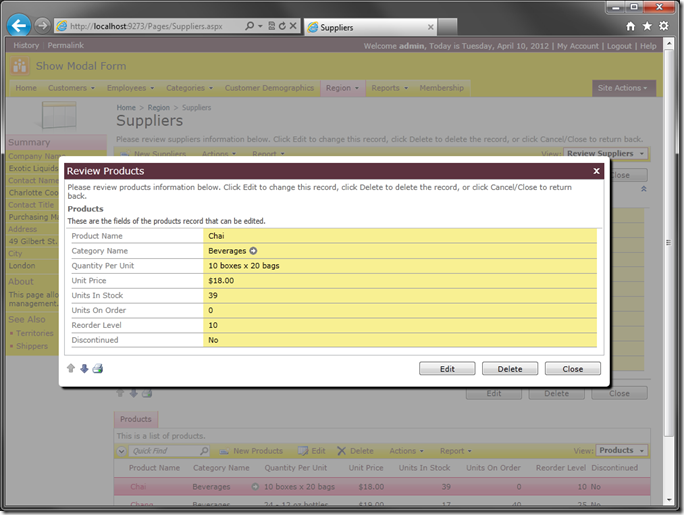
Modal presentation is used for master data views without children and for child data views. The picture below shows the modal form view displayed when a Product is selected in the child data view.

You can change the presentation of a data view using the “Show Modal Form” property.
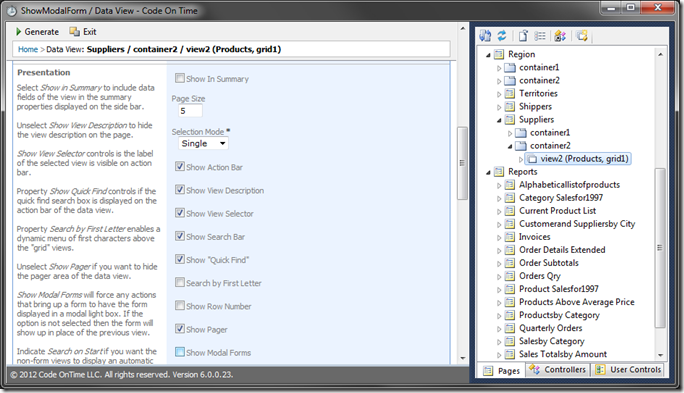
Start Code On Time web app generator, click on the project name, and press Design. Double-click on Region / Suppliers / container2 / view2 node in the Project Explorer. Uncheck the Show Modal Forms property.

Press OK to save the data view. On the tool bar, press Generate to regenerate the web application.
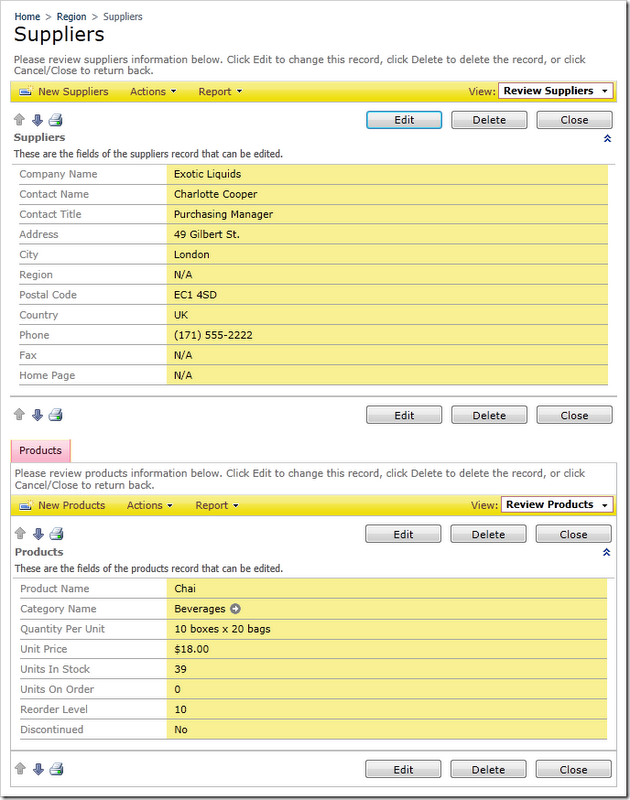
When the web application opens in your default web browser, navigate to Suppliers page, and select any supplier. Select a product in the child data view, and you will see the record form opened in-place. Users drill into the details of a record in the grid view.

There is also an option in the Project Wizard to control modal presentation of form views for the entire application.