The application framework supports Navigate action to allow directing end users to any web resource. This includes internal pages.
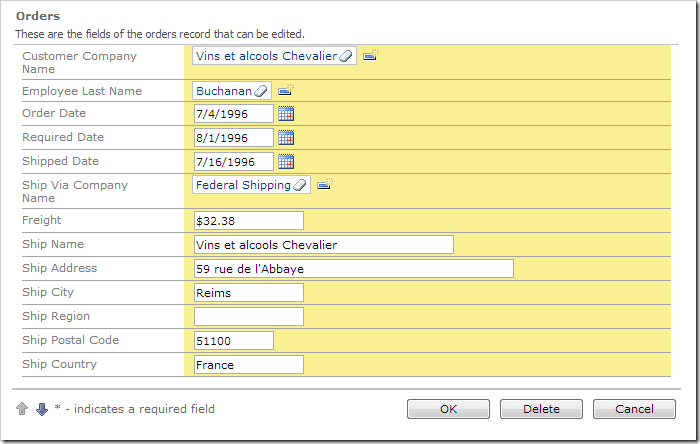
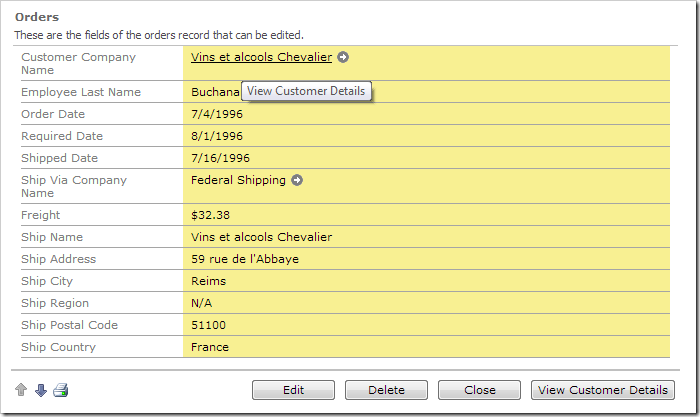
For example, the Orders edit form is displayed below. Let’s create a button on the form that will allow viewing the details of the customer that made the order.

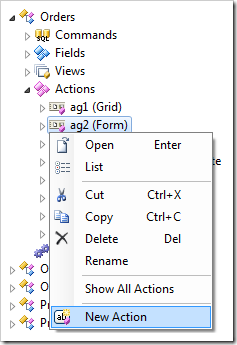
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Actions /ag2 (Form) node, and press New Action.

Assign the following values and save the action:
| Property | Value |
| Command Name | Navigate |
| Command Argument | Customers.aspx?_controller=Customers&CustomerID={CustomerID}&_commandName=Select&_commandArgument=editForm1 |
| Header Text | View Customer Details |
The command argument is using data controller URL parameters.
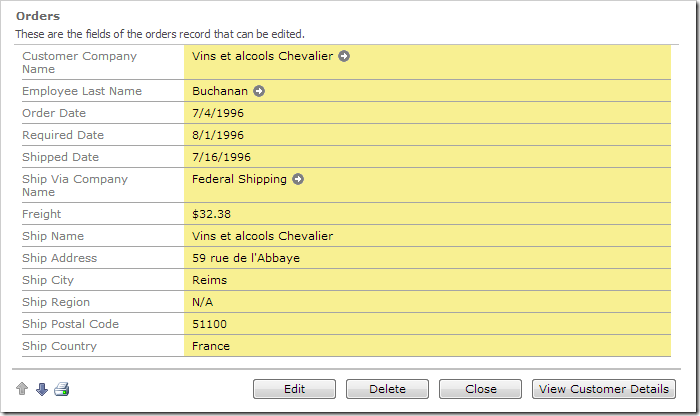
On the toolbar, press Browse.
Navigate to the Orders page, and select an order. Take note of the customer.

