Some applications require protected input of sensitive field values. Examples include a user password, social security number, or national id.
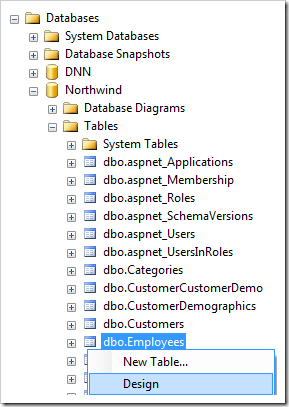
Let’s configure a Social Security Number field on the Employees table. Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.Employees node. Select Design option.

Add the following column:
| Column Name | Data Type | Allow Nulls |
| SocialSecurityNumber | nvarchar(50) | True |
Save your changes and refresh the Employees data controller.
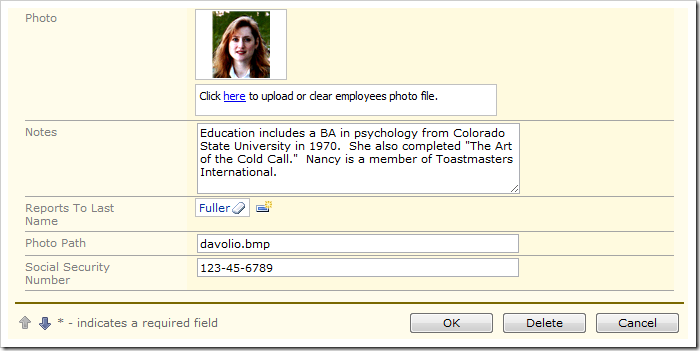
Generate the project. Navigate to the Employees page and edit a record. Change the Social Security Number field value and save. The field value is visible and unprotected.

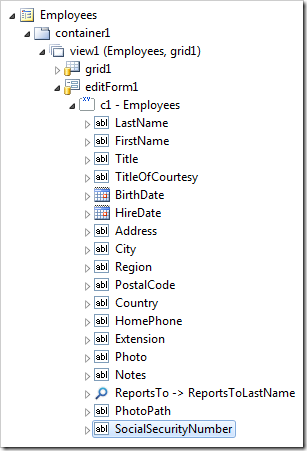
Start the Project Designer. In the Project Explorer, double-click on Employees / container1 / view1 / editForm1 / c1 – Employees / SocialSecurityNumber data field node.

Change the properties of the data field:
| Property | New Value |
| Columns | 10 |
| Text Mode | Password |
Press OK to save. On the toolbar, press Browse.
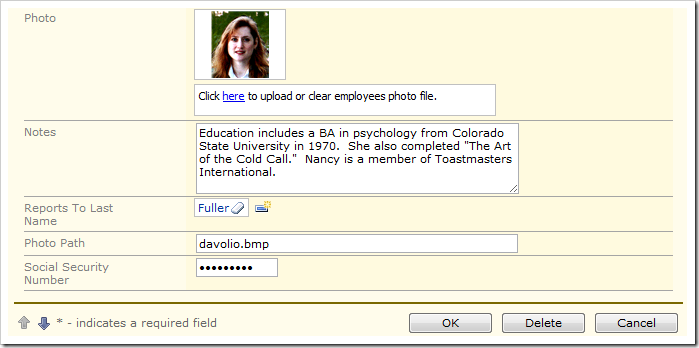
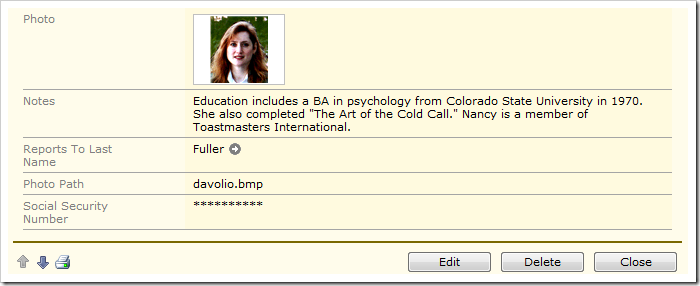
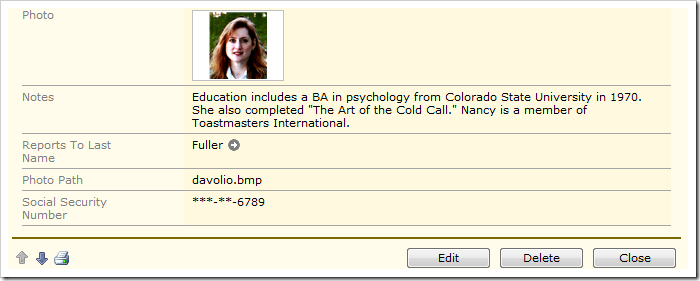
When the web app opens in the browser, navigate to Employees and select a record. The field value will be presented to the user as a series of asterisks (*).

