Microsoft SharePoint Foundation 2010 is the fast growing corporate intranet portal gaining momentum in the development community and businesses. Powerful collaborative platform attracts developers and business users finding creative ways to utilize easy-to-build custom lists integrated with user generated content.
Developers soon discover that the custom list capabilities are limited and Microsoft does not recommend creating lists exceeding a couple of thousand records. The natural solution is the traditional database. Fortunately the development of applications based on Microsoft SharePoint is very simple. Install SharePoint Foundation 2010, build your app using Visual Studio 2010 and deploy to the server instance from Visual Studio.
There is a downside as well. It is your responsibility to write the code interacting with the database and presenting the results to the end users.
Code On Time and SharePoint Factory will greatly simplify the production of powerful database web applications that can be deployed natively to Microsoft SharePoint portals. These web applications will have a perfect visual match to SharePoint user interface elements. Generated web applications will provide data filtering and searching capabilities exceeding the comparable features of custom SharePoint lists while handling database tables of any size.

Installing Development Tools
Start by installing a Microsoft Foundation 2010 on your Windows 2008 or Windows 7 machine. We have compiled a useful tutorial that guides through the SharePoint Foundation 2010 installation steps.
Download and install Visual Web Developer Express and SharePoint Tools.
Download Code On Time web application generator at http://codeontime.com/download.aspx and install it on the same computer.
For the purpose of this tutorial we will create a web application that uses Microsoft SQL Server as the database backend.
Building a SharePoint Factory Project
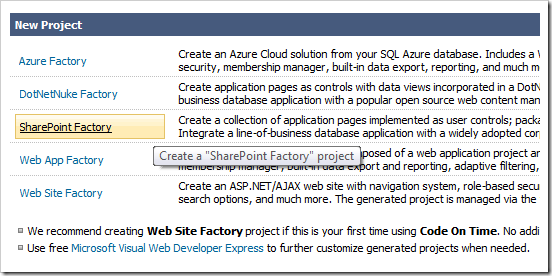
Start Code On Time and select SharePoint Factory in the list of available project types.

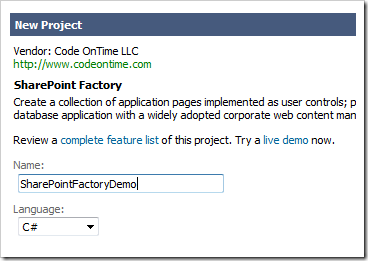
Enter the project name and select the programming language that must be used to generate the project source code.

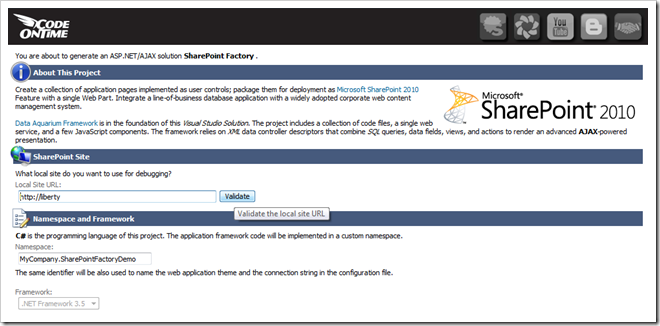
Click Create and validate the connection to your SharePoint instance.

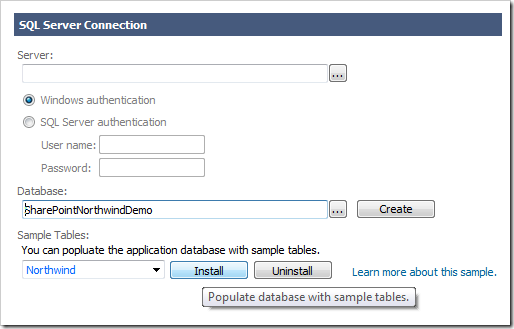
Proceed to the Database Connection page of the project wizard. Click the button next to the Connection String input field. Enter the server name. If you are connecting to SQL Express instance then enter “.\SQLExpress”. If you have an instance of SQL Server then enter “.” in the Server field. Configure the login identity.
We will create a blank database and populate this database with the sample Northwind dataset. You can connect to an existing database if you wish.
Enter “SharePointNorthwindDemo” in the Database field and click Create button, select “Northwind” in the Sample Tables drop down and click Install.

