In some situations, you may want to streamline selection of lookup values when users are entering or editing data. For this purpose, lookup fields in Code On Time web applications have the “Activate If Blank” property. If this property is enabled, whenever a user opens an edit view and the lookup is blank, then the lookup window will activate automatically.
Let’s use an example. Create a sample Northwind application. Select the project name on the start page, and press Design.
In the Project Explorer, switch to the Controllers tab. Double-click on Orders / Fields / CustomerID node.

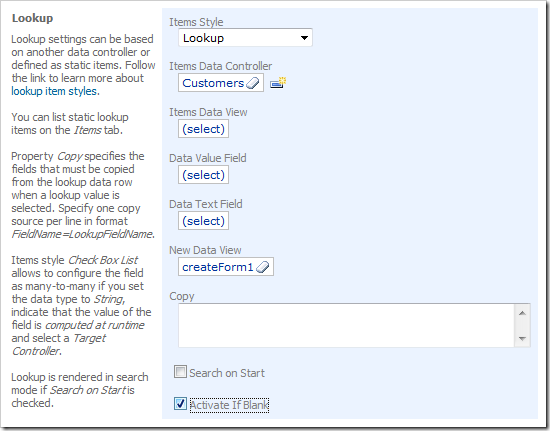
Scroll down and toggle the checkbox next to “Activate If Blank”.

Press OK to save the field.
Enable “Activate If Blank” for EmployeeID and ShipVia fields using the same method. Make sure to save each field. These fields will be activated in the order of the data fields in the view.
Select Browse on the tool bar to generate and open the application in your default web browser. Navigate to the Orders page. On the action bar, press New Orders.
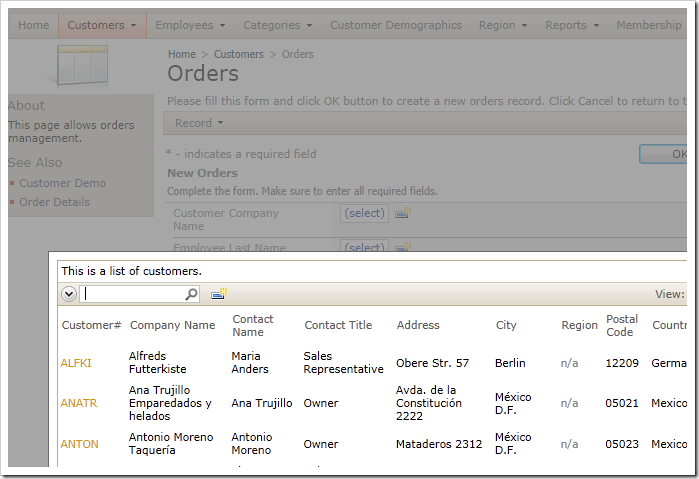
The Customer ID lookup will automatically be activated, as the field is blank.

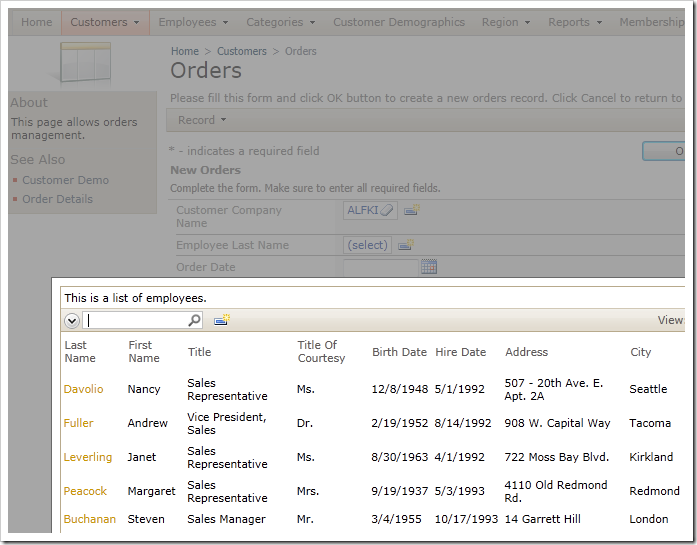
Select a customer, and the Employee ID lookup will pop up right away.

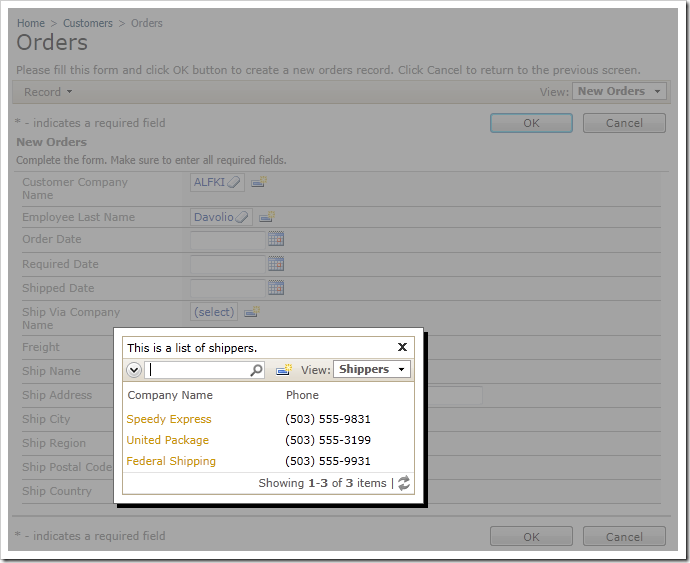
When you select an employee, then the Ship Via lookup will appear.

This behavior will occur when you edit or create order records that have blank lookup fields, including inline edit or new modes in grid views.