Apps created with Code On Time generator will automatically compose up to nine charts based on the columns present in your tables. If the default charts are insufficient, then the developer may choose to define their own charts for each data view.
Charts are configured using a simple tagging language applied on the data fields of a view. Let’s start configuring charts for the Orders page of the Northwind sample app.
Creating a Chart
Start the Project Designer. In the Project Explorer on the right side of the screen, switch to the Controllers tab and double-click on the Orders / Views / grid1 / CustomerID data field.

Change the following property:
| Property | Value |
| Tag | pivot1-row1-column |
The tag does the following: “pivot1” will declare that the data field CustomerID will be used for pivot with ID of “1”. The keyword “row1” declares that the data field will be used to define the first row. Finally, the keyboard “column” declares the chart type.
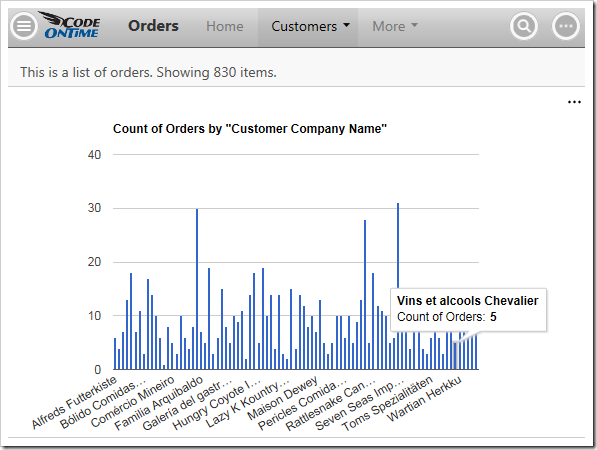
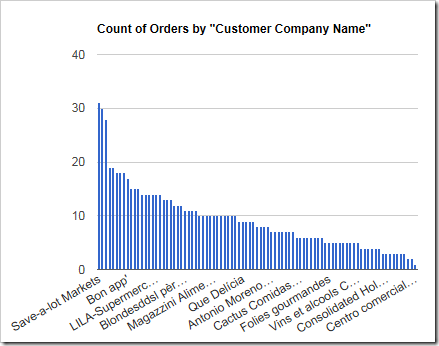
Press OK to save the data field. On the toolbar, press Browse to regenerate the app and open it in the default browser. When the page comes up, navigate to the Orders page. There will be a single chart of type “column” available.

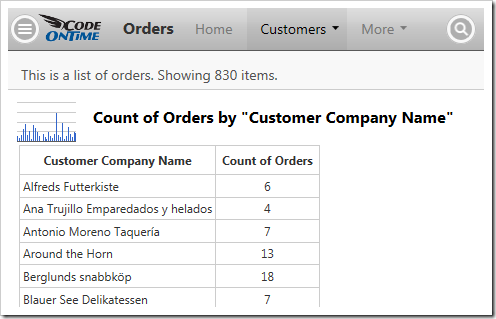
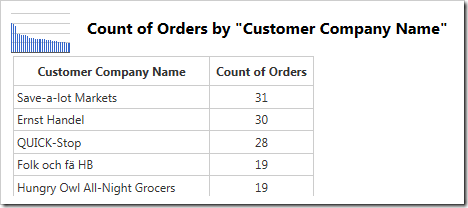
The data behind the chart is shown in the table below:

The first column shows the values of each row (the customer company name). The second column is the actual value used to render the chart. No value field was specified by the developer, so a count of records has been used.
Sorting
Notice that the order of rows is alphabetical. Let’s sort the rows in descending order by the value in the second column. Replace the tag using the method described above with the following:
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortdescbyvalue |
The image below shows the new chart, with the rows sorted.

The data will look like the following:

This has given us the correct order, but this chart can still be improved. Notice that there are too many columns displayed, making it hard to read. Let’s reduce that number.
Reducing the Result
Replace the tag with the following:
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortdescbyvalue-top10 |
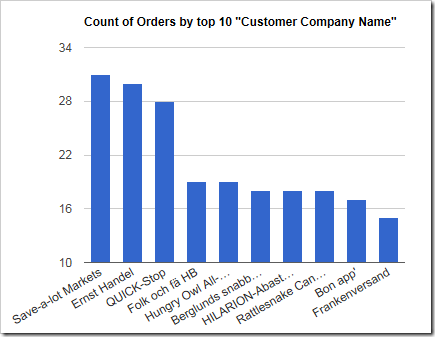
The “topX” keyword will only take the top X number of rows, and will throw away the rest. The new chart can be seen below.

