The Auto Hide property is used to hide child data views or containers when a master record has not been selected.
Self
Let’s create a page that will contain two data views: Customers and Orders. The orders will be filtered by the selected customer.
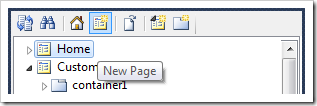
Start the Project Designer. In the Project Explorer toolbar, click on the New Page icon.

Assign a name to the page.
| Property | Value |
| Name | Auto Hide Test |
Press OK to save the page. In the Project Explorer, drop the new page node on the right side of Home node to place it second in the menu.

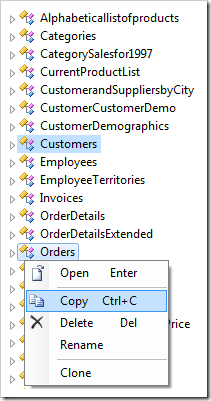
Switch to the Controllers tab. Hold down Ctrl key, and click on Customers and Orders data controller nodes. Right-click, and press Copy.

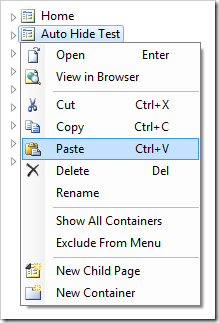
Switch back to the Pages tab. Right-click on Auto Hide Test page, and press Paste. The controllers will be instantiated as data views in individual containers.


Double-click on Auto Hide Test / c102 / view2 (Orders) node. Make the following changes:
| Property | Value |
| View | grid1 |
| Filter Source | view1 |
| Filter Field #1 | CustomerID |
| Auto Hide | Self |
Press OK to save. On the toolbar, press Browse.
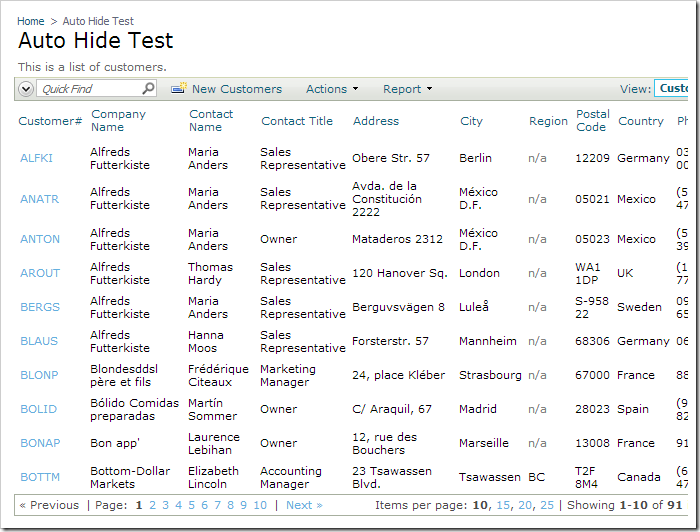
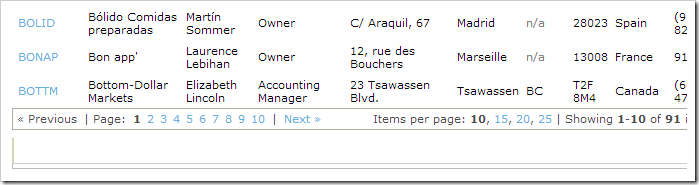
Navigate to the Auto Hide Test page. Note that only a list of customers is visible on the page.

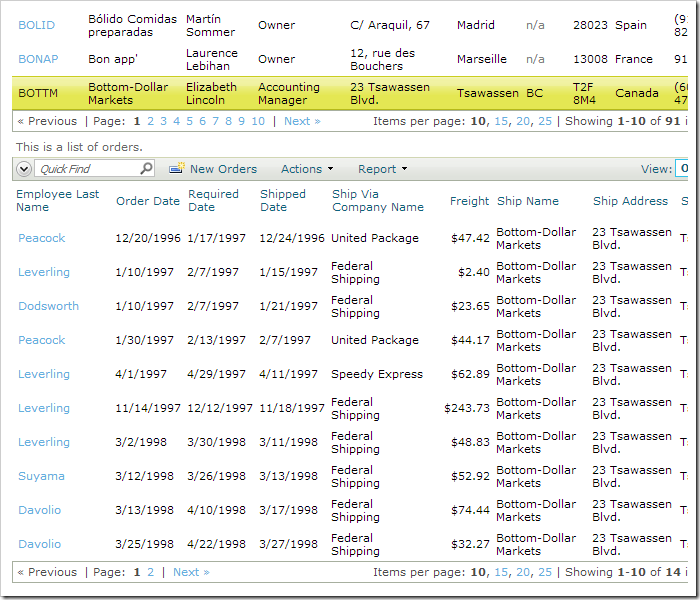
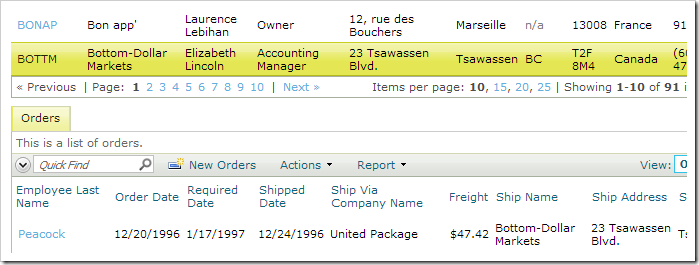
When a customer is selected, the filtered list of orders is displayed underneath.

Container
When there are multiple child data views in a single container or tabs, it is advisable to hide the whole container instead.
In the Project Explorer, double-click on Auto Hide Test / c102 / view2 (Orders, grid1) –> view1 node.

Change the following values:
| Property | New Value |
| Activator | Tab |
| Text | Orders |
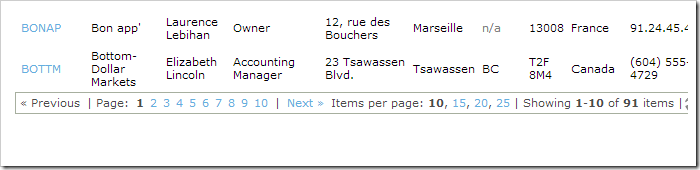
Save the data view. Browse the web app – notice that the tab element is not hidden when no customer is selected.

The data view will appear when a master record is selected.

Switch back to the Project Designer, and change Auto Hide to “Container”.
| Property | New Value |
| Auto Hide | Container |
Press OK to save, and press Browse. The tab element will now be hidden.

Note that if the master view is in the same container as the child view, an Auto Hide of “Container” will hide both views.