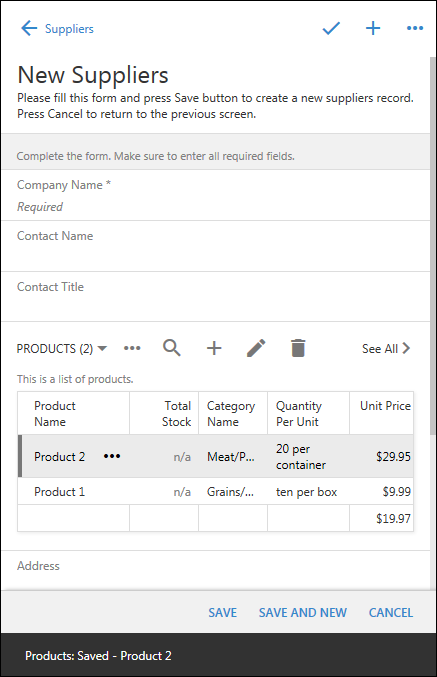
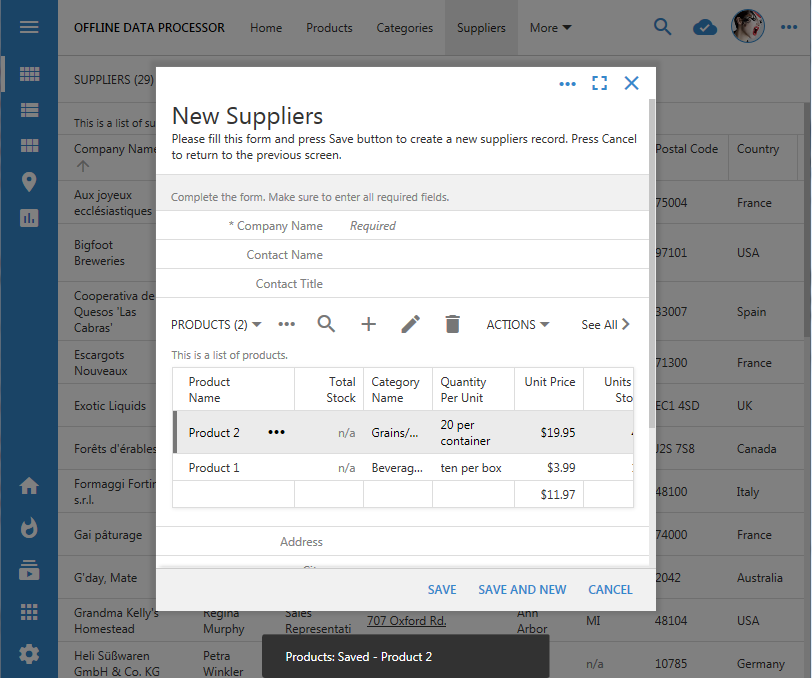
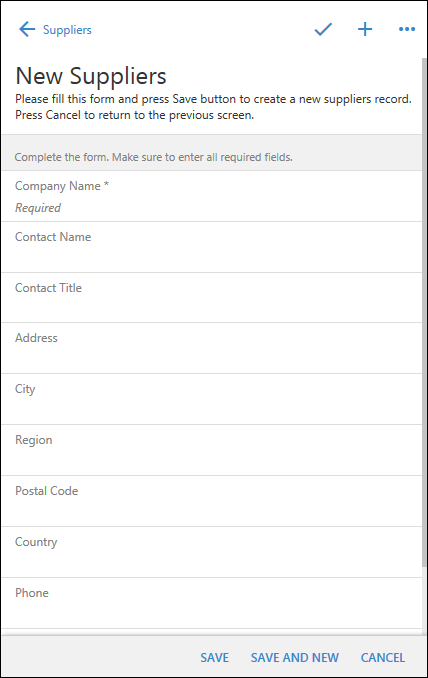
Code On Time developers and users of their apps will recognize the typical master-detail form in the screenshot below. The master record of a supplier is displayed along with a list of associated products.
The remarkable part is that the new supplier record is displayed together with the products.
User has entered several products already without providing a single bit of information about the supplier. In fact, product records were not saved to the database yet and exist only in the memory of the front-end application.

The supplier has been assigned a temporary primary key referenced in the product records. Each product has its own temporary primary key as well.
Here is the sequence of user actions that may lead to this data configuration.
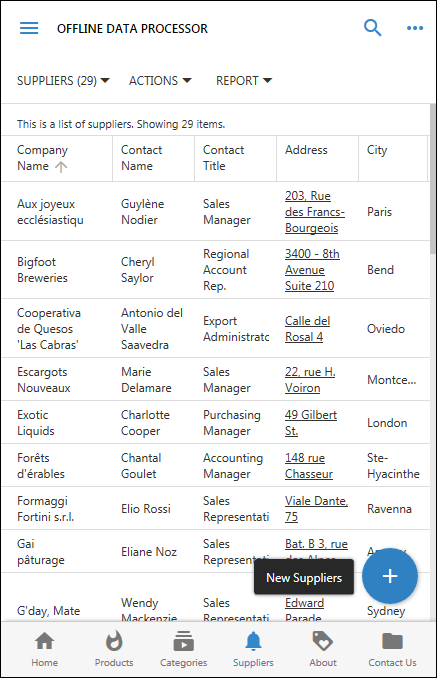
- Application user pressed the big “plus” button to start creating a new supplier record.

