Let’s say you want to prevent a user with a certain name from being able to access your app pages.
Application framework provides a centralized method of content retrieval, which makes possible creative ways of content production at runtime. You can produce a custom output for the user with the name mark no matter what page he is trying to access.
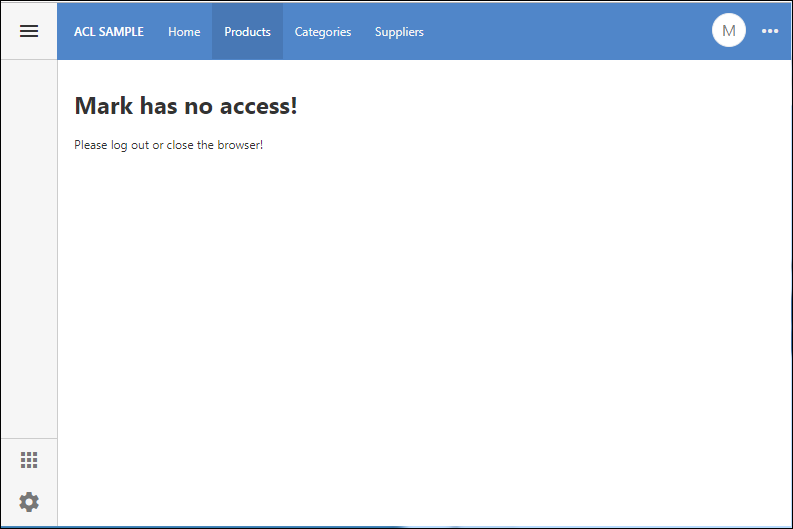
If the user with the name mark is logged in then he will be presented with the following message on any application page.

Create a code file in ~/custom folder of your app.

Enter the following definition of partial class ApplicationServices.
using System.Collections.Generic;
using System.Web;
namespace MyCompany.Services
{
public partial class ApplicationServices
{
public override void LoadContent(HttpRequest request, HttpResponse response,
SortedDictionary<string, string> content)
{
// Let the framework to load the file from the file system.
// Typically the content will be retrieved from ~/app/pages folder.
base.LoadContent(request, response, content);
if (content.ContainsKey("File"))
{
// The framework has located a physical file, let's check the user identity.
var identity = HttpContext.Current.User.Identity;
if (identity.IsAuthenticated && identity.Name == "mark")
{
// remove the original file to prevent any default parsing of its contents
content.Remove("File");
// simulate the result of parsing by providing Title and Content of the page.
content["PageTitle"] = "Mark, go away";
content["PageContent"] =
"<div data-app-role=\"page\">" +
"<h1>Mark has no access!</h1>" +
"<p>Please log out or close the browser!</p>" +
"</div>";
}
}
}
}
}
An authenticated user with a name other than mark will see the application pages as defined at design time.