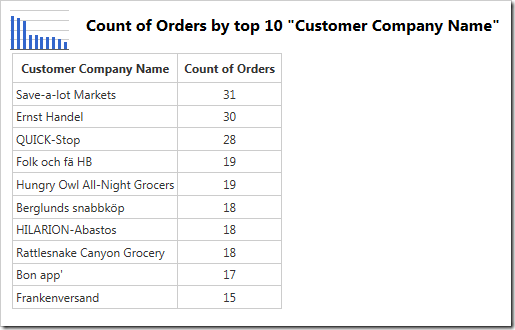
The table can be seen below.

There are now ten rows of data available, as expected.
It may be possible that the user does not want the rest of the rows to be hidden, but grouped into one last column.
The “Other” Column
Using the “other” keyword in combination with “topX” will only display the top X number of rows. For rows that do not make the cut, their values will be summed up into an “Other” row. Use the following tag:
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortdescbyvalue-top10-other |
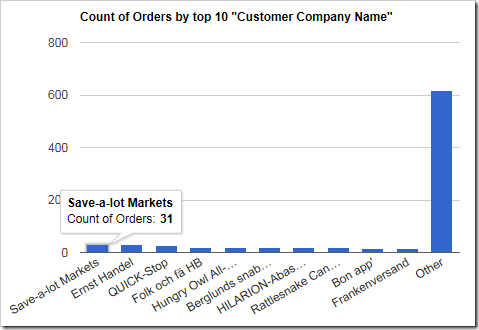
The new chart will display this “Other” column.

The values in this “Other” column will also be present in the chart data.

Defining Titles
Notice that a title has been automatically generated from the chart definition. The title, as well as the horizontal and vertical axis labels, can also be defined.
Replace the tag with the following. Notice that multiple space-separated tags are defined.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortdescbyvalue-top10 pivot1-title:"My Top 10 Customers" pivot1-haxistitle:"Customers" pivot1-vaxistitle:"Orders" |
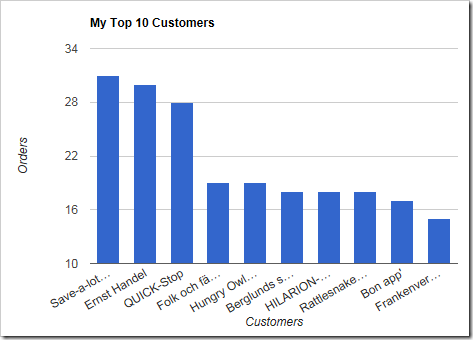
The new chart will use the specified titles:

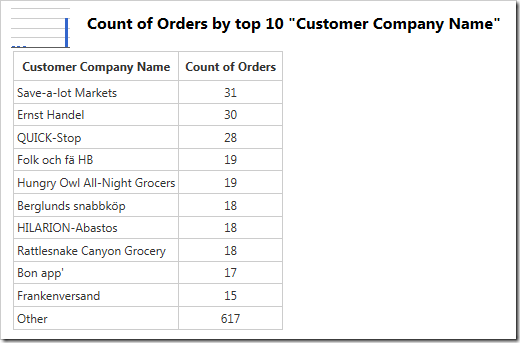
The new title will be shown above the table as well:

This chart looks complete. Let’s add another chart that shows how many orders were received over time.
Working With Dates
Orders table in the Northwind database contains the OrderDate field. Let’s show how many orders were received per quarter. Apply the following tags to the relevant data fields:
| Data Field | Tag |
| OrderDate | pivot2-row1-quarter-line |
The “quarter” keyword will group the values by quarters. The “line” keyword is the chart type.

