Field samples, multi value filters, and search bar auto complete entries display up to 200 related lookup items.

Let’s change the maximum number of lookup items displayed for Supplier Company Name of Products controller.
Start the web application generator. Click on the project name, and select Develop option. Visual Studio will start.
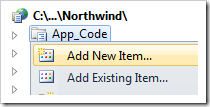
In the Solution Explorer, right-click 0n ~\App_Code folder, and select Add New Item.

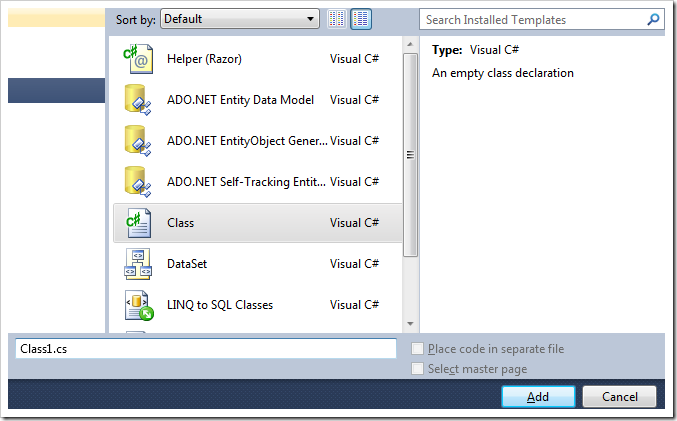
Select Class item from the list, and press Add.

Replace the entire sample content of the file with the following:
C#:
using System;
using System.Web;
namespace MyCompany.Data
{
public partial class DistinctValueRequest
{
public override int MaximumValueCount
{
get
{
if (Controller == "Products")
{
if (FieldName == "SupplierCompanyName")
return 10;
else
return 20;
}
return base.MaximumValueCount;
}
set
{
base.MaximumValueCount = value;
}
}
}
}
Visual Basic:
Imports Microsoft.VisualBasic
Imports System
Imports System.Web
Namespace MyCompany.Data
Partial Public Class DistinctValueRequest
Public Overrides Property MaximumValueCount As Integer
Get
If Controller = "Products" Then
If FieldName = "SupplierCompanyName" Then
Return 10
Else
Return 20
End If
End If
Return MyBase.MaximumValueCount
End Get
Set(value As Integer)
MyBase.MaximumValueCount = value
End Set
End Property
End Class
End Namespace
This class will instruct the application framework to use 20 distinct value samples for all fields in the Products controller with the exception of Supplier Company Name. The limit for Supplier Company Name is 10. No other controllers will be affected.
Save the class. On the keyboard, press Ctrl+F5 to start the web application. Navigate to the Products page.
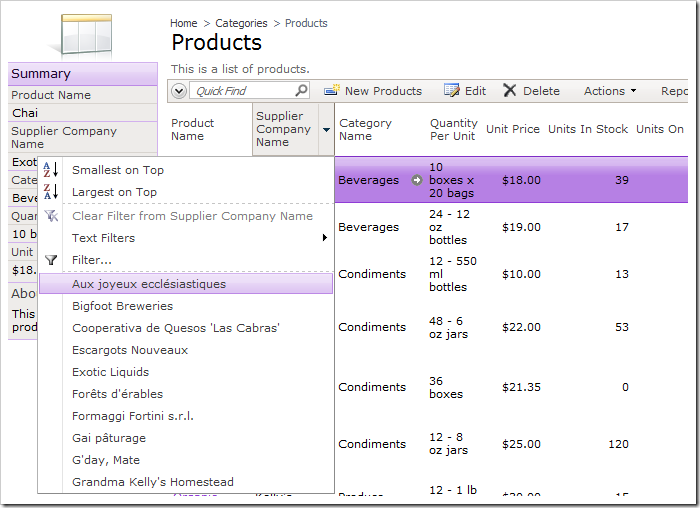
Activate the Supplier Company Name header dropdown. Only the first 10 items will be available for selection.

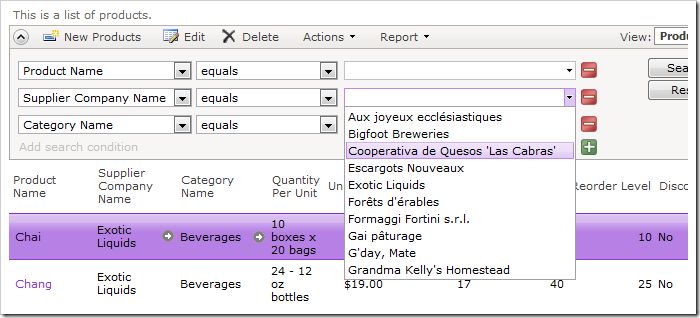
Open the advanced search bar, and activate the Auto Complete dropdown for Supplier Company Name. Only 10 items will be displayed at one time.

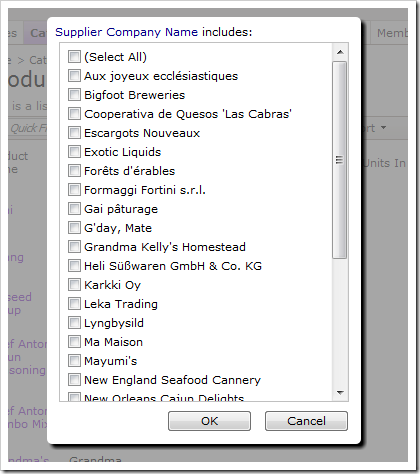
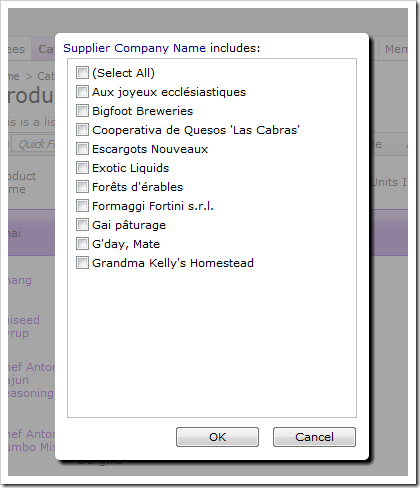
The Multi Value Filter window will only display 10 items.

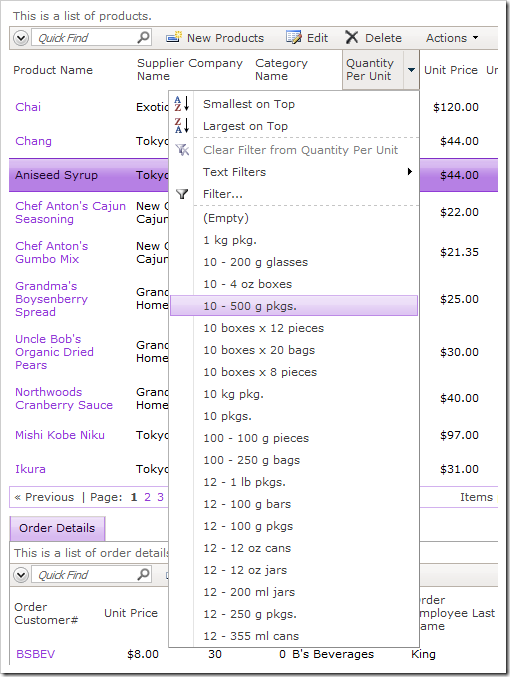
Other fields in the Products controller will display 20 distinct value samples, such as the Quantity Per Unit header dropdown.