Code On Time web applications use Cascading Style Sheets (CSS) to theme the application elements, including colors, fonts, backgrounds, borders, paddings, margins, and other embellishments.
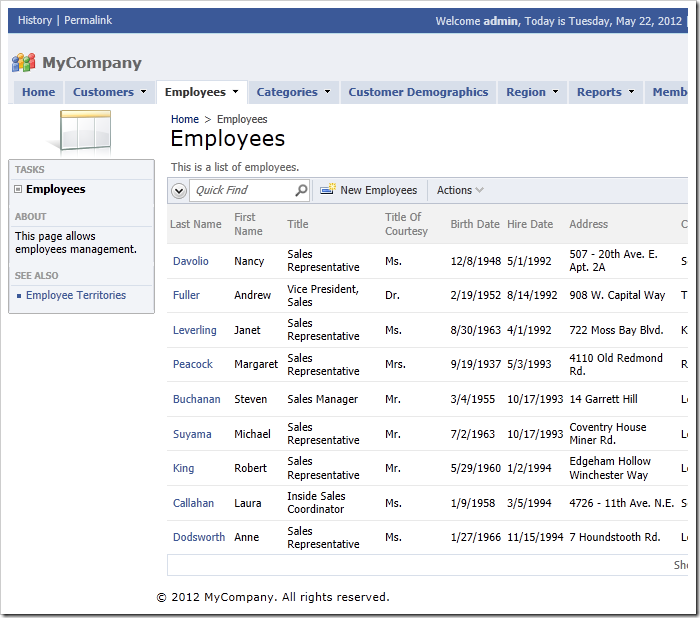
The screen below shows the Employees page of a web application generated using Social theme.

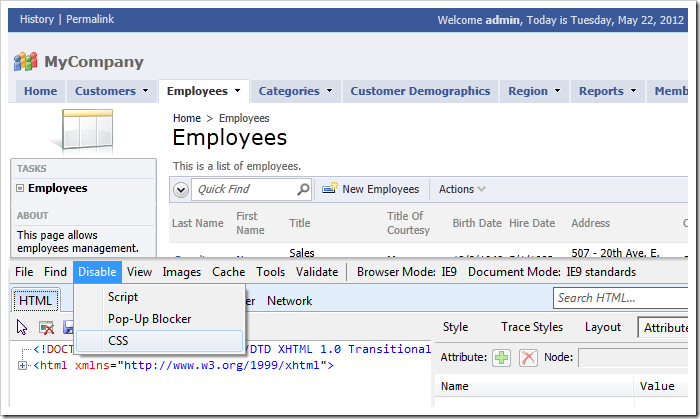
Most modern browsers have built-in page inspection capabilities. For example, if you are using Internet Explorer 9, you will need to press F12 to bring up Developer Tools. On the menu, click on Disable / CSS menu option.

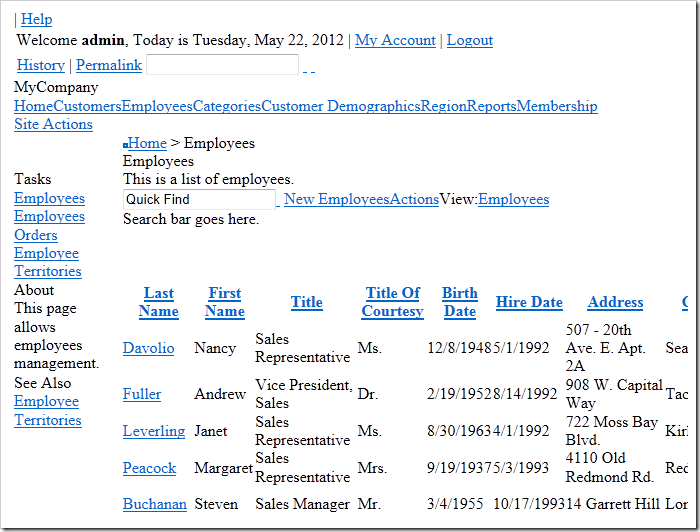
The page style sheet will be disabled, and the page will look like the screenshot below. You can see that it is now “black on white” - just black text and blue links. If you want to completely revamp the page, it may be best to start from here.

Alternatively, you can add incremental enhancements to existing themes. Let’s make a cosmetic enhancement to the Social theme.
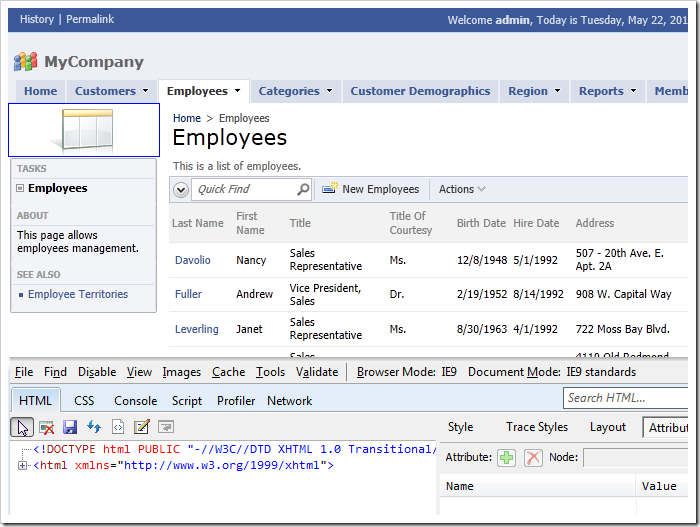
