Code On Time release 8.0.5.0 introduces numerous enhancements in Touch UI that brings closer our goal of delivering a new generation of a responsive user interface that works great on both mobile and desktop devices. Your line-of-business web apps will look great, now with an option to display a full screen presentation on mobile devices delivering close-to-native performance.

A responsive grid view is now also available providing a responsive “table” presentation of data on any device. Application intelligently hides and reveals grid columns depending on the available screen width. Developers control the logic of field selection by configuring the list presentation of data.

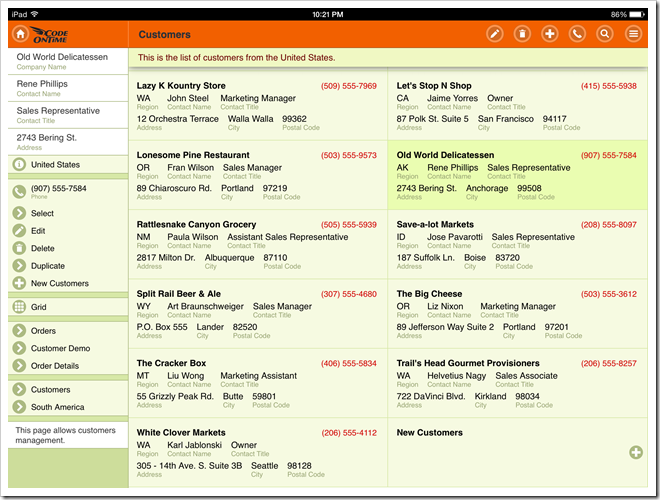
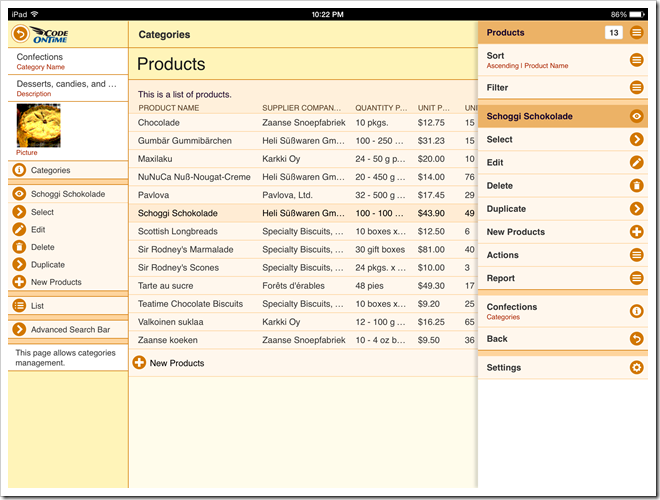
End users can switch between grid and list presentation by selecting a corresponding option on the sidebar on in the “view menu” item. Open the context menu of grid or list view to select “view menu” item when sidebar is not visible. It will be the first option displaying the name of the data set and number of records.
Note that future releases will also offer a data sheet view. This type of view will allow viewing all fields defined in the application with ability to scroll data horizontally and modify data in-place.
The following features and enhancements were introduces in this release:
- Folder “Mobile” has been replace with “touch” in the source code of Web Site Factory, Mobile Factory, Azure Factory, and Web App Factory projects. We recommend deleting “Mobile” folder from the source code of existing apps.
- TimeStamp fields support client-side formatting in the client library. For example, setting Data Format String of a TimeStamp field to hh:mm tt will format time as '03:17 PM'. Auto-complete options are also having a matching format.
- A label of a checkbox field is displayed in a form when editing data, if a "CheckBox" field is marked as read-only or static. Previously only a value was rendered by Desktop UI.
- New colorful themes are now available in Touch UI. The definitions can be found in ~/touch/app-themes.css. End users can select a theme in Settings menu of Touch UI. We are developing additional themes for the next release.
- Standard logo and icon are created for Touch UI. Follow instructions to replace the standard logo with your own images.
- CSS class app-selected indicates a selected item in list and grid views of Touch UI.
- Web apps can be displayed in full screen on mobile devices after being added to a home screen.
- Items with lookup style “Checkbox” are rendered as “flip switch” in Touch UI.
- Touch UI now supports three display density options: Comfortable, Compact, and Condensed. “Comfortable” display density is selected automatically on mobile devices. “Compact” option is selected automatically on desktop devices. “Condensed” option has been introduced for presentation similar to the current Desktop UI. End users can choose a preferred display density in Settings menu of Touch UI.
- Users can activate Touch UI with “_touch=true” URL parameter. This parameter replaces “_mobile” option, which will be phased out in the future. Note that applications automatically switch to Touch UI on mobile devices. Future releases will likely allow configuring a default UI for generated applications. Legacy apps will default to Desktop UI. New apps will default to Touch UI on all types of devices. Only apps created with Unlimited edition will support simultaneously Touch and Desktop user interface.
We are developing brand new tutorials that explain configuration of Touch UI in details. Several tutorials will be published weekly. Please be patient.
The next release is expected to include simultaneous display of multiple data sets in Touch UI on a single screen. Tabbed data views will be supported to replicate functionality available in Desktop UI.
We are also planning to release all-new Advanced Search and Filter for Touch UI. End users will be able to save their own filters for future use. Client-side data caching will be supported shortly after advanced search becomes available. Developers will specify caching conditions for improved performance. A set of filtering options will be reduced when client-side caching of data is activated.
Upload/Download will be enabled in Touch UI in the next few weeks. The feature will also be enhanced to allow signature capturing on touch-enabled devices.