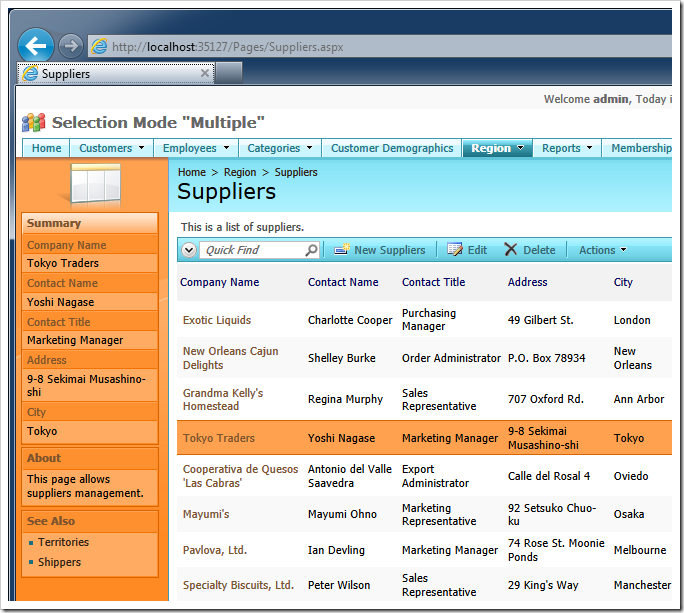
The default configuration of a Code On Time web application is to allow a selection of a single data row on all pages. The screen shot below demonstrates a single row of Suppliers selected in the Northwind sample.

You can enable a multiple row selection on all application pages as follows.
Select the project name on the start page of the application generator and choose Settings.
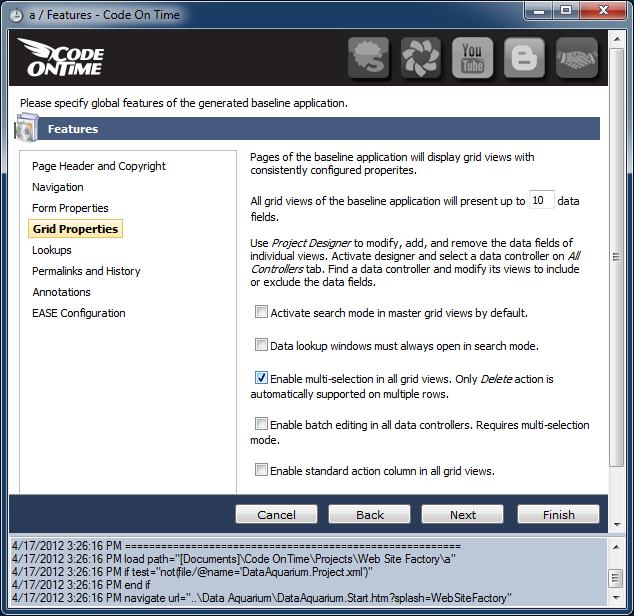
Select Features in the menu of settings. Activate feature group Grid Properties.
Toggle “on” the option Enable multiple selection in all grid views and click Finish button.

Select Refresh option to refresh the project settings. Click Refresh button without selecting any data controllers.
Press Generate to have the application reconfigured with the new feature. The default web browser will display the application.
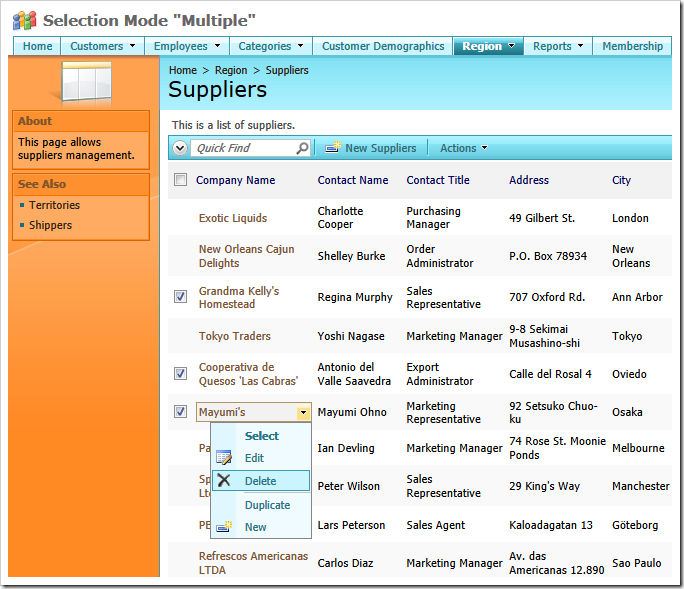
Now you can select multiple data rows in all application data views presenting lists of records.

Note that only intrinsic Delete action and batch update support multiple row selection.
You can create custom business rules or an SQL action to implement business logic applicable to multiple selected data rows.
You can also enable multiple row selection on individual page data views.