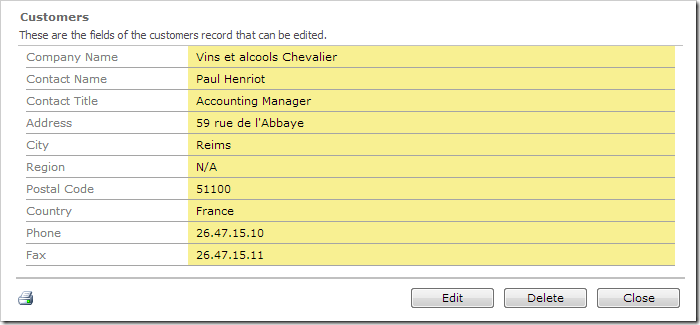
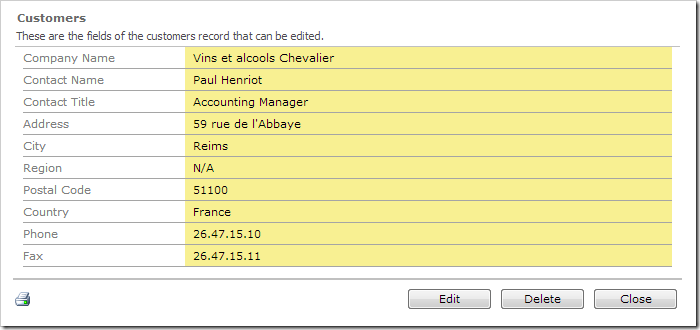
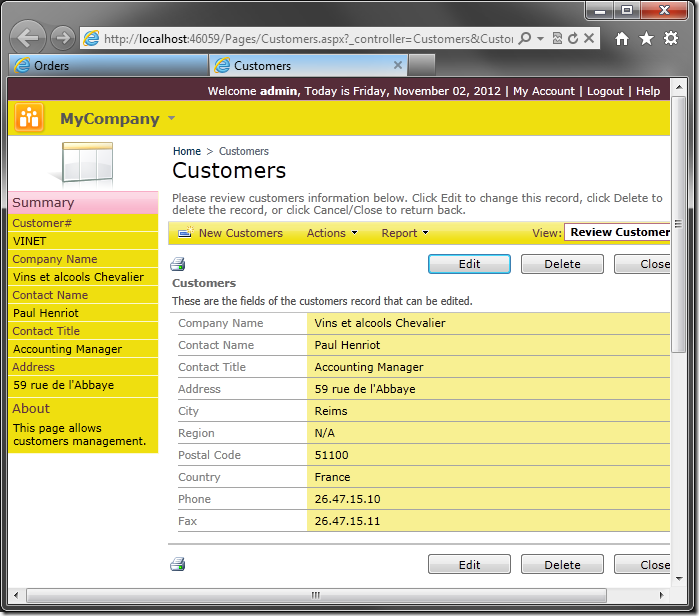
Press the View Customer Details button to navigate to the Customers page. The customer record associated with the order is activated.

When Insert, Update, Delete, or Cancel actions are activated, the user will be returned to the Orders page. For example, if the user presses Close button, this activates the Cancel action and the client library will return the user to the previous page.
Open in New Window
The Navigate action can also open a new window.
Go back to the Project Designer and change the command argument:
| Property | New Value |
| Command Argument | _blank:Customers.aspx?_controller=Customers&CustomerID={CustomerID}&_commandName=Select&_commandArgument=editForm1 |
Press OK to save. On the toolbar, press Browse.
When the user presses the View Customer Details button, the customer will be opened in a new tab or window.

Using Hyperlink Format String
The Hyperlink Format String property of a data field can be used as an alternative to Navigate action.
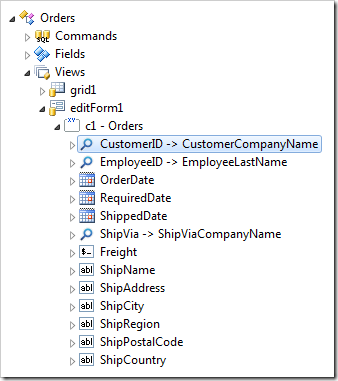
In the Project Explorer, double-click on Orders / Views / editForm1 / c1 – Orders / CustomerID –> CustomerCompanyName data field node.

Change the following:
| Property | New Value |
| Tool Tip | View Customer Details |
| Hyperlink Format String | Customers.aspx?_controller=Customers&CustomerID={CustomerID}&_commandName=Select&_commandArgument=editForm1 |
Press OK to save. On the toolbar, press Browse.
The Customer Company Name will render as a link.

Clicking on the link will navigate to the details of the customer.