Data controllers of applications created with Data Aquarium Framework define a state machine of action. There are standard actions, such as Edit, Update, New, ExportRss, that are invoking execution of specific functionality supported by the framework’s JavaScript runtime classes. You can define a collection of your own custom commands and supply these commands with arguments specific to your requirements.
Let’s consider the following example.
Generate a Data Aquarium project from Northwind database. Open ~/Controllers/Employees.xml data controller descriptor and modify the sample custom action with header My Command as shown in the snippet below.
<action commandName="Custom" commandArgument="ExportXls,1,abc"
headerText="My Command" description="Execute my custom command" />
Create the business rules class Class1 as shown at /blog/2009/02/business-rules-rowbuilder-attribute.html. Make sure to link the class to Employees data controller via handler attribute. Modify the class to include MyCommand method.
C#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MyCompany.Data;
public class Class1: BusinessRules
{
[ControllerAction("Employees", "grid1", "Custom", ActionPhase.Execute)]
protected void MyCommand(int employeeId)
{
string[] args = Arguments.CommandArgument.Split(',');
if (employeeId <= 4)
Result.NavigateUrl = String.Format(
"~/Default.aspx?EmployeeID=" + args[1]);
else
Result.ShowAlert(Arguments.CommandArgument);
}
}
VB:
<ControllerAction("Employees", "grid1", "Custom", _
ActionPhase.Execute)> _
Protected Sub MyCommand(ByVal employeeId As Integer)
Dim args As String() = Arguments.CommandArgument.Split(",")
If (employeeId <= 4) Then
Result.NavigateUrl = String.Format( _
"~/Default.aspx?EmployeeID=" & CType(args(1), String))
Else
Result.ShowAlert(Arguments.CommandArgument)
End If
End Sub
The method is designed to be invoked when any Custom action is requested from grid1 view. The parameter employeeId will indicate the currently selected employee.
Property Arguments provides access to all information that the framework has to offer about the requested action.
We will split the argument by comma and will request the JavaScript class Web.DataView of the framework to navigate to the requested page and have an employee with ID specified in the second segment of the argument to be displayed on the default page. This will happen only if the selected EmployeeID is less than or equal to 4. Otherwise a simple alert will display the value of the command argument.
Notice that no actual JavaScript code is written here. The framework methods are encapsulating the calls to the client-side library. If you are familiar with JavaScript then use Result.ExecuteOnClient to send custom scripts to the client.
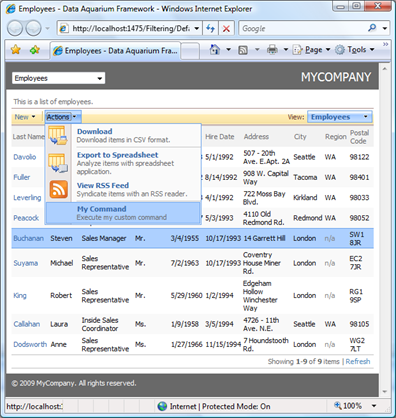
Open the default page of the web site in a browser and select the fifth employee in the list. Request action My Command from the action bar.

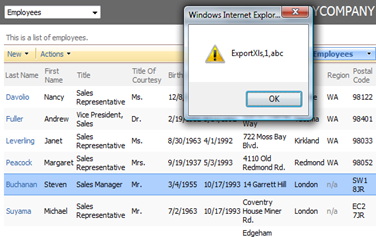
As expected, our method MyCommand will be invoked, which will result in alert displayed to a user. This happens since the fifth employee has ID equal to 5.

You can see that the argument is the one specified in the data controller descriptor.
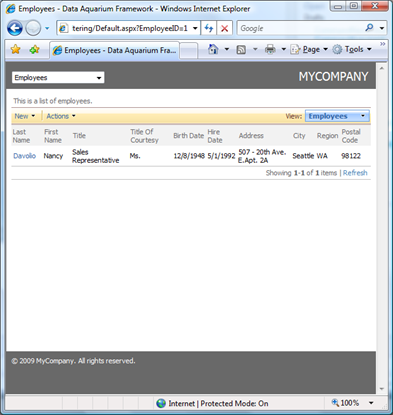
Now, select any employee record above the one in the picture and invoke the same command on the action bar again.

This time the navigation has been performed and employee with ID equal to 1 is filtered. You can find more information about navigational filtering at /blog/2009/04/present-what-you-want.html.
The NavigateUrl can point to any page or generic handler in your application. The handler may render a report or respond in some other way to the requested acti0n.