Code On Time has evolved from a general purpose code generator to a powerful enterprise class web application builder.

A Little History
We started with the idea of a tool for Microsoft.NET platform capable of producing code in both C# and Visual Basic from a single code generation template.
For fairly obvious reasons many developers believe that rendering a program code file is not any different than rendering an HTML web page. A code generator can use a template and replace dynamic portions of a template with user-defined variables. Numerous products on the market do exactly that, which is exemplified in the latest addition to Visual Studio called T4 Text Templates.
Creating a single template that produces both C# and Visual Basic output is quite difficult. From its inception Code On Time has been transforming an XML database of project settings to output files written in XML language. This language has exactly the same capabilities as C# and Visual Basic. The generator simply translated the XML output file to C# and Visual Basic making it possible to generate equivalent code in either language from the same template.
We have quickly realized that the code generation by itself offers modest benefit to a developer. A developer has to create usable templates and the quality of the output depends on the developer’s skill.
Several code generation products were aiming at creating complete web applications on top of custom databases. Every single one of them is based on the idea that generating a large amount of code in a consistent fashion is an exceptional value and will replace a small army of hand-coders who are typically required to complete a large project.
The vendors of these products to this day boast about many thousands of lines of code their software is capable of producing. The pitch goes like this: “We produced thousands upon thousands of lines of code. You will save untold amounts of money – the code is being written automatically”
More is not always better. Small armies were known to defeat larger opponents. In software engineering, a common principle is Don’t Repeat Yourself – something that repetitive generated code fails to follow.
The advantages of a consistently constructed application are undisputable. On the other hand, applications produced with the code generators are hard to maintain and expand. The same fragments of code are repeated all over the place and require changes to the code generation templates if you want a consistent behavioral change in the application.
State-of-the-Art Web Application Generator
The full potential of web application generation can be realized with a different approach to application construction. The generated application code must be based on a core framework that allows taking advantage of automatic code generation and easy extension of the code without losing the changes. The framework shall not be based on “black-box” runtimes. The source code of framework must become the organic part of the generated web application.
Code On Time web applications are based on Data Aquarium Framework. This framework does not exist as a separate download – each generated application includes the framework source code. The generated components of custom applications coexist with the core framework files, taking full advantage of this synergy.
Data Aquarium Framework uses the concept of data controllers to implement various data manipulation capabilities. The framework uses information contained in XML data controller descriptors to allow automatic data retrieval, paging, and sorting of very large data sets. The framework supports adaptive filtering, quick find, search bars, data import and export. The framework supports update, insert, and delete operations, without the need for stored procedures.
The advantages of a built-in framework are enormous. Every single application page references the data controllers connected in multi-level master-detail relationships. The same controller can be referenced by many application pages. The application framework instantiates the light-weight AJAX user interface components on the pages at runtime. The client-side components of the framework communicate with the application via a single gateway web service. The server portion of the framework makes possible paging, sorting, filtering, export, import, and data modification without any duplicate code present on any of the generated pages. The application remains small, compact, and easy to understand from a development prospective.
Rapid Application Generation
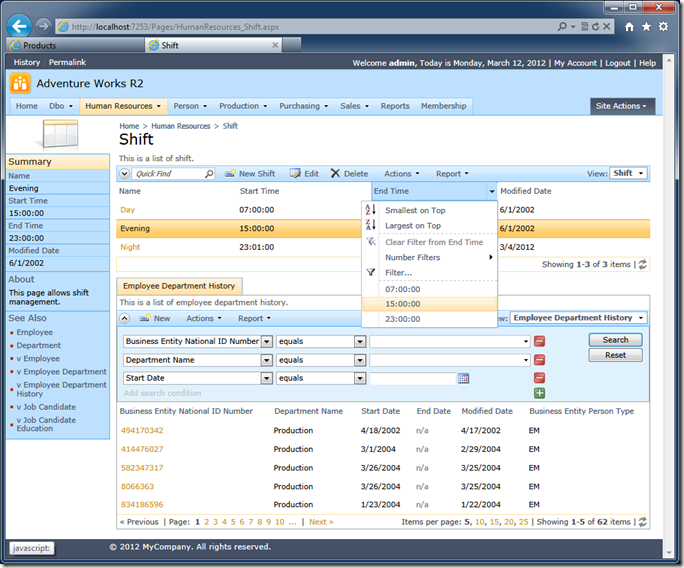
The use of the framework in the generated applications makes Code On Time the fastest code generator on the marker. It takes about 15 seconds for a midrange workstation to create a full featured web application on top of Adventure Works R2 demo database provided with Microsoft SQL Sever 2008. The database contains 91 tables and views.

The application generator does not change your database in any way. A typical code generation product will create close to 400 stored procedures for a similarly sized application to support the cookie-cutter pages. The intelligent framework of applications created with Code On Time makes all of these redundant.
Business Rules and Custom User Controls
Developers can request generation of placeholder business rules classes in the application code base. Business rules support standard framework functionality and can extend it with custom behavior for specific data controllers.
The business rules classes are created first time only and remain unchanged during subsequent code generation sessions. Custom business rules natively blend with the application source code and become a part of the application framework.
Developers can write business rules that participate in all stages of the application lifecycle. It includes validation, logging, and modification of data.
If a custom user interface element is required, than the code generator can create a custom user control placeholder. Developers can modify the custom user control to their liking and place it on any number of application pages without losing customization when code is re-generated.
Life beyond the code generation
All generated web applications have no dependencies on any sort of “black boxes” or runtimes. An application can be constructed for deployment to a dedicated web server, to Windows Azure Cloud, or even to popular web content management systems Microsoft SharePoint and DotNetNuke.
Data Aquarium Framework also offers unique extensibility after the application has been deployed. We have incorporated a few tools that allow runtime configuration of the application. The tools are a part of the source code of your application.
Dynamic Access Control List allows creating custom access control rules at runtime without making any changes to the application. Dynamic access control rules can restrict access to data based on user identity and roles. Multiple access profiles can be assigned to a single user or role. Access Profile combines multiple access restrictions and can be activated based on an optional schedule or arbitrary condition defined by administrator.
Workflow Register allows creating custom data controller modifications at runtime without making any changes to the application. Workflow Register links user identity and roles to workflow profiles. Multiple workflow profiles can be assigned to a user or role. Workflow Profile combines multiple data controller modification instructions and virtual pages that can be activated based on optional schedule or arbitrary condition defined by administrator.
Future releases of the code generator will include mobile version of the AJAX portion of the application framework and will automatically render mobile-friendly user interface.