A new Report action must be configured in the Orders data controller. The action will produce a PDF output using the custom report template from the “order details” data set filtered by a selected order ID.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Actions / ag2 (Form) and press New Action.

Assign the following values:
| Property | Value |
| Command Name | Report |
| Header Text | Order Report |
| Data | _controller=OrderDetails
_view=editForm1
_template=OrderDetails_report1.rdlc
_sortExpression=OrderID,ProductProductName
OrderID=OrderID |
| When Key Selected | Yes |
Press OK to save.
The highlighted parameters will instruct the reporting engine of application framework to use a specific data controller and report template.
The last expression is the filter that will limit OrderDetails data set by the order ID that was selected on the client in the data view of Orders when action has been activated.
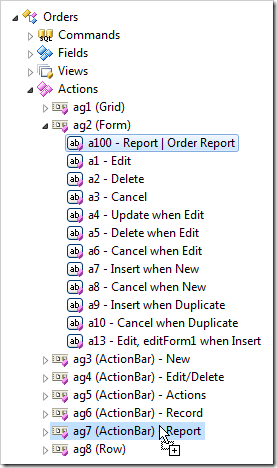
In the Project Explorer, drop Orders / Actions / ag2 (Form) / a100 – Report | Order Report to the left side of a1 – Edit action node to place it first in the action group.


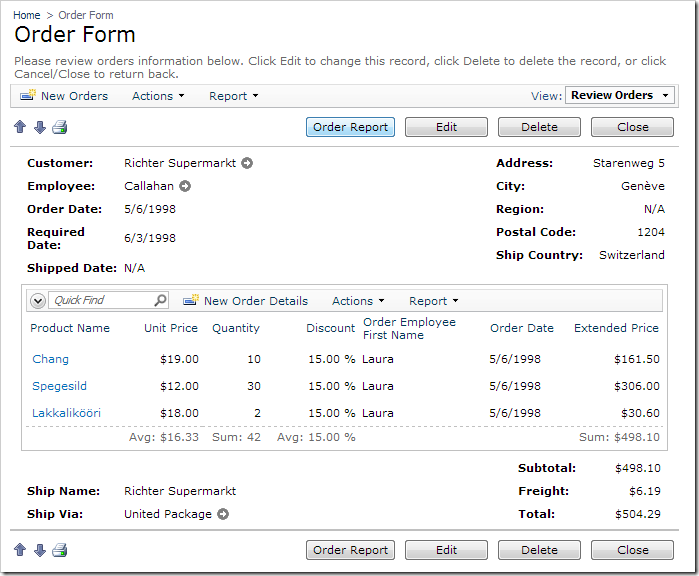
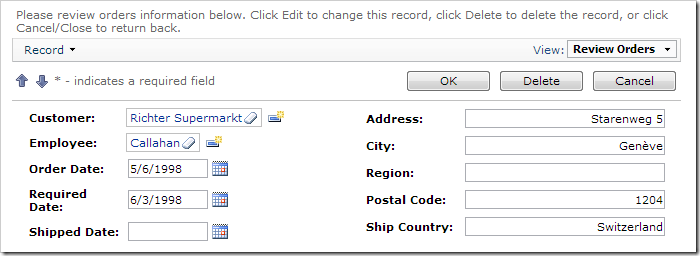
On the toolbar, press Browse. Navigate to the Order Form page, and select an order. Click on Order Report button to see the printable report with a content formatted according to the template.

If you were to click on the Print icon in the top or bottom row of action buttons, then a standard report with a list of order fields will be produced on the server.
Click on the Edit button. Notice that the Order Report button disappears.

Let’s make sure that a click on the Print icon will yield the customized Order Report, and that the same report is also accessible in edit mode.
Configuring “Print” Icon
The Print icon always activates the first “Report” action in any group with “Action Bar” scope.
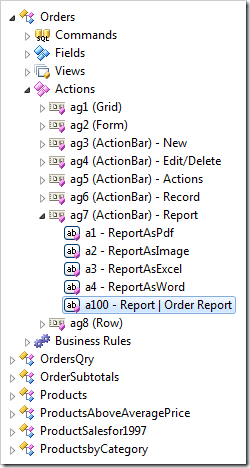
In the Project Explorer, hold down Ctrl key and drop a100 – Report | Order Report node onto Orders / Actions / ag7 (ActionBar) – Report action group node.


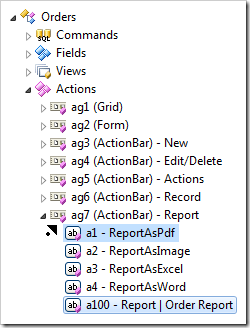
Next, drop a100 – Report | Order Report node on the left side of a1 – ReportAsPdf action node to place it first.


The Print icon will now trigger Orders / Actions / ag7 (ActionBar) – Report / a100 – Report | Order Report action.
Order Report Action in Edit Mode
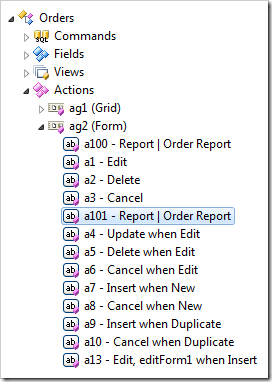
While holding Ctrl key, drop Orders / Actions / ag2 (Form) / a100 – Report | Order Report onto ag2 (Form) action group node to duplicate the action.


Drag a101 – Report | Order Report on the left side of a4 – Update when Edit to place it before the target.


Double-click on a101 – Report | Order Report node, and make the following change:
| Property | New Value |
| When Last Command Name | Edit |
Press OK to save. This action button Order Report will now appear when the form is in edit mode.