Test Bench
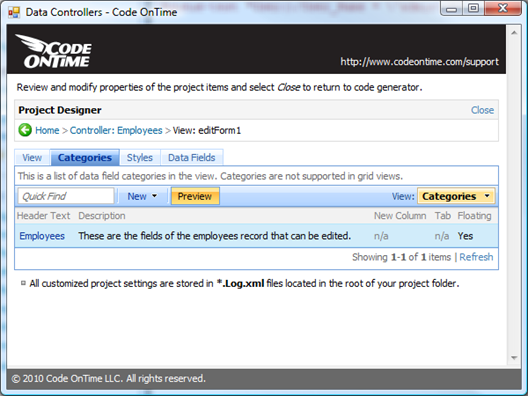
Code OnTime Designer has been enhanced with the Test Bench. This tool is designed to speed testing of data controllers without leaving the design environment. Action bar displayed above the settings of a data controller elements now features the “Preview” action.
If you click on the action then Code OnTime Generator will automatically create a test site based on Web Site Factory premium project. The test project will feature a single page named after the currently selected data controller. A browser window will open automatically as soon as the project has been generated. If this is your first time invoking the Test Bench then it will take some time to generate the initial code of the test site. Subsequent requests to preview data controllers will run much faster and will allow quickly testing changes without generating the entire project.
This illustration shows the Preview action on the action bar of the data view category list of Employees data controller from the Northwind sample. We just have changed the Floating attribute of Employees category to Yes.

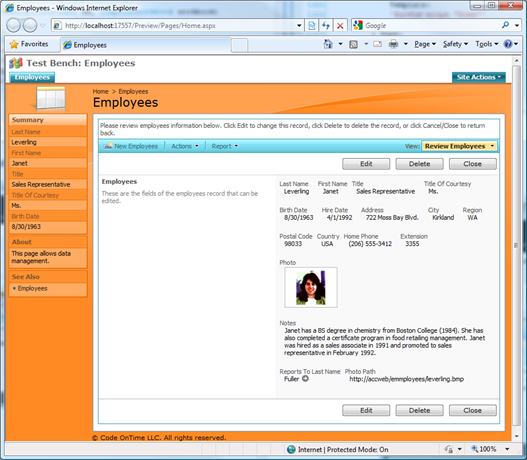
We click on the Preview button and the Test Bench web site is opened in a new browser window in just a few seconds. If we select an employee then the following presentation will be rendered.

Denormalization Field Map
The code generator will automatically discover relationships between data objects in your database and create the corresponding business objects by denormalizing the data object relationships.
For example, sample database Northwind features Products and Suppliers tables. Products table refers to Suppliers via foreign key that links dbo.Products.SupplierID and dbo.Suppliers.SupplierID fields. The code generator will automatically include the first most appropriate field from the Supliers table to complement dbo.Products.SupplierID field. The automatically selected field is Suppliers.CompanyName, which is included into Products business object as SupplierCompanyName.
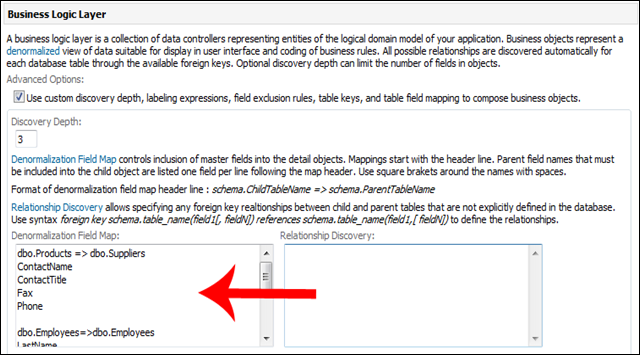
You will probably agree that this make sense. Sometimes the code generator will select a field that does not make much sense at all. You can assist the code generator by supplying a denormalization field map on Business Logic Layer page of the project configuration wizard.

