The duplicate action allows the user to create a new record using the values of an existing record.
Duplicate in Form
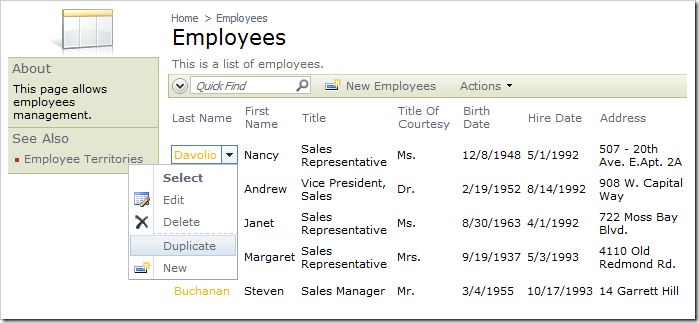
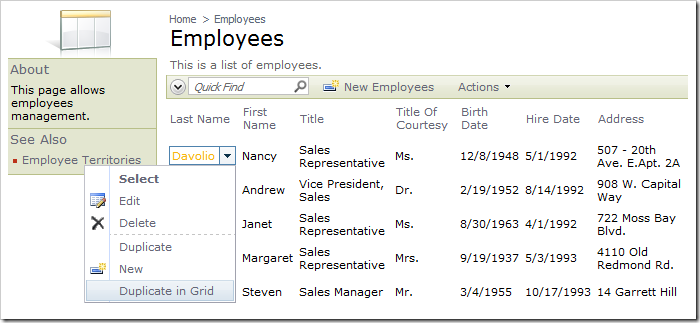
Applications generated with Code On Time will have the Duplicate action available in the context menu of a row in grid view.

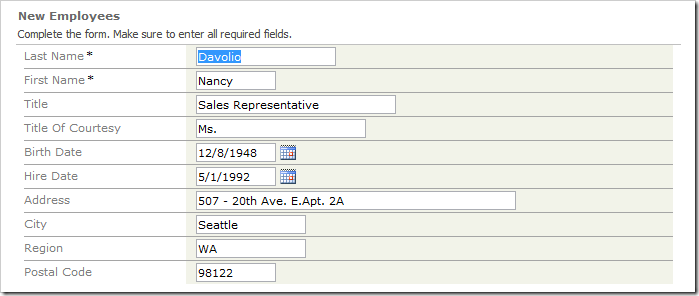
When the action is selected, createForm1 will be activated. Values from the duplicated row will populate the fields.

The default Duplicate action is configured to use createForm1 view as an argument.
Duplicate in Grid
Let’s create a Duplicate action that will create a new row in grid view.
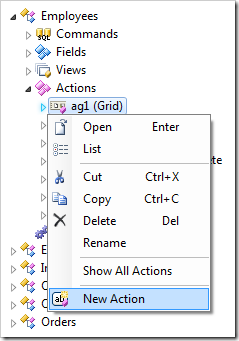
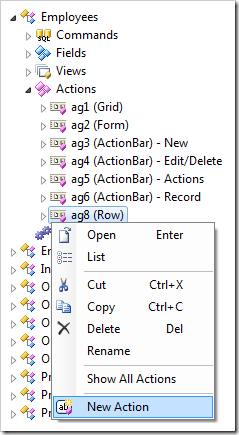
Start the Project Designer. Switch to the Controllers tab in the Project Explorer. Right-click on Employees / Actions / ag1 (Grid) action group node and press New Action.

Assign the following values to the new action:
| Property | Value |
| Command Name | Duplicate |
| Command Argument | grid1 |
| Header Text | Duplicate in Grid |
Press OK to save. On the toolbar, press Browse.
Navigate to the Employees page and activate the context menu for a row. Click on Duplicate in Grid.

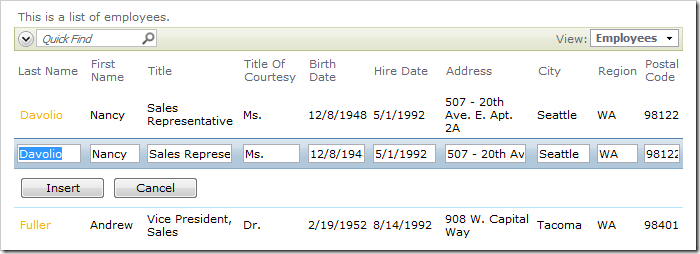
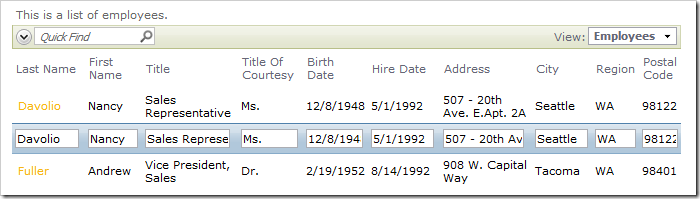
A new row will be created with the same values as the selected row.

Note that there are no Insert or Cancel actions available. You will need to add these actions with When Last Command Name of “Duplicate” in order to allow the user to save or cancel the record.
Adding Insert and Cancel actions
In the Project Explorer, right-click on Employees / Actions / ag8 (Row) node, and press New Action.

Assign the following values:
| Property | Value |
| Command Name | Insert |
| When Last Command Name | Duplicate |
Click OK, and create another action:
| Property | Value |
| Command Name | Cancel |
| When Last Command Name | Duplicate |
Press OK to save. On the toolbar, press Browse.
Navigate to Employees page, and select the Duplicate in Grid action from the context menu. The new row will now have Insert and Cancel actions underneath.