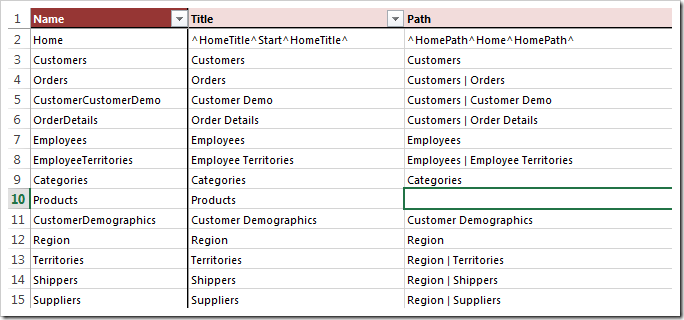
This is a typical view of pages in a project.

There are several rules that apply to modifying the Name and Path properties of pages in Tools for Excel.
Changing Path Of Child Page
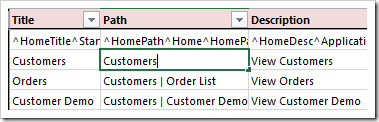
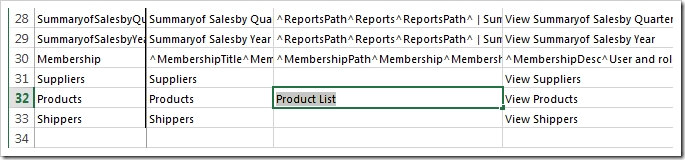
Let’s change the text displayed on the menu option of Orders page. For example, the default path of Orders page is “Customers | Orders”.

Change the text after the last “|” character to “Order List”.

On the toolbar, press Sync to apply changes.

Changing Path of Parent Page
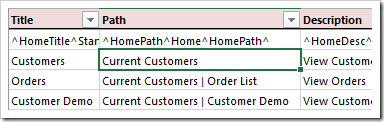
Changes to the text before the “|” character will have no effect. Always change the last segment of the Path of the parent page to affect the child pages. For example, consider the effect of modifying the path of Customers page.

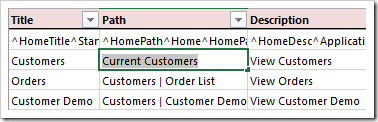
Change the path to “Current Customers”.

Synchronize the changes, and all child pages will reflect the new parent.

Removing Pages from Menu
To remove a page from the navigation menu of the generated web app, clear the Path property.

After synchronization, the page will be displayed at the bottom of the list of pages.

Adding Pages to Menu
To add pages to the menu, enter a value in Path property.

The page will be reinserted at the bottom of the list of pages.

Renaming
Use the Rename function in Project Designer instead to preserve the configuration.
Do not change the page Name if you want it to be renamed. The application generator will remove the existing page and insert a blank page with the new name.
Moving
Rearranging of pages is not supported in Tools for Excel. Please use the Project Designer instead.
Reference
Consult the following table when entering property values:
| Property | Description |
| About This Page | The text displayed in the "About This Page" sidebar element. |
| Custom Style | Multiple custom Styles can be applied to the page in order to apply custom styling. The styles are space separated. |
| Description | Description is displayed as a tooltip for the page on the navigation menu. |
| Master Page | Specifies the name of a custom Master Page. |
| Name | The name of the generated physical page. |
| Path | Specifies the location of the page in the navigation hierarchy. When left blank, the page will be hidden from the menu. |
| Roles | Make a comma-separated list roles that are permitted access to the page. Use ? to allow anonymous access to the page. Use * to display the page on the menu for anonymous users, but require them to log in to access the page. |
| Style | Choose a standard CSS Style to apply to the page. The standard stylesheets will change the icon displayed in the top left corner of the page. |
| Title | The text displayed in the browser window header. |
| URL | The URL will create a menu link to an external web page. No page will be created when this property is specified. |