Nothing is simpler today than publishing a database on the web. A third generation of ASP.NET provides countless tools and components that assist you with this task. Yet, every time you work on your next database web application a thought comes to mind - why is it so difficult to make your data look good on the web?
Sure, you can throw in a data source and a few data presentation controls to have a quick and dirty web form in just a few minutes. Next you have to change the page layout, handle user validation errors, apply better styling, customize columns and fields, create additional pages to have a data lookup grid. By the end of the day you have a sizable chunk of code, which grows up from virtually nothing. Then you are bracing yourself to hear user requests to add a few data filters and have the screen look different to each user role.
Does it have to be that way?
Naturally you are looking for advanced commercial controls and components to ease the pain. You are rarely getting a real relief. Instead you are obtaining a pretty face for you forms at the expense of a bloated code.
Sometimes there is nothing you can do about it. Your web form simply requires a very high level of customization and you have to deal with it. But this is not the case for most of your web projects.
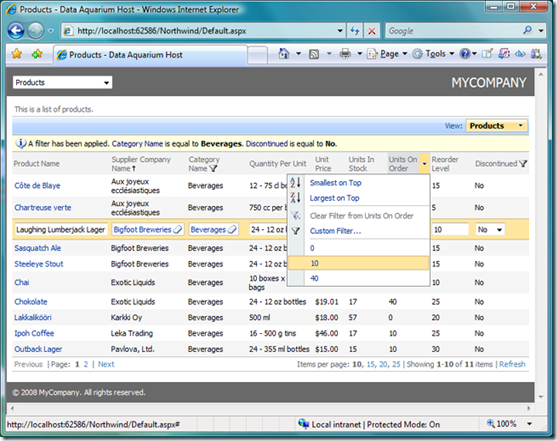
A better approach is needed. Let's consider a better way to create database web forms. Let's make them look like the one in the picture.

First, you start with SQL query. A simple SELECT statement that joins together a database table with the linked lookups will provide a method of obtaining a real world object entity, which is supposed to be displayed in a web form.
select
"Products"."ProductID" "ProductID"
,"Products"."ProductName" "ProductName"
,"Products"."SupplierID" "SupplierID"
,"Supplier"."CompanyName" "SupplierCompanyName"
,"Products"."CategoryID" "CategoryID"
,"Category"."CategoryName" "CategoryCategoryName"
,"Products"."QuantityPerUnit" "QuantityPerUnit"
,"Products"."UnitPrice" "UnitPrice"
,"Products"."UnitsInStock" "UnitsInStock"
,"Products"."UnitsOnOrder" "UnitsOnOrder"
,"Products"."ReorderLevel" "ReorderLevel"
,"Products"."Discontinued" "Discontinued"
from "dbo"."Products" "Products"
left join "dbo"."Suppliers" "Supplier" on "Products"."SupplierID" = "Supplier"."SupplierID"
left join "dbo"."Categories" "Category" on "Products"."CategoryID" = "Category"."CategoryID"
You may have a few queries with the same columns, but have them return a different subset of records by adding the WHERE clause, and various sorting options via the ORDER BY clause. This will give alternative views to your entity, which in this case is Products from the Northwind sample database that comes with Microsoft SQL Server.
A wealth of information is available in this query. You know the base table name ("dbo"."Products"), the list of columns, the where and order by sections if any. This informati0n allows to automatically construct UPDATE, INSERT, and DELETE statements when the time comes to update the database. You may also select distinct column values, apply additional filters to the where clause, or alter the query to change the sort order of rows.
The class Regex from System.Text.RegularExpressions namespace will help with that.
Second, create an inventory of all fields returned by SELECT query. It may look like the one displayed below. Such inventory can be stored in XML file along with query itself.
| Name | Type | Allow Nulls | Primary Key | Label | Read Only | Default | Lookup |
| ProductID | Int32 | No | Yes | Product# | No | | |
| ProductName | String | No | No | Product Name | No | | |
| SupplierID | Int32 | Yes | No | Supplier# | No | | |
| SupplierCompanyName | String | Yes | No | Supplier Company Name | Yes | | Supplier |
| CategoryID | Int32 | Yes | No | Category# | No | | |
| CategoryCategoryName | String | Yes | No | Category Name | Yes | | Category |
| QuantityPerUnit | String | Yes | No | Quantity Per Unit | No | | |
| UnitPrice | Decimal | Yes | No | Unit Price | No | ((0)) | |
| UnitsInStock | Int16 | Yes | No | Units In Stock | No | ((0)) | |
| UnitsOnOrder | Int16 | Yes | No | Units On Order | No | ((0)) | |
| ReorderLevel | Int16 | Yes | No | Reorder Level | No | ((0)) | |
| Discontinued | Boolean | No | No | Discontinued | No | ((0)) | |
This inventory is invaluable in generating SQL statements to read and write the database information. It is also suitable to use as a design document when you start creating a database web form. If the field inventory is stored in XML format then you can use XPath expressions to easily lookup required information just in time when you need it.
Third, define presentation views on top of the field inventory. Not all of the fields are displayed in all views of a typical web form. You can greatly simplify control of the GUI presentation by listing views with data fields that are actually displayed to the user.
In our example, you may define one grid view to present a list of record, a form view to display a single record in the edit mode, and another form view that will allow user to add new records. You can see the grid view in action in the picture above.
| View | Type | Field Name | Alias Field Name | Columns | Data Format String |
| grid1 | Grid | ProductName | | 40 | |
| | | SupplierID | SupplierCompanyName | | |
| | | CategoryID | CategoryCategoryName | | |
| | | QuantityPerUnit | | 20 | |
| | | UnitPrice | | 15 | c |
| | | UnitsInStock | | 15 | |
| | | UnitsOnOrder | | 15 | |
| | | ReorderLevel | | 15 | |
| | | Discontinued | | | |
| editForm1 | Form | ProductName | | 40 | |
| | | SupplierID | SupplierCompanyName | | |
| | | CategoryID | CategoryCategoryName | | |
| | | QuantityPerUnit | | 20 | |
| | | UnitPrice | | 15 | c |
| | | UnitsInStock | | 15 | |
| | | UnitsOnOrder | | 15 | |
| | | ReorderLevel | | 15 | |
| | | Discontinued | | | |
| createForm1 | Form | ProductName | | 40 | |
| | | SupplierID | SupplierCompanyName | | |
| | | CategoryID | CategoryCategoryName | | |
| | | QuantityPerUnit | | 20 | |
| | | UnitPrice | | 15 | c |
| | | UnitsInStock | | 15 | |
| | | UnitsOnOrder | | 15 | |
| | | ReorderLevel | | 15 | |
| | | Discontinued | | | |
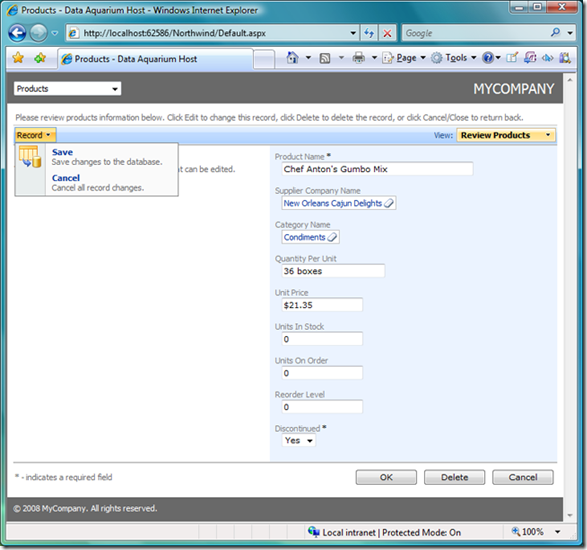
Use Microsoft Ajax Extensions to create an AJAX component to render this data as HTML. Spruce it up with some Ajax Control Toolkit goodies to enhance the presentation. You will also need to deliver the views and fields information to this component via a call to a JSON-enabled web service, which can be done with the tools that Visual Studio 2008 provides out of the box. Here is the editForm1 in action.