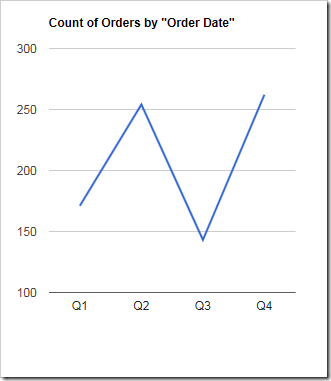
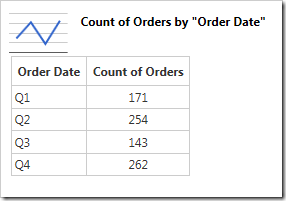
In this chart, the orders have now been grouped by the quarter. Notice that there are no years – we need to define another group in order to split the orders by year, and then by quarter.

Make the following changes:
| Data Field | Tag |
| OrderDate | pivot2-row1-year-line pivot2-row2-quarter |
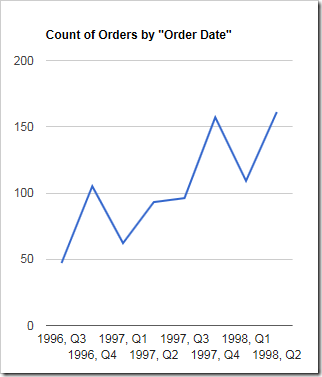
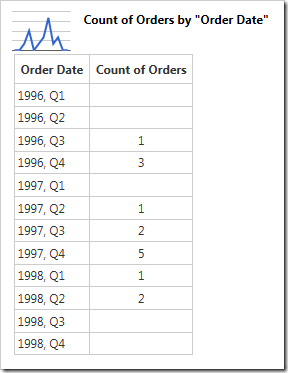
This configuration will define a chart that uses the OrderDate field twice – first time to group by year, and then to group by quarter. The results can be seen below.

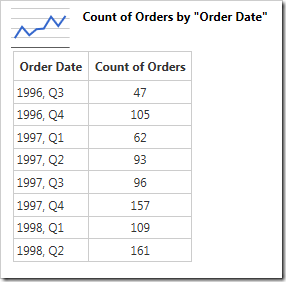
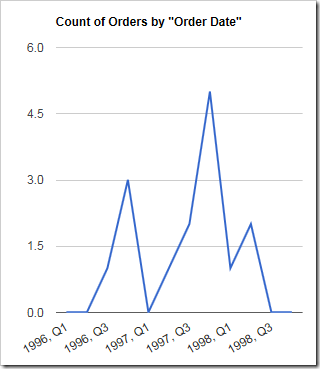
The new chart now shows quarters from each year that Northwind has been in business.

Revealing Gaps
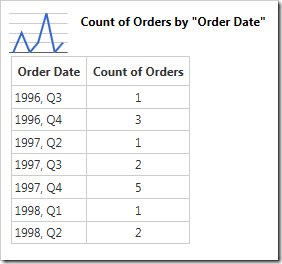
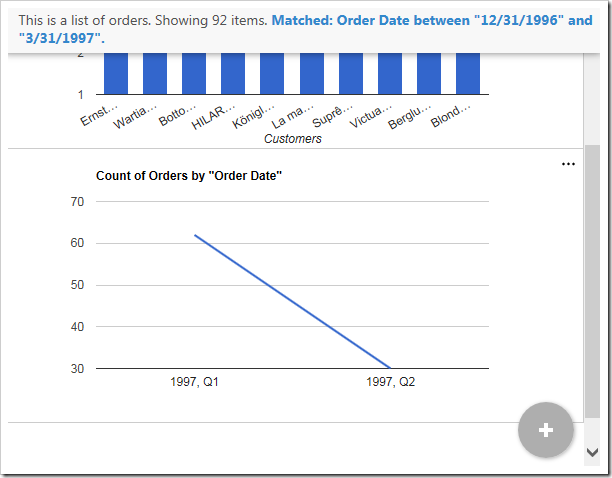
Suppose that the data has some gaps in the time period. The example below was filtered to customer “Frankenversand”, and it is clear that “1997, Q1” is missing. A missing row is easy to spot in the table, but it would be harder to spot in the chart.

Use the “all” keyword to ensure that gaps are displayed in the result.
| Data Field | Tag |
| OrderDate | pivot2-row1-year-line pivot2-row2-quarter-all |

The chart now presents gaps in the data.

