Q. Where can I get hold of the filter string that was built when the user applied a set of filters in the grid1 view? If I can grab that then I can pass it to a SQL query to supply a list of multiple Customers for whom I want to pick up all the orders.
A.
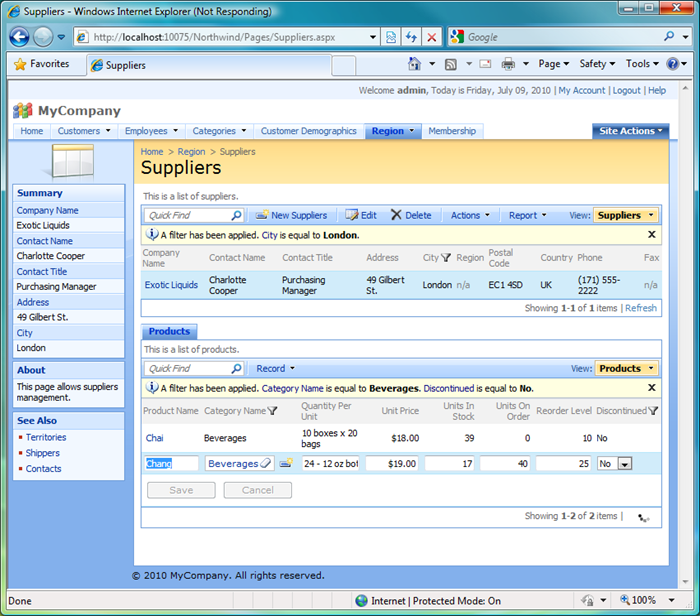
The following screenshot shows the application with the selected master Suppliers record and filtered detail Products records. This is the same application that was discussed at /blog/2010/06/refreshing-master-when-detail-changed.html.
The user has just edited a detail Products record and pressed the Save button.

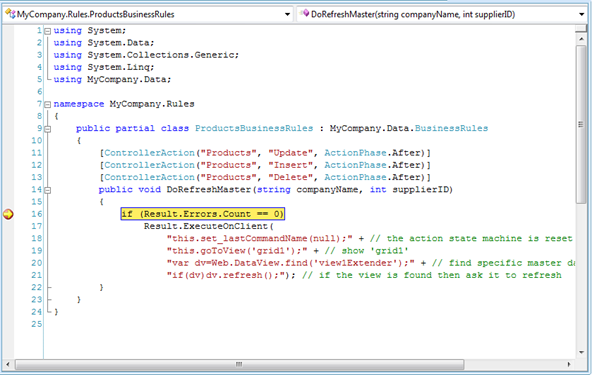
The following screenshot shows a breakpoint that was set in the project. The breakpoint is activated when user saves the record.

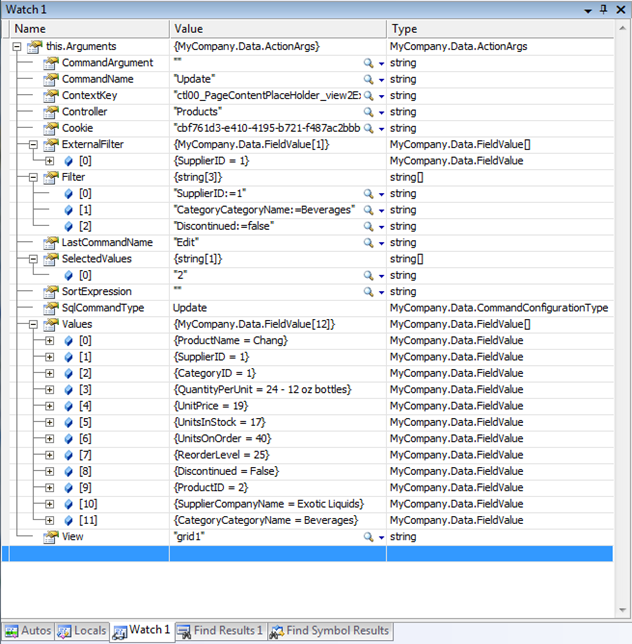
If you inspect Arguments property of the business rules class in Watch window of Visual Studio or Visual Web Developer then you can clearly see that a wealth of information about the context of the requested action is available to you, including the current filter that was applied by the application user.
Property Arguments.ExternalFilter provides access to the selected master Suppliers record.
Property Arguments.Filter provides access to the user-defined filter.
Property Arguments.SelectedValues providers access to the primary keys of selected detail Products records presented in the page.
You also have access to the SortExpression and physical values that were submitted from the client browser when Update action has been requested.