Release 8.9.20.0 makes your apps even better!
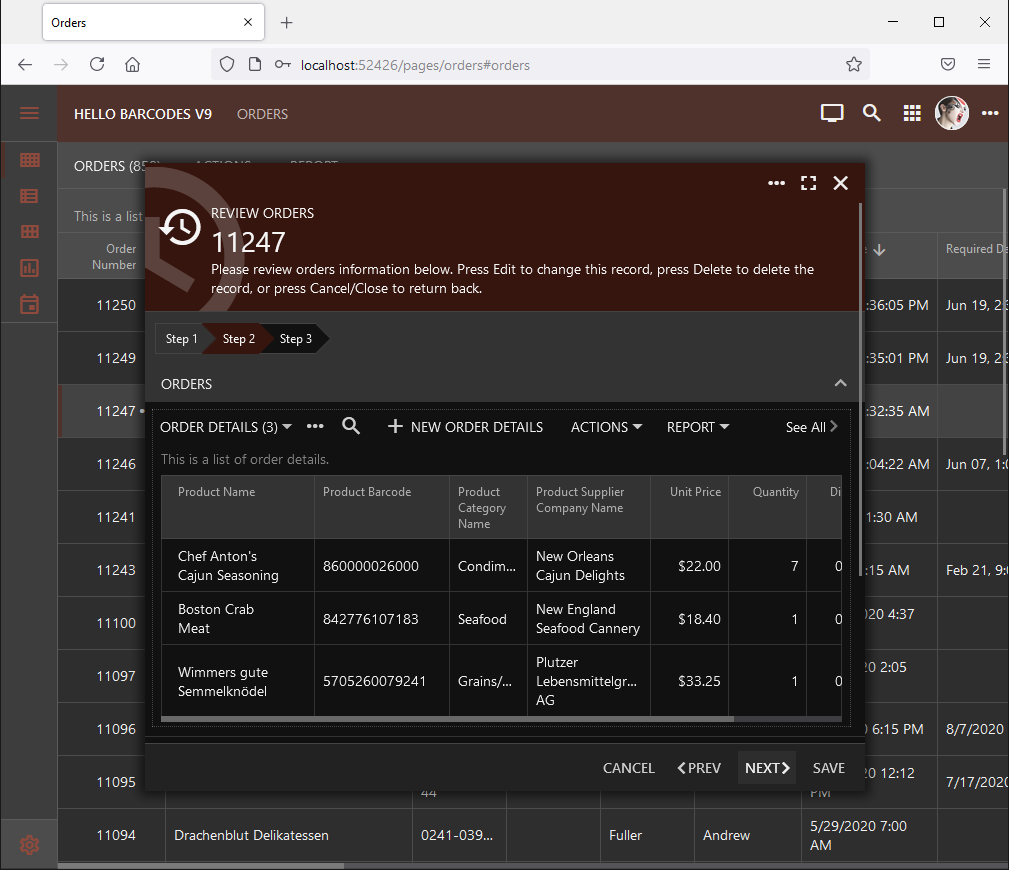
The responsive forms of Touch UI framework may render in fullscreen mode or as modal popups. Modal forms can now be dragged into arbitrary positions with a touch or mouse pointer. Simply grab the title and move the form to the new position.
Keep dragging the form by the title to reveal more of what is hidden beneath. The forms can be dragged almost entirely offscreen.
Tap on the background to instantly return to the original position. Setting focus on any field in the form will also restore the position. The resizing of the WebView will have the same effect.

Touch UI has a built-in Drag Manager that works with the scrollbars, column dividers, panels, etc. The most recent use case for the drag manager was the
Drawing Pad. Now we have found a new application for this powerful mechanism - modal forms. The following bug fixes are also included in the release:
- (Touch UI) Modal forms support dragging of the form title.
- (Touch UI) Fixed the issue with the missing function that was not migrated from the touch.js to daf-search.js.
- (Touch UI) Fixed broken background and column width caused by the scrolling of the grid with the data fields that have "column-width-" tag applied to them. Use the tag to control the precise width of columns in the grids.
- (Touch UI) Promo button has a pronounced background color change on hover with the mouse pointer.
- (Touch UI) Fixed the broken Lacquer accent rendered in Dark theme.