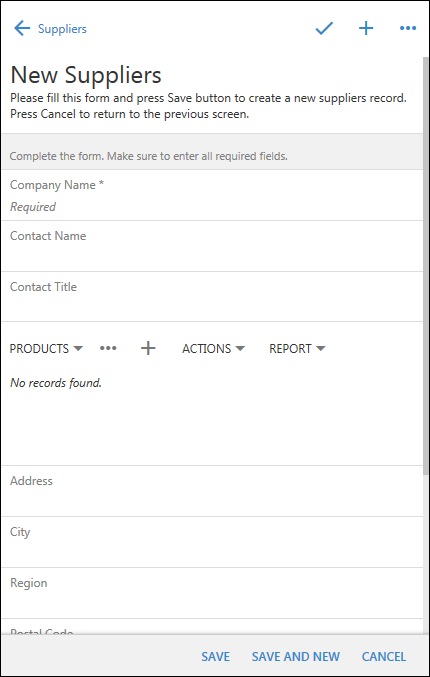
- Blank form createForm1 reveals Products “DataView” field with no records in it.

The supplier information and associated products will be persisted to the database only when the master record is saved. The corresponding SQL statements are executed in the context of a transaction to ensure data integrity.

Offline Data Processor
Offline Data Processor makes transactional data input a reality.
Prior to ODP application user has had to save the master supplier to the database and then enter the related product. Compare createForm1 in the screenshot of the app with ODP disabled (shown below) and the first screenshot that shows both supplier and product information together.

Starting with the release 8.7.0.0 application generator will create new projects with ODP enabled by default. If the “DataView” fields are defined in the data controller forms, then creating a new record or editing an existing one will engage Offline Data Processor and make the data input transactional. ODP is not engaged if the data controller does not have “DataView” fields in the form.
If you have a project created prior to the release 8.7.0.0, then you will be able to enable ODP by entering a configuration property in ~/DataAquarium.Project.xml file. It will also be possible to selectively disable ODP by tagging a form view in the new projects. The detailed instructions will be provided at the time of the release.
Offline Data Processor is a JavaScript implementation of the server-side application framework created by Code On Time app generator. The server-side code performs Insert, Update, Delete, and Selects data in response to user actions. The server-side code relies on the back-end database server to execute SQL commands. ODP does exactly the same operations but performs them in the memory of the application front-end.
ODP makes possible:
- Transactional data input
- Complex wizards collecting master-detail information.
- Master-detail confirmation controllers.
- Custom surveys collecting master-detail data.
- Complex Data-Driven Surveys.
Offline Sync Add-On
ODP mimics SELECT commands performed by the server-side framework to read and filter data. This important skill of ODP has allowed us to introduce a new product called Offline Sync Add-On. If you add this product to your project, then your app gains ability to perform in a completely disconnected mode also known as “offline” mode.
You will need to run your cloud application in the generic or custom native app for “offline” experience.
The add-on pre-emptively downloads user data from the cloud when the native app installs the application front-end. Offline Data Processor will intercept any requests to read/write the cloud data and perform them on the device instead. This will happen whether the device is online or disconnected. User will have to synchronize data with the cloud when the device is online.
Offline Sync Add-On turns any app created with Code On Time in an offline native application without the need to write a single line of code.
Assistant UI Add-On
ODP will also become an integral part of the new kind of user interface for applications created with Code On Time. You will be able to text, email, and talk to your apps without writing a single line of code. ODP will maintain data integrity to make possible data input through these forms of communication.
Code On Time v9
We have mentioned above that ODP makes possible creating surveys to collect master-detail data. This feature is the core capability of the upcoming Project Designer in Code On Time v9.
The new Project Designer is integrated in the live apps, equipped with the Object Inspector and powerful configuration screens implemented as surveys. It will provide the first class development tools to build apps that work Offline, Online, On-Premises with Personal Assistant.
Beyond C#/VB
ODP has been written in JavaScript. It is asynchronous in nature. ODP downloads defintions of data controllers in JSON format at runtime.
We will virtualize Select, Update, Insert, and Delete operations implemented in ODP and provide a pluggable JavaScript code that does generate SQL statements. Presently the application framework performing the same function is produced in C# or VB.NET.
Then we will take ODP, combine it with SQL-emitting overrides, and package them in a Node.js application. Hmmm… This will taste like freedom to deploy you app on the platforms other than Windows Server!