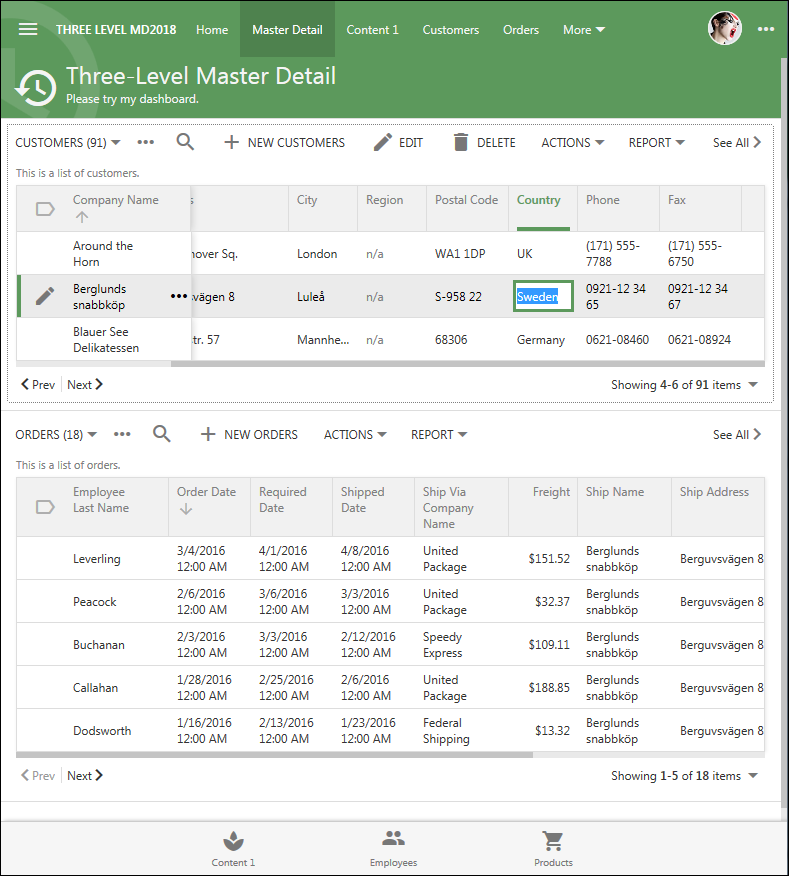
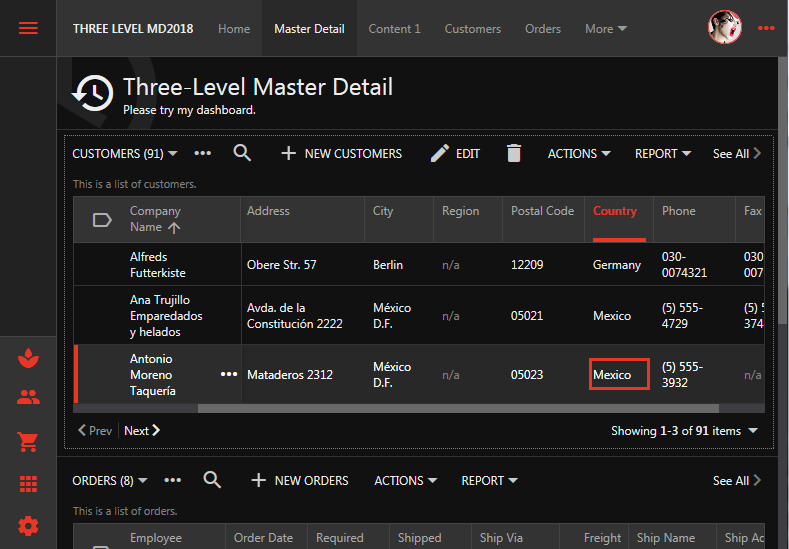
Horizontal scrollbars are presented in summary and “see all” grid views starting with the release 8.7.0.0. This illustration demonstrates horizontal scrollbars in the summary views. The scrollbars are revealed on devices with the “pointer” input, such as mouse or stylus.

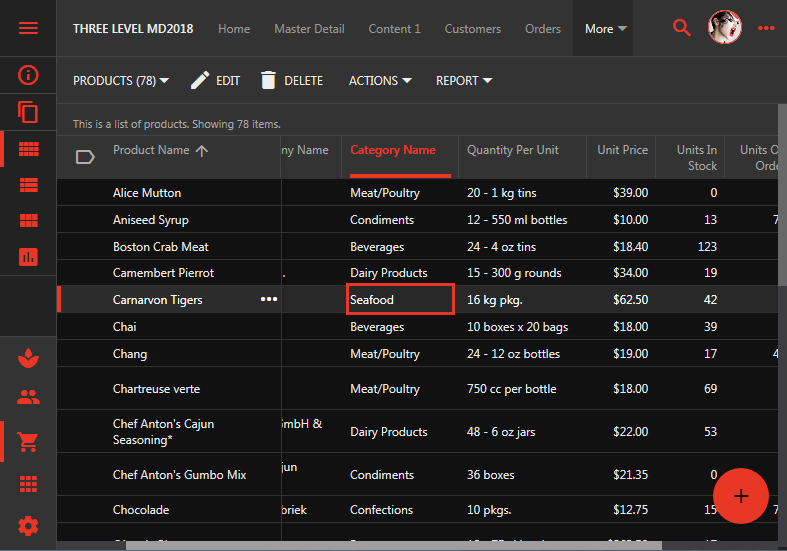
In this screenshot a grid of products is presented in “See All” mode with the infinite scrolling. Horizontal scrollbar is displayed along the bottom edge of the view.

By default, the vertical and horizontal scrollbars are presented with a narrow footprint for mobile and desktop users. A new setting in ~touch-settings.json will enable “wide” scrollbars in the app. If the primary audience of the app is expected to use a mouse, then set this option for a more comfortable scrolling.


This configuration of ~/touch-settings.json enables “wide” scrollbars unconditionally.
{
"ui": {
"scrollbars": {
"wide": true
}
}
}
Use the following configuration of ~/touch-settings.json to enable “wide” scrollbars when the device is controlled with a mouse or stylus.
{
"ui": {
"scrollbars": {
"wide": "pointer"
}
}
}