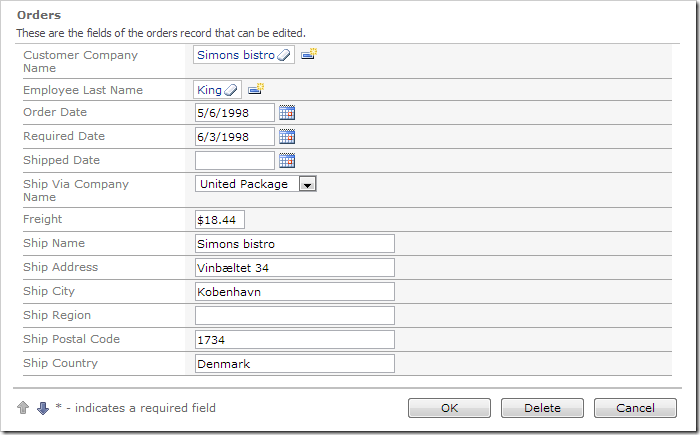
Let’s change the length of the data field text boxes to match the expected text length.
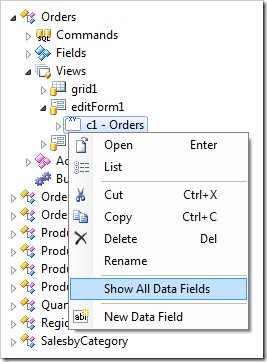
In the Project Explorer, right-click on Orders / Views / editForm1 / c1 – Orders node, and press Show All Data Fields.

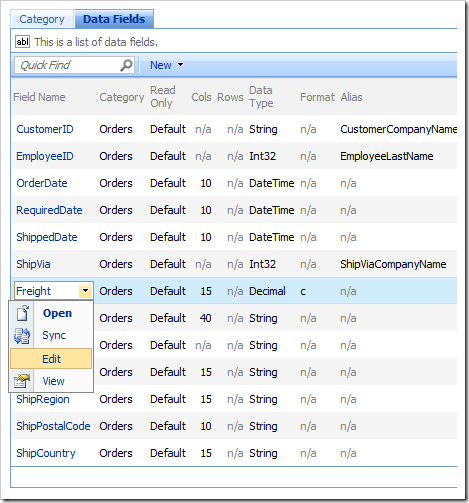
This will open a grid of data fields in the Project Browser window. Mouse over the field Freight, click on the dropdown activator, and press Edit.

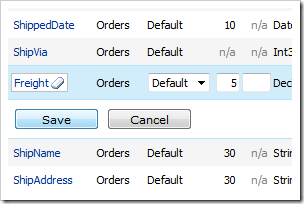
Enter “5” in the Cols property, press Save to save the data field.

Also change the following data fields:
| Field Name | Cols |
| ShipName | 30 |
| ShipAddress | 30 |
| ShipCity | 30 |
| ShipRegion | 30 |
| ShipPostalCode | 30 |
| ShipCountry | 30 |
Press Browse, and wait for the page to load. Start editing any order, and you will see that the data fields have been resized.