This chart looks good with the current data set. What happens when the data takes on a different shape?
Automatic Date Sizing
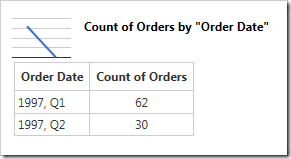
The view has been filtered to only include data for 3 months. The end result is not so useful or attractive when using year/quarter.

The table is equally unhelpful.

This is where the “date” keyword comes to the rescue. Instead of manually specifying the date groupings, we will command the API to compose several result and use the best fit. Replace the tag with the following:
| Data Field | Tag |
| OrderDate | pivot2-row1-line-date |
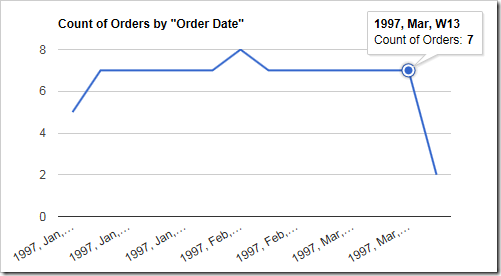
It appears that the chart using year/month/week has the most useful presentation according to the algorithm.

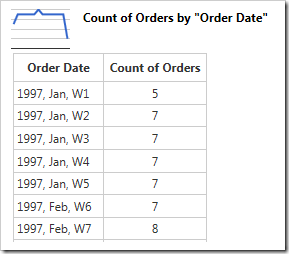
The table now reveals more useful information as well.

Specifying a Column Field
It may be helpful to split apart each data point by introducing a column field. Let’s show the number of orders from the top three customers. Change the tags for pivot2 as follows:
| Data Field | Tag |
| CustomerID | pivot2-col1-top3-sortdescbyvalue |
| OrderDate | pivot2-row1-columnstacked-date |
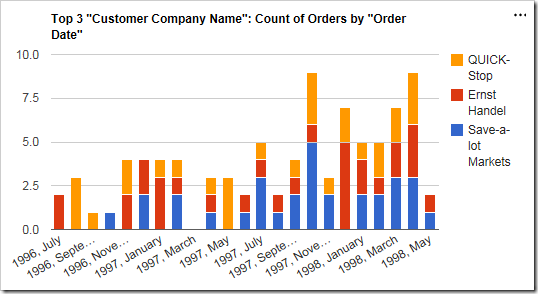
The chart will now show a breakdown of orders from the top three customers at each date.

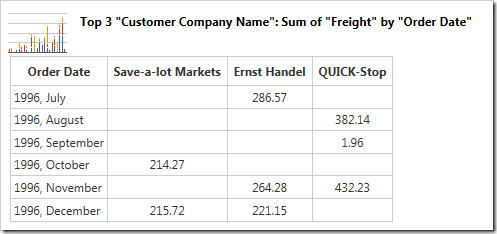
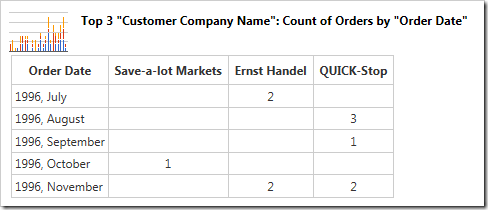
The table will now have multiple columns.

Specifying a Value Field
Instead of simply showing a count of orders, let’s use the sum of Freight as the value. To do this, we will need to define the data field Freight as a value field. Specify the tags below. The “sum” keyword determines the type of value. By default, the chart will use “count”.
| Data Field | Tag |
| CustomerID | pivot2-col1-top3-sortdescbyvalue |
| OrderDate | pivot2-row1-columnstacked-date |
| Freight | pivot2-val1-sum |
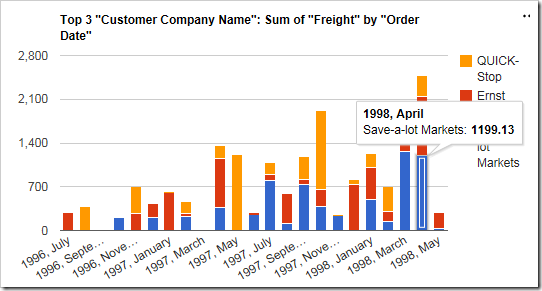
The chart will now display values according to the sum of Freight field.

The table will reveal the correct values.