Click OK button and continue to Reporting page of the project wizard. Enable dynamic and static reports and proceed to the Features page.
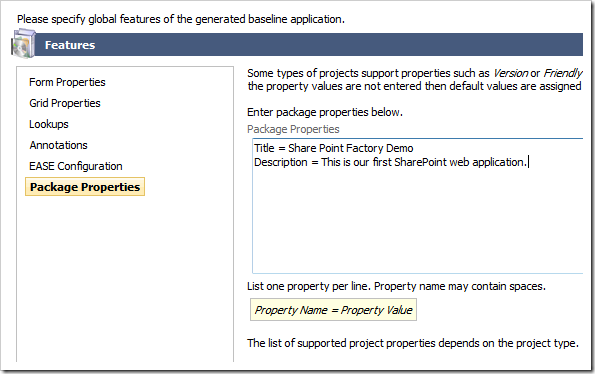
Activate Package Properties section and enter the title and description values as shown in the picture.

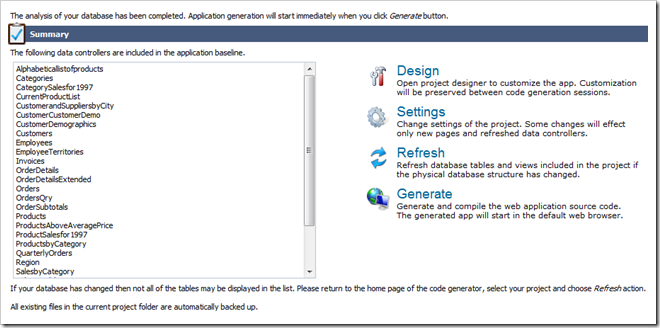
Click Next a few times until your reach the page displaying a summary of application data controllers. Proceed to generate the web application.

A sample web site will launch in the default browser when the web application code generation is over.
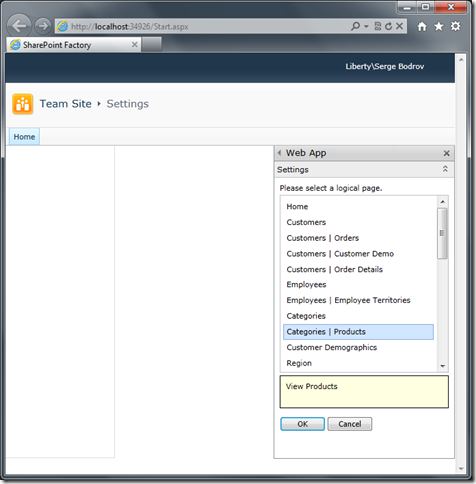
The web application displayed in the web browser does look a lot like Microsoft SharePoint portal. In fact, this is a sample ASP.NET web site created as a part of your project to allow quick prototyping and design that does not involve the actual instance of the portal.
The right-hand side of the page presents an area similar to the actual SharePoint Web Part property editor. Select the logical application page constructed by the code generator to activate the Preview mode.

Click OK button and you will see the selected logical application page in action.

Use Code On Time designer to customize the web application as needed.
Deploying SharePoint Factory Web Applications
The constructed web application solution include a special project that implements a single SharePoint 2010 web part. Web parts are building block of SharePoint sites.
Here is how you can deploy the application to the SharePoint portal installed on your computer.
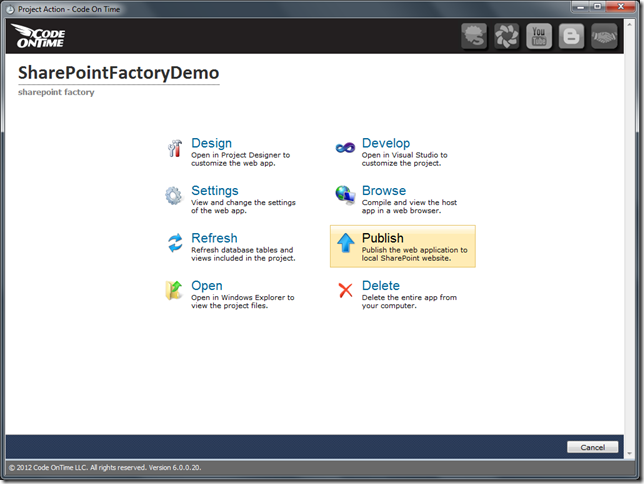
Select the project name on the start page of the web application generator and click Publish.

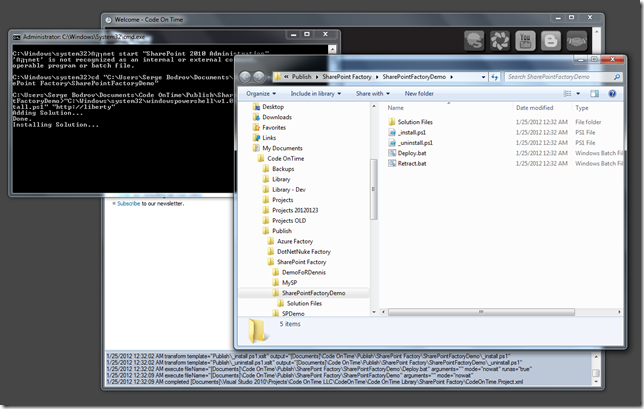
The code generator will package the application for deployment and in a few short moments you will see a Windows prompt asking to allow the command line processor to alter settings on your computer.
The prompt will be launched to execute a Windows PowerShell installation script that requires elevated permission to run. The script will deploy your application to the SharePoint instance on your computer.

You will also see a folder with binary files that can be passed to your network for deployment on the production server. Notice that Deploy.bat and Retract.bat batch files are configured to run specifically on your computer and the administrator will have to change them to work correctly in the production environment.
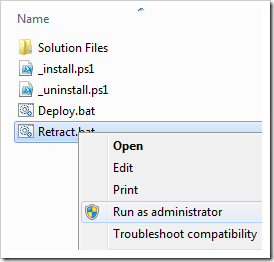
Both batch files require elevated permissions to run. You can retract or re-deploy your web application if you right-click the corresponding file and choose “Run As administrator” option.

Using Generated Web Application in SharePoint
If the deployment has been successful then you are ready to start using your web application.
Launch a web browser and navigate to your local SharePoint instance. The following page will be displayed.

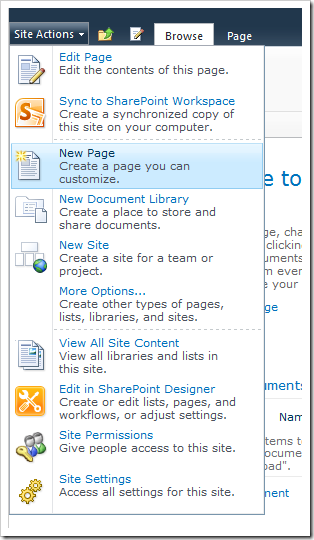
Create a new page by selecting Site Actions | New Page option in the menu.

Enter “Products” as the page name field and click Create button.

The new page will be displayed in design mode.
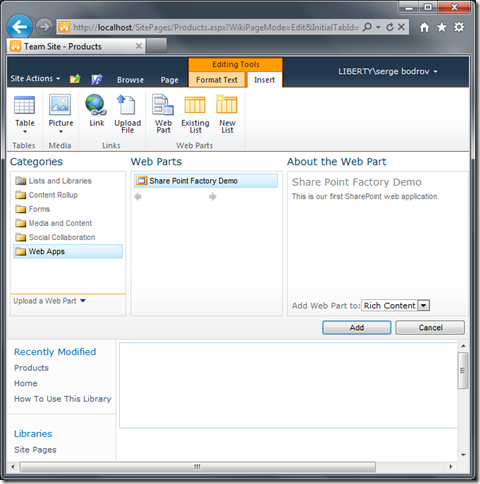
Select Insert tab on the ribbon and click Web Part button.
Select Web Apps under categories. You should see the single web part named “Share Point Factory Demo” listed under the category.

Click Add button to insert the web part in the page.
You will see the instruction in the main area of the page suggesting to select the logical application page. This is the default message rendered by your application when the web part is inserted in the page layout.

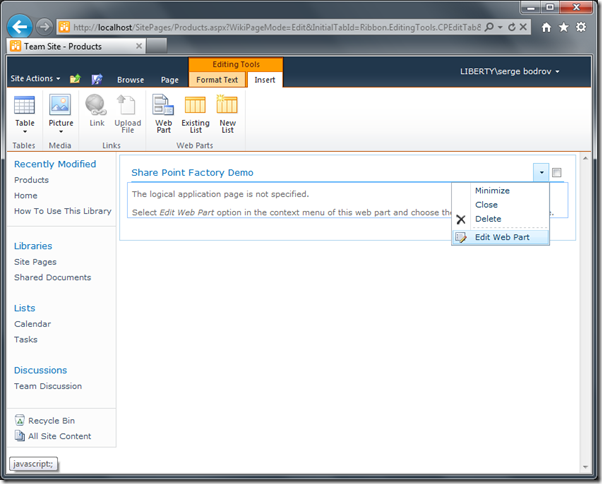
Choose Edit Web Part option in the context menu of the web part on the page.
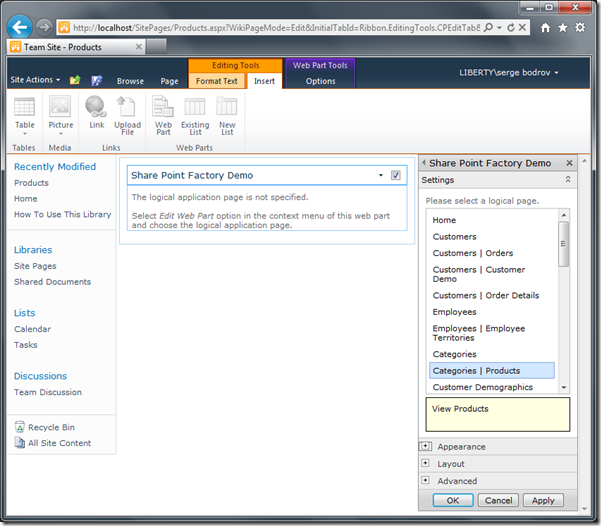
Select the logical page Categories | Products and click OK button.

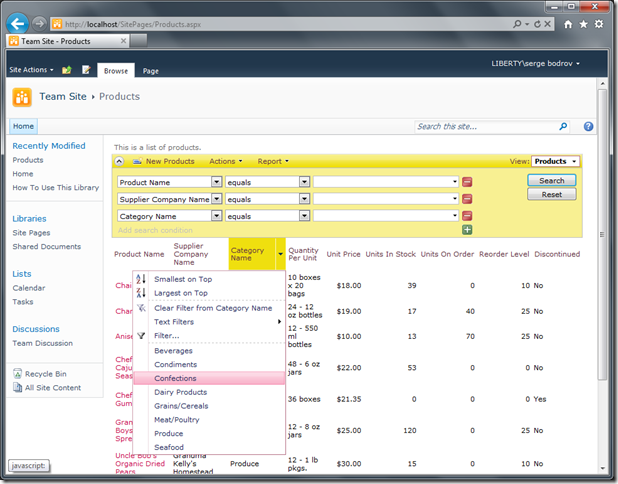
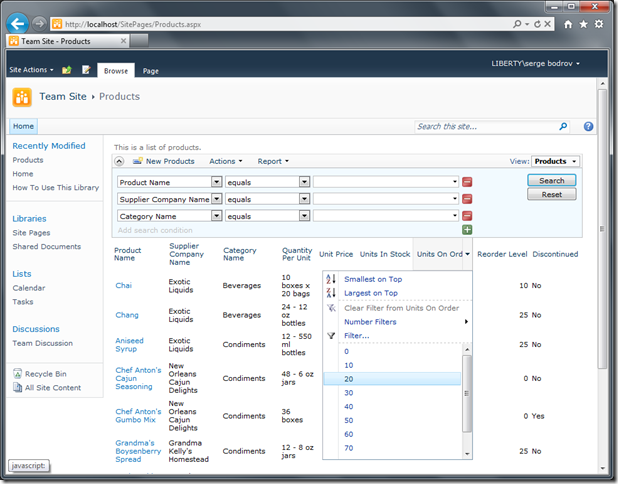
Exit page design mode and try interacting with your web application.
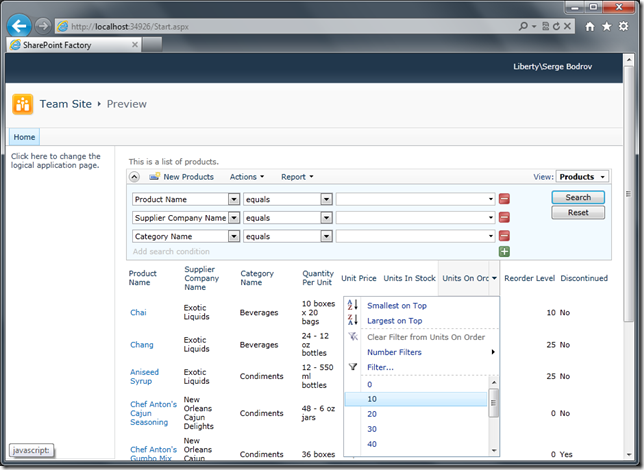
The next screen shot shows a SharePoint Factory web application up and running in the actual SharePoint portal.

Conclusion
SharePoint Factory and Code On Time allow quick and easy creation of powerful database web applications designed to operate in Microsoft SharePoint portal instances.
Create a collection of application pages implemented as user controls; package them for deployment as Microsoft SharePoint 2010 Feature with a single Web Part. Integrate a line-of-business database application with a widely adopted corporate web content management system.