Let’s create a chart that will graphically present orders broken down by quarter.
Creating the View
Start the Project Designer. In the Project Explorer, activate the Controllers tab. Right-click on Orders / Views node, and press New View.

Give this view the following properties:
| Property | Value |
| Id | OrdersByQuarter |
| Type | Chart |
| Label | Orders By Quarter |
Press OK to save the view.
A chart requires at least two fields. One field will represent the values, and the other will form the x-axis of the chart that will group values by a certain criteria. A chart may have more than one field representing values.
For example, to display a chart of orders grouped by quarter, the OrderID field will represent values and OrderDate will represent the x-axis.
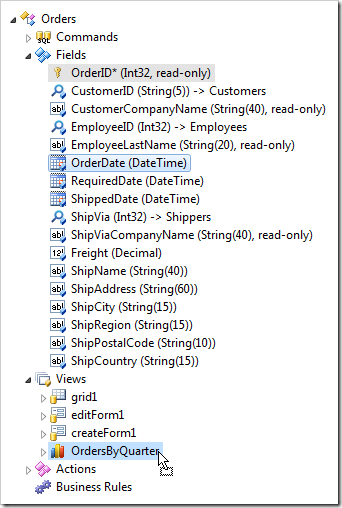
In the Project Explorer, expand the Orders / Fields node. Using Ctrl key, select OrderID and OrderDate fields, and drag them onto Orders / Views / OrdersByQuarter view node.

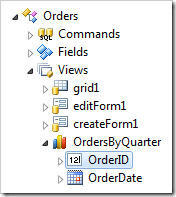
This will create two data fields. Double-click Orders / Views / OrdersByQuarter / OrderID data field node.

Assign the following values:
| Property | Value |
| Aggregate | Count |
| Chart | Bar (Cylinder) |
Press OK to save the data field. Double-click Orders / Views / OrdersByQuarter / OrderDate data field node.

Assign these values:
| Property | Value |
| Data Format String | MMM yyy |
| Chart | X, Quarter |
Press OK to save.
Viewing the Results
On the Project Designer toolbar, press Browse.
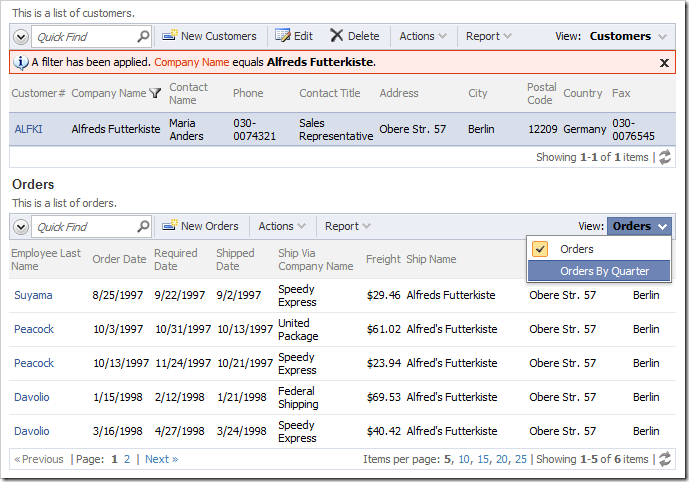
Navigate to the Order Manager page. Select a customer from the first data view. Use the View Selector in the top right corner of Orders data view to switch to Orders By Quarter view.

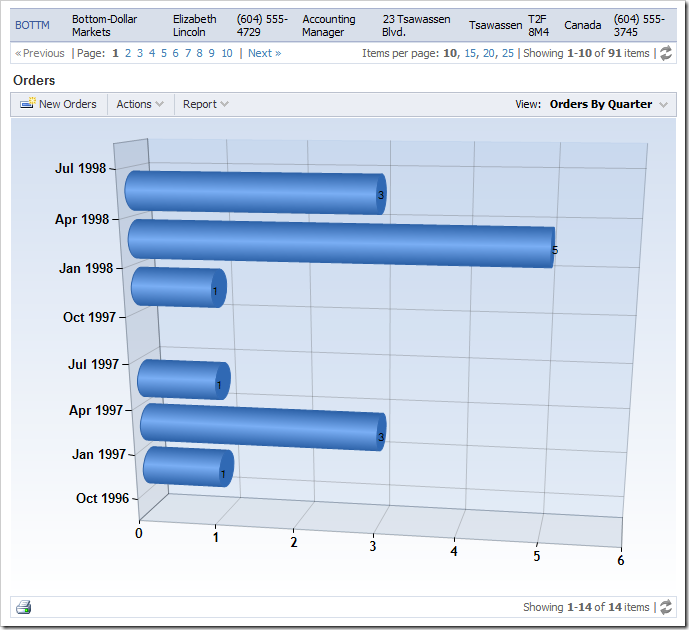
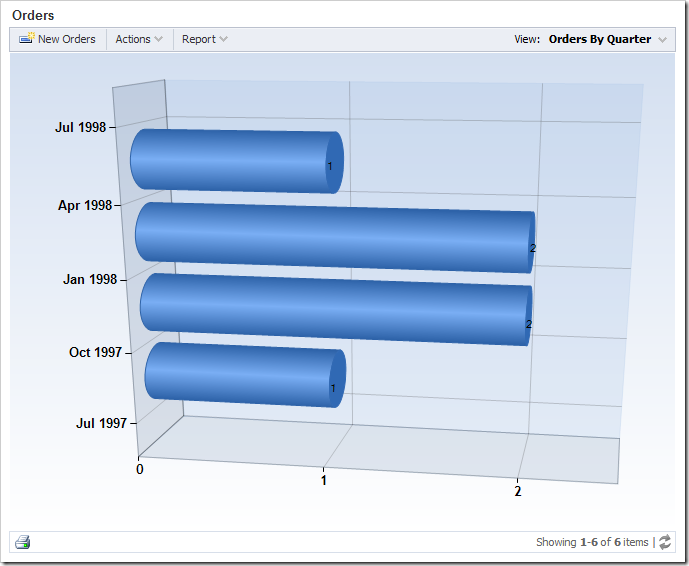
The chart will be displayed, showing the number of orders in each quarter filtered by the selected customer.

If you select another customer, the orders will change to reflect the new selection.