Here is a sample denormalization field map:
dbo.Products => dbo.Suppliers
ContactName
ContactTitle
Fax
Phone
dbo.Employees=>dbo.Employees
LastName
FirstName
dbo.Orders=>dbo.Employees
LastName
FirstName
dbo.Order Details=>dbo.Products
UnitPrice
This map will ensure that ContactName, ContactTitle, Fax, and Phone are included into Products business object and any other business objects that include references to the products.
For example, OrderDetails business object will also include ContactName, ContactTitle, Fax and Phone of the product supplier with the appropriate prefix (ProductSupplieContactName, ProductSupplierContactTitle, etc.) in front of the field name.
Employees business object is based on a self-referring Employees data object. The foreign key name is ReporsTo. The business object will have ReportsToLastName and ReportsToFirstName fields automatically included in its field roster by the code generator.
Another option of denormalization is to use Code OnTime Designer to add the appropriate formula fields directly to the data controllers. The advantage of using a denormalization map is that it will save you a bunch of mouse clicks in the Designer. The advantage of using the Code OnTime Designer for denormalization purposes is that explicitly declared formula fields can include custom expressions that go beyond a simple field reference delivered through the map.
Relationship Discovery
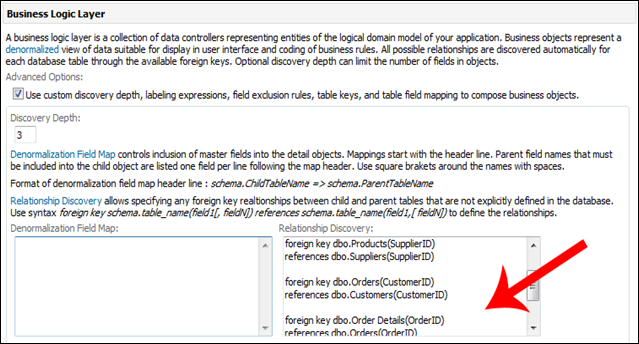
If you are missing a foreign key in a database or opted not to have an explicit foreign key for some other reasons then you can use Relationship Discovery mechanism to enter the missing relationships, which will help the code generator to construct the correctly denormalized business objects.

Here is an example:
foreign key dbo.Products(SupplierID) references dbo.Suppliers(SupplierID)
foreign key dbo.Orders(CustomerID) references dbo.Customers(CustomerID)
foreign key dbo.Order Details(OrderID) references dbo.Orders(OrderID)
foreign key dbo.Order Details(ProductID) references dbo.Products(ProductID)
Any child/parent relationship specified in relationship discovery overrides the corresponding physical foreign keys automatically discovered in the database. You can set the discovery depth to zero to take complete control over the fields that will be automatically included into composed business objects during denormalization process.
If there is a relationship specified in Relationship Discovery then the discovery depth is ignored when the code generator is following the relationship during denormalization.
The relationship discovery will be updated in the future to support primary key definitions, which will allow to automatically build business objects based on database views.
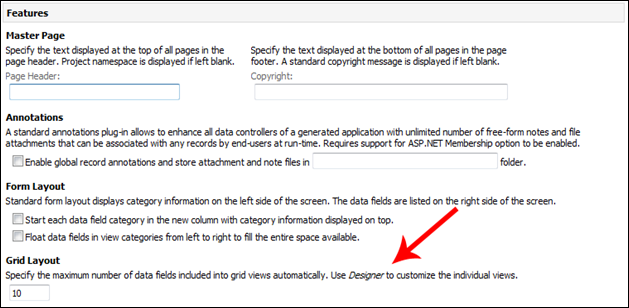
Auto-Generated Fields in Grid Views
Standard grid views created by the code generator automatically will include ten first fields that are suitable for display to end users. You can change this number on the Features page of the project configuration wizard as shown on the picture below.

You can use Code OnTime Designer to re-arrange any data fields that were automatically generated.