Let’s add a new table of contacts to the Northwind database. This table will store contacts associated with each record in the Shippers table.

Use the following SQL script to create the table “Contacts” in the Northwind database.
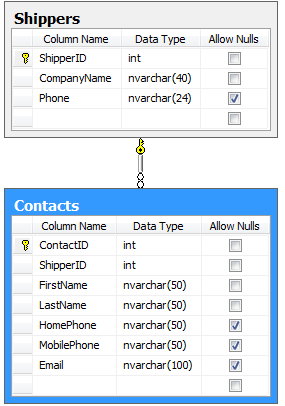
CREATE TABLE [dbo].[Contacts](
[ContactID] [int] IDENTITY(1,1) NOT NULL PRIMARY KEY,
[ShipperID] [int] NOT NULL,
[FirstName] [nvarchar](50) NOT NULL,
[LastName] [nvarchar](50) NOT NULL,
[HomePhone] [nvarchar](50) NULL,
[MobilePhone] [nvarchar](50) NULL,
[Email] [nvarchar](100) NULL
)
GO
ALTER TABLE [dbo].[Contacts] ADD CONSTRAINT [FK_Contacts_Shippers] FOREIGN KEY([ShipperID])
REFERENCES [dbo].[Shippers] ([ShipperID])
GO
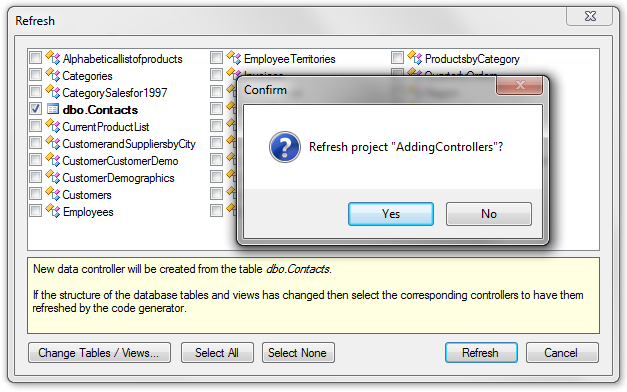
Start Code On Time web application generator, click on the project name, and select the Refresh option. Toggle the checkbox next to the new dbo.Contacts table, and press Refresh. Choose Yes to confirm the project refresh.

Select Generate to regenerate the web application. It will open in your default web browser.
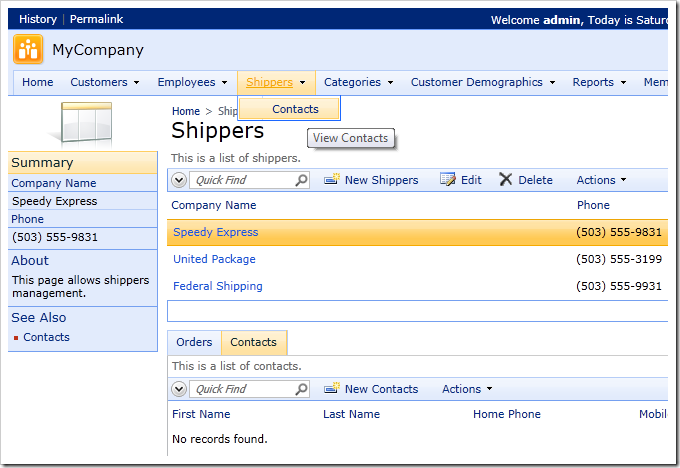
If you have not made any page modifications to your web application in the Project Designer , then Contacts will be added seamlessly to the application. The Shippers page will be moved onto the first level of the menu, with Contacts page underneath. If you navigate to Shippers page, there will be a Contacts child data view present underneath the Shippers master data view.