Fourth, define a state machine for your form. The most time consuming process in web form development is figuring out the logic of the screen mode changes. Considerable amount of code may need to be written to cope with the data validation errors, unpredictable user actions, such as clicking on the browser's Back button, and other such events.
AJAX components are generally tolerant to the evil Back button. But AJAX techniques along are not solving the problem.
Consider implementing a state machine that allows a flow of screen mode changes in the context of the previously executed command. Make sure to break down the flow by the context. For example, in our example we have commands specific to a grid view row, commands displayed in the action bar, and a row of push buttons displayed in forms.
| Scope | Last Command | Command | Argument | Header Text |
| Grid | | Select | editForm1 | |
| | | Edit | | |
| | | Delete | | |
| | Edit | Update | | Save |
| | Edit | Cancel | | |
| Form | | Edit | | |
| | | Delete | | |
| | | Cancel | | Close |
| | Edit | Update | | OK |
| | Edit | Delete | | |
| | Edit | Cancel | | |
| | New | Insert | | OK |
| | New | Cancel | | |
| Action Bar | | New | createForm1 | |
| | | Custom | ExportCsv | Export to Spreadsheet |
| | | Custom | ExportRsv | View RSS Feed |
| | | Custom | MyCommand | My Command |
| | Edit | Update | Save | |
| | Edit | Cancel | | |
Implement this state machine within the AJAX component that is responsible for user interface and you are done.
Data Aquarium Framework implements the steps described above and can be used as a foundation of your own project. A few source code files that provide server-side plumbing and a simple Data Controller web service that serves as gateway for the Data View client-side AJAX component allow for a simple Model-View-Controller implementation, which works great in many scenarios.
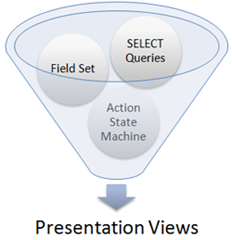
You can download the sample of the XML data controller descriptor. The data controller descriptor design can be illustrated by the following picture.

Data Aquarium Framework is a premium project that comes with Code OnTime Generator. The entire framework source code is included in the generated source code. Feel free to make any adjustments and get your database web forms done faster.
Download Code OnTime Generator here.
You can see the application built with Data Aquarium Framework in action right in this page if you scroll to the bottom.