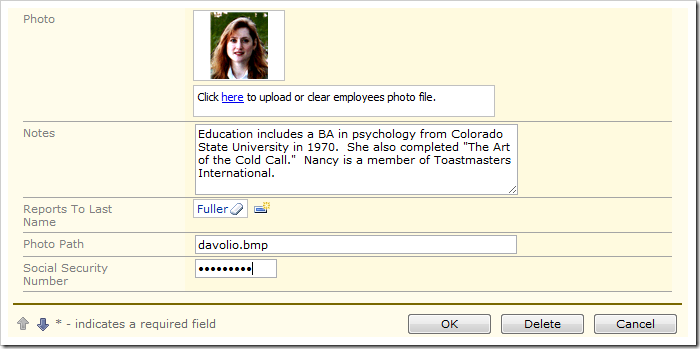
Edit the record. The field value will be displayed as dots, and cannot be copied or otherwise extracted.

This solution is effective in preserving the confidentiality of the information.
A common practice is to reveal a part of the protected information. It may be necessary to reveal the last four digits of the Social Security Number.
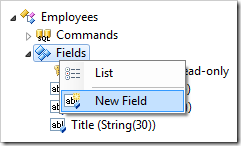
Switch back to the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Employees / Fields node and select New Field.

Configure the field using the following values:
| Property | Value |
| Name | SocialSecurity4Digit |
| Type | String |
| Length | 50 |
| Allow null values. | True |
| The value of this field is computed at run-time by SQL expression | True |
| SQL Formula | '***-**-' + SUBSTRING(Employees.SocialSecurityNumber,
(LEN(Employees.SocialSecurityNumber)-3),
LEN(Employees.SocialSecurityNumber))
|
| Label |
Social Security Number |
| Values of this field cannot be edited |
True |
Press OK to save the new field.
The SocialSecurity4Digit field should be visible when the form is in read mode while the SocialSecurityNumber field should not be displayed. In edit mode, the visibility of the fields will be reversed.
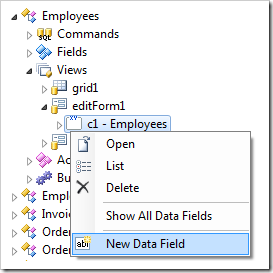
In the Project Explorer, right-click on Employees / Views / editForm1 / c1 – Employees category node, and select New Data Field option.

Use the following configuration:
| Property |
Value |
| Field Name |
SocialSecurity4Digit |
| Visible When |
this.get_isEditing() == false
|
Press OK to save the data field.
In the Project Explorer, double-click on Employees / Views / editForm1 / c1 – Employees / SocialSecurityNumber data field node.

Add the following Visible When expression:
| Property |
Value |
| Visible When |
this.get_isEditing() == true
|
Press OK to save the data field.
On the toolbar, press Browse. Navigate to the Employees page and select a record.
The field SocialSecurity4Digit is displayed when the form is in read mode.

The field SocialSecurityNumber is displayed when the form enters edit mode.