A web app with Touch UI displays a small logo on the left side of the tool bar next to the Home button. The logo is also displayed in the same spot on tablets and desktop devices.The color of the logo depends on the user interface theme. A separate “icon” logo is displayed by mobile devices on the home screen if a web app has been installed to run in a full screen mode.
The screenshot shows a standard colorful logo of a web app displayed on full screen of iPod Touch.

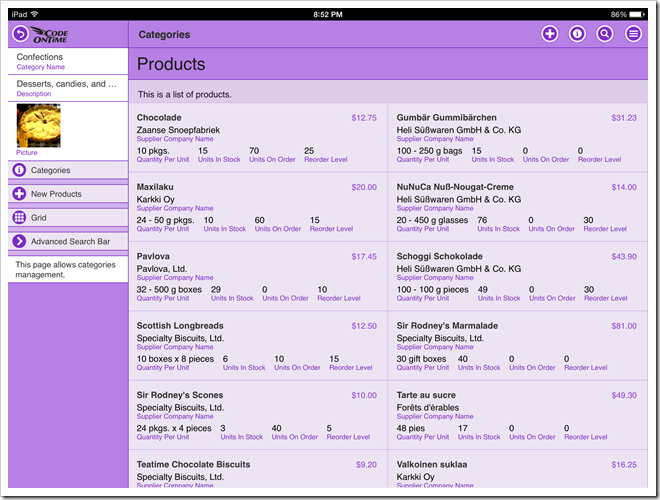
Next screenshot shows a black logo in a web app displayed on full screen of iPad Air.

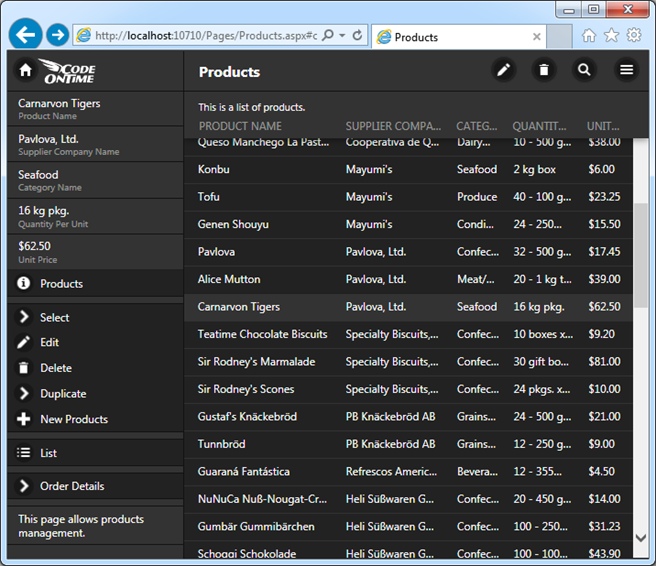
This screenshot shows an application with Touch UI on a desktop computer. The logo is white.

This is an icon of installed web app as displayed by iPad Air.

The standard logo files can be found in the ~/touch folder of Web Site Factory and Mobile Factory applications.
The same files are found in ~/WebApp/touch folder of Web App Factory projects.
Azure Factory applications keep the logo files in ~/WebRole1/touch folder.

Replace the files with your own images for a customized look.
Create logo-black.png, logo-color.png, and logo-white.png images with the size 120 x 54 and copy them over the standard files to replace the logo on the toolbar.
Create logo-icon.png with the size 196 x 196 and replace the corresponding file for a custom application icon.
Here is an example of a custom logo that we are using to modify the standard toolbar images. Our file has a transparent background. We have used exactly the same image for all three logos displayed on the toolbar.

This is how the new logo looks in a live application.

If the the standard size of the logo is tool small, then consider creating a custom CSS stylesheet in the ~/touch folder and placing a CSS rule that will replace the standard positioning and sizing of the logo.
Custom file StyleSheet.css is placed in the touch folder of a Mobile Factory app in this screen shot.

This is the rule that changes the position of the background and its size. We recommend experimenting with actual values to accomplish the best fit for you needs.
@media (min-width: 20em) {
.ui-header.ui-header-fixed:not(.app-tabs) {
background-position:1.75em 0;
background-size:100px;
}
}
The logo in the next screen shot takes the entire height of the toolbar.

The larger file logo-icon.png provides a custom application icon on a home screen of iOS device.