Learn to create custom search bars in Web Site Factory and Web Site Builder projects. The search bars are typically displayed above the grid views. Use any standard and commercial ASP.NET controls to capture the search parameters. We will show you how to implement a predictive input in your search fields without writing any code.
Custom Search Bar With Auto-Complete in ASP.NET/AJAX Web Apps
Watch this tutorial on our YouTube channel at http://www.youtube.com/watch?v=W91JgqSfKsM.
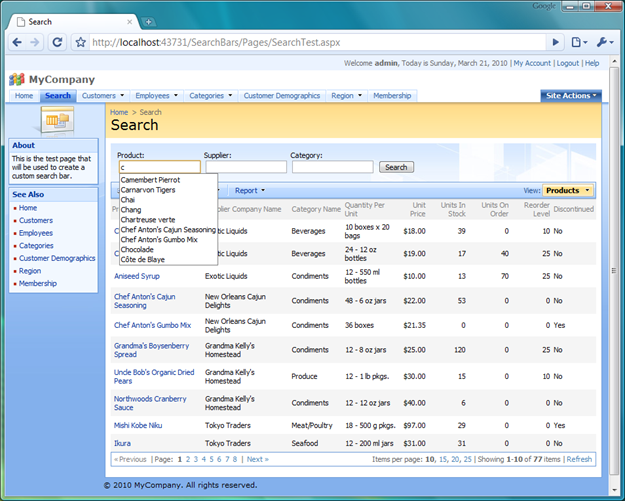
Here is the custom search bar of the sample application discussed in the tutorial when displayed in Google Chrome.

The markup of the ASP.NET user control from the example is presented below.
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="SearchControl.ascx.vb"
Inherits="Controls_SearchControl" %>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div class="SettingsPanel">
<table>
<tr>
<td>
Product:<br />
<aquarium:DataViewTextBox ID="ProductNameText" runat="server"
DataController="Products" DistinctValueFieldName="ProductName" />
</td>
<td>
Supplier:<br />
<aquarium:DataViewTextBox ID="SupplierCompanyNameText" runat="server"
DataController="Products" DistinctValueFieldName="SupplierCompanyName" />
</td>
<td>
Category:<br />
<aquarium:DataViewTextBox ID="CategoryCategoryNameText" runat="server"
DataController="Products" DistinctValueFieldName="CategoryCategoryName" />
</td>
<td>
<br />
<asp:Button ID="SearchButton" runat="server" Text="Search" />
</td>
</tr>
</table>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<div id="ProductList" runat="server">
</div>
<aquarium:DataViewExtender ID="ProductListExtender" runat="server" TargetControlID="ProductList"
Controller="Products" ShowDescription="false" ShowQuickFind="false" />
Here is the code-behind class written in Visual Basic that uses DataViewExtender.AssignFilter method to execute the search operation in the client browser in response to the button pressed on the custom search bar.
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports MyCompany.Data
Imports MyCompany.Web
Partial Public Class Controls_SearchControl
Inherits System.Web.UI.UserControl
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
ProductNameText.Text = Session("ProductName")
SupplierCompanyNameText.Text = Session("SupplierCompanyName")
CategoryCategoryNameText.Text = Session("CategoryCategoryName")
End If
End Sub
Protected Sub SearchButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles SearchButton.Click
Dim filter As List(Of FieldFilter) = New List(Of FieldFilter)
If String.IsNullOrEmpty(ProductNameText.Text) Then
filter.Add(New FieldFilter("ProductName", RowFilterOperation.None))
Else
filter.Add(New FieldFilter("ProductName", RowFilterOperation.Like, ProductNameText.Text))
End If
If String.IsNullOrEmpty(SupplierCompanyNameText.Text) Then
filter.Add(New FieldFilter("SupplierCompanyName", RowFilterOperation.None))
Else
filter.Add(New FieldFilter("SupplierCompanyName", RowFilterOperation.Like, SupplierCompanyNameText.Text))
End If
If String.IsNullOrEmpty(CategoryCategoryNameText.Text) Then
filter.Add(New FieldFilter("CategoryCategoryName", RowFilterOperation.None))
Else
filter.Add(New FieldFilter("CategoryCategoryName", RowFilterOperation.Like, CategoryCategoryNameText.Text))
End If
ProductListExtender.AssignFilter(filter)
ProductNameText.Focus()
Session("ProductName") = ProductNameText.Text
Session("SupplierCompanyName") = SupplierCompanyNameText.Text
Session("CategoryCategoryName") = CategoryCategoryNameText.Text
End Sub
End Class