Let’s customize the template that was generated.
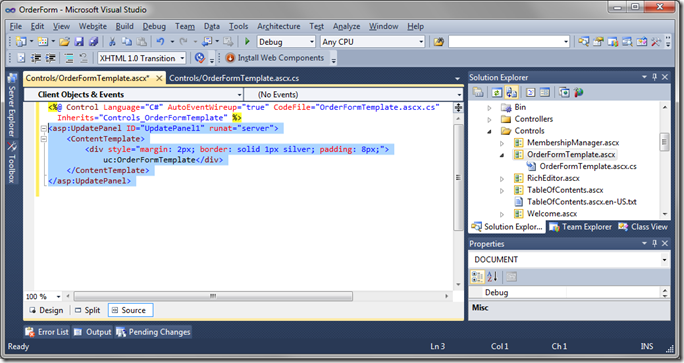
Switch back to Visual Studio, and refresh the solution. Navigate to and open ~/Controls/OrderFormTemplate.ascx. On the menu bar, select Edit / Advanced / Format Document to reformat the automatically generated markup of the control. You will see that there is just an UpdatePanel element present.

Delete the UpdatePanel element and replace it with the sample below.
C#:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="OrderFormTemplate.ascx.cs"
Inherits="Controls_OrderFormTemplate" %>
<div>
<div id="Orders_editForm1">
<div class="FieldPlaceholder">
{CustomerID}
</div>
<div class="FieldPlaceholder">
{EmployeeID}
</div>
<div class="FieldPlaceholder">
{ShipVia}
</div>
<div class="FieldPlaceholder">
{OrderDate}
</div>
<div class="FieldPlaceholder">
{Freight}
</div>
<div class="FieldPlaceholder">
{Total}
</div>
</div>
</div>
Visual Basic:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="OrderFormTemplate.ascx.vb"
Inherits="Controls_OrderFormTemplate" %>
<div>
<div id="Orders_editForm1">
<div class="FieldPlaceholder">
{CustomerID}
</div>
<div class="FieldPlaceholder">
{EmployeeID}
</div>
<div class="FieldPlaceholder">
{ShipVia}
</div>
<div class="FieldPlaceholder">
{OrderDate}
</div>
<div class="FieldPlaceholder">
{Freight}
</div>
<div class="FieldPlaceholder">
{Total}
</div>
</div>
</div>
The top level div element has another div element with id “Orders_editForm1”. This element instructs the client-side library of the application to present the contents of editForm1, rendered by Orders data controller, using the template. There are several more div elements within Order_editForm1, marked with the CSS class “FieldPlaceholder”. The field names, surrounded by curly brackets, have been placed inside as placeholders.
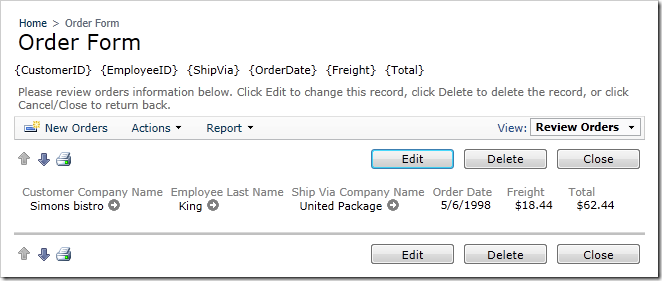
If you save the file, and refresh the webpage of the application, then you will see the field names in brackets from the template appear above the order form view.

To hide the field names in brackets, change the main div of the user control as follows:
<div style="display:none;">
<div id="Orders_editForm1">
<div class="FieldPlaceholder">
{CustomerID}
</div>
<div class="FieldPlaceholder">
{EmployeeID}
</div>
<div class="FieldPlaceholder">
{ShipVia}
</div>
<div class="FieldPlaceholder">
{OrderDate}
</div>
<div class="FieldPlaceholder">
{Freight}
</div>
<div class="FieldPlaceholder">
{Total}
</div>
</div>
</div>
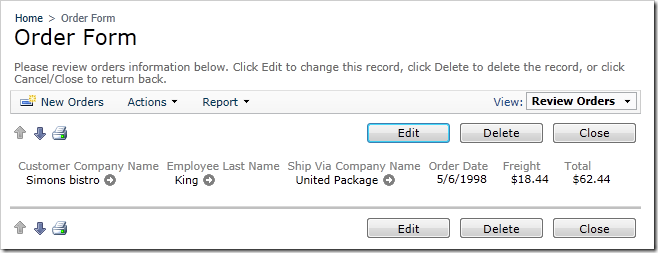
You can see that no field names in brackets will appear, and that only the fields specified in the template are presented in the detail view listed from left to right.

Let’s make a more sophisticated design for the template, which includes the rest of the fields. In order
to build a completely custom template and retain the data functionality of the client side library, you
need to get rid of the labels. Switch back to Visual Studio, and add the class “DataOnly” to each field, as shown in the example:
<div style="display:none;">
<div id="Orders_editForm1">
<div class="FieldPlaceholder DataOnly">
{CustomerID}
</div>
<div class="FieldPlaceholder DataOnly">
{EmployeeID}
</div>
<div class="FieldPlaceholder DataOnly">
{ShipVia}
</div>
<div class="FieldPlaceholder DataOnly">
{OrderDate}
</div>
<div class="FieldPlaceholder DataOnly">
{Freight}
</div>
<div class="FieldPlaceholder DataOnly">
{Total}
</div>
</div>
</div>
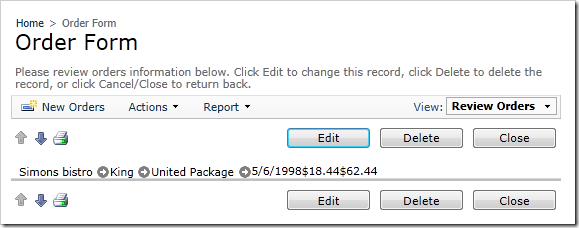
When you save and refresh the application, you can see that labels are no longer present, but the
formatting is terribly off.

Don’t worry. This gives you a perfect foundation to position the fields as you see fit.