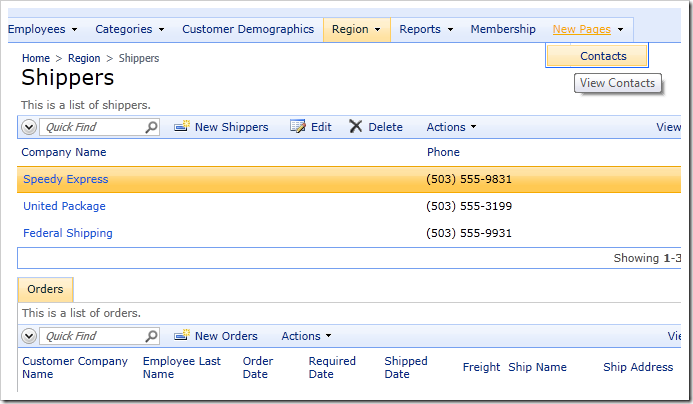
However, if you have modified the application pages, then the generator will not make any changes to the design of application pages. The Contacts page will not change the site map, and will be placed under a “New Pages” menu option after Membership. There will be no Contacts child data view on the Shippers page.

In this situation, you will need to manually add the child data view to the Shippers page. If you need a global list of all shipper contacts easily accessible to the end user, then you will need to rearrange the site map on your own. Both tasks are explained next.
Adding Data View to the “Shippers” Page
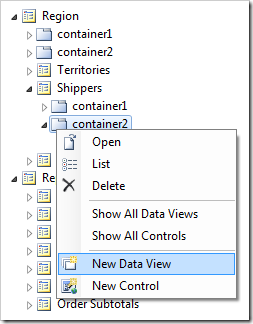
Switch to the web application generator, click on the project name, and access the Project Designer. In the Explorer, right-click on Region / Shippers / container2 node, and select New Data View.

Use the following settings:
| Property |
Value |
| Controller |
Contacts |
| View |
grid1 |
| Activator |
Tab |
| Text |
Contact List |
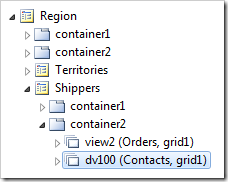
Press OK to save the data view. The Project Explorer will look similar to the picture below.

On the tool bar, press Browse to generate the web application.
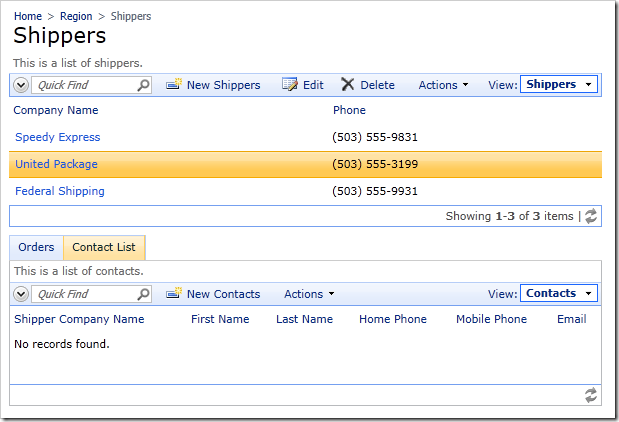
When it opens in your web browser, navigate to Shippers page. Select a shipper, and you will see that the Contacts data view has been added to the page as a child.

Moving the “Contacts” Page in the Site Map
Let’s move the Shippers and Contacts pages in a more prominent position in the site map. Switch back to the Project Designer. In the Explorer, double-click on New Pages / Contacts page node.

Change the following settings:
| Property |
New Value |
| Index |
1065 |
| Title |
Contact List |
| Path |
Shippers | Contact List |
Press OK to save the page. Using the Project Explorer, double-click on Region / Shippers.
Change the following settings:
| Property |
New Value |
| Index |
1064 |
| Path |
Shippers |
In the Explorer, right-click on New Pages page node, and select Delete.

Press OK to confirm the delete operation. The Explorer tree will look like the picture below.

Press Browse to generate the project.
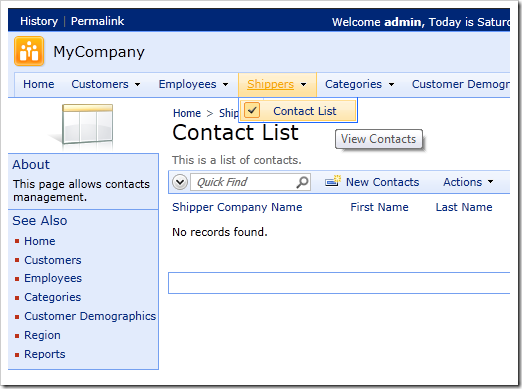
On the menu bar of the web application, the Shippers and Contact List pages will now be displayed between Employees and Categories options.