It is common for users in a line-of-business application to interact with the same data objects for extended periods of time. In this case, it may help to allow rapid switching between recently viewed objects. This capability can be enabled in the project settings of your Code On Time web application.
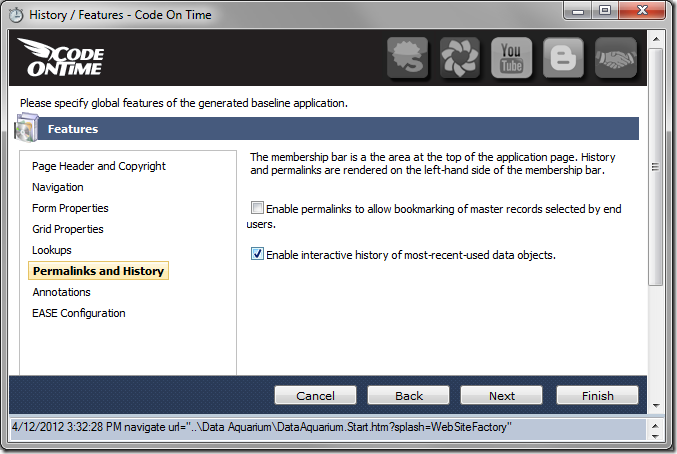
Start creating a sample Northwind web application. When you reach the Features page, switch to the Permalinks and History section using the box on the left side of the screen. Toggle the checkbox next to “Enable interactive history of most-recent data objects”.

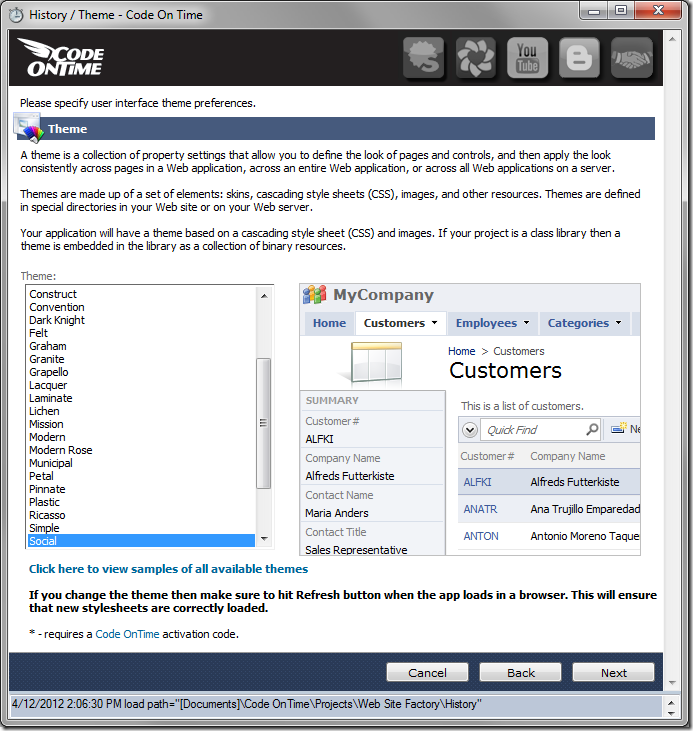
Continue through the wizard. On the Themes page, select Social theme.

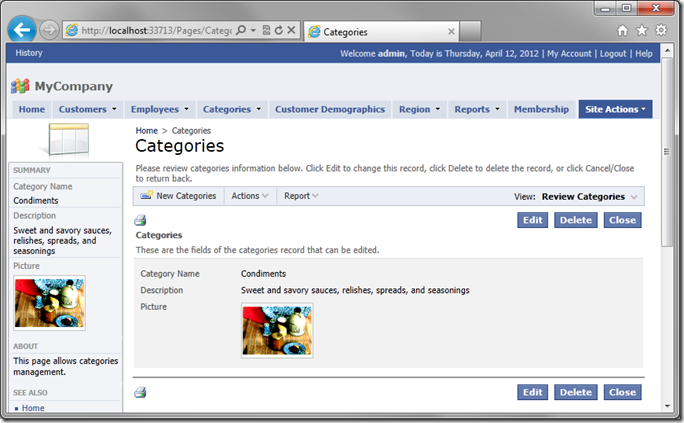
Finish configuring project settings and generate the application. When your default web browser opens, navigate to the Categories page. View several category records. Try viewing master records on other pages of the application. Any record that is displayed in the summary card on the left side of the page will be automatically added to the History of the current browsing session.
Next, click on the History link in the top left corner of the application.

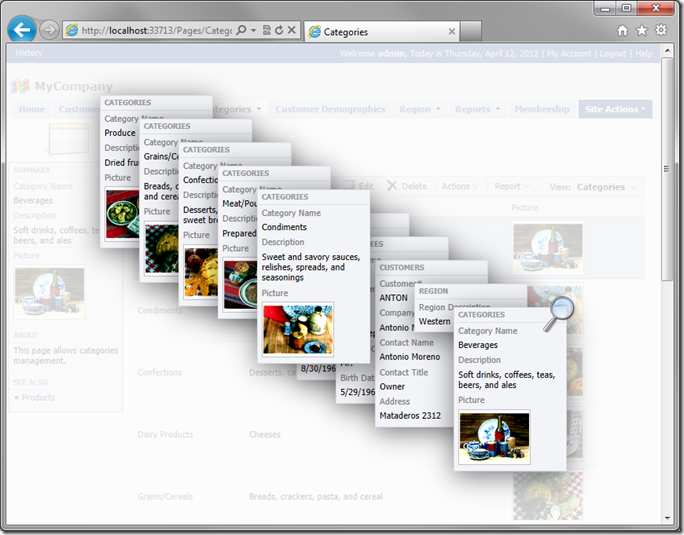
An interactive display of summary cards will take up the screen. When you mouse over a card, it will be brought forward. You can click on the spyglass icon to cycle through the cards.

Click on any card to navigate directly to the record.

You can also click on the white space in the background or press the Esc button on your keyboard to close the History.