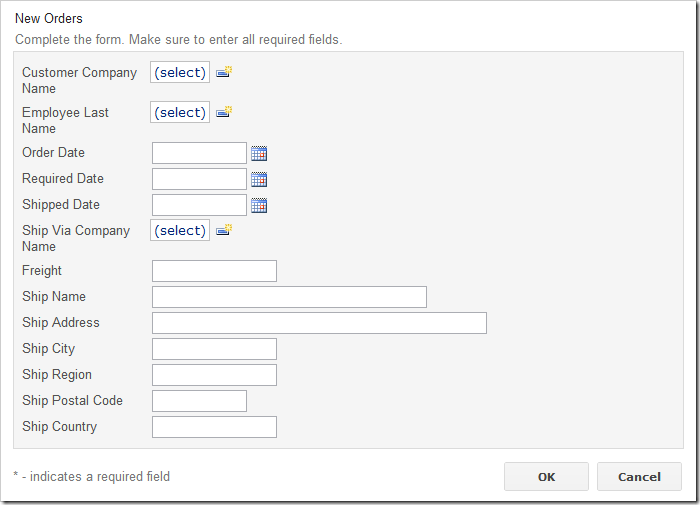
When a new order is created in the Northwind database, users will select a customer using the Customer Company Name lookup field. This action can result in automatic population of the shipping information.

Let’s make an assumption that fields Ship Name, Ship Address, Ship City, Ship Region, Ship Postal Code, and Ship Country should default to the customer’s Contact Name, Address, City, Region, Postal Code, and Country values when a lookup value is selected.

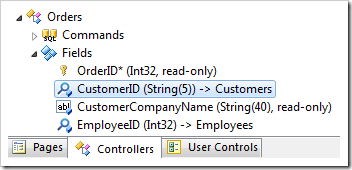
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Orders / Fields / CustomerID field node.

List the fields that will be copied in the Copy property. The field on the right is from the lookup, and the field on the left is the copy destination. Note that the field must be present in the lookup view in order for the value to be copied. If a field needs to be copied but not displayed to the end user, add the field as hidden.
| Property | New Value |
| Copy | ShipName=ContactName
ShipAddress=Address
ShipCity=City
ShipRegion=Region
ShipPostalCode=PostalCode
ShipCountry=Country |
Press OK to save the field. On the tool bar, press Browse.
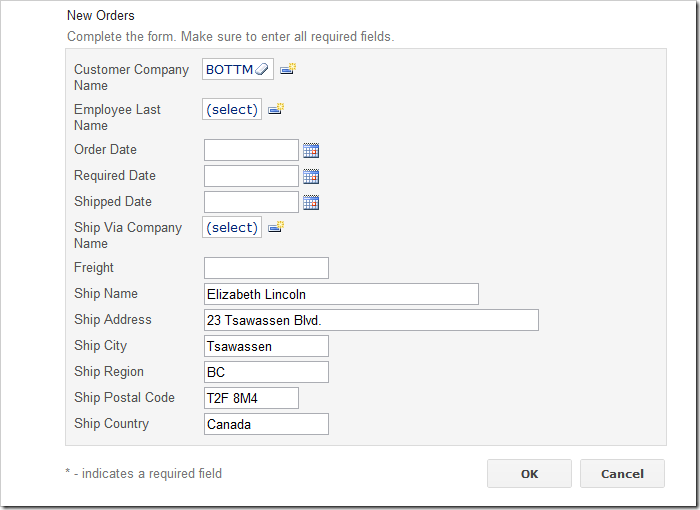
When the web application opens in your default web browser, navigate to the Orders page and create an order. Select a customer using the lookup. The shipping information will be copied from the customer to the order.

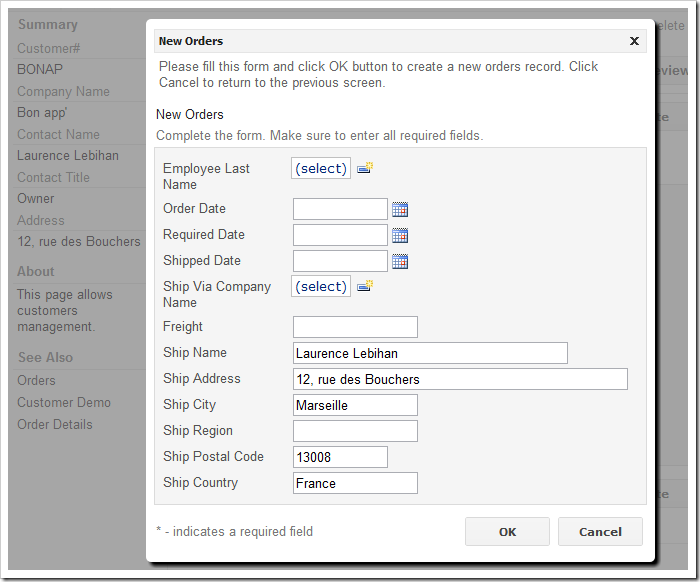
Navigate to Customers page and select a customer Bon app’ in the master view. On the action bar of the detail view Orders, click New Orders. The client library will automatically perform reverse lookup. The customer is already known, and the contact information will be copied over by the Customer Company Name lookup field, despite the fact that it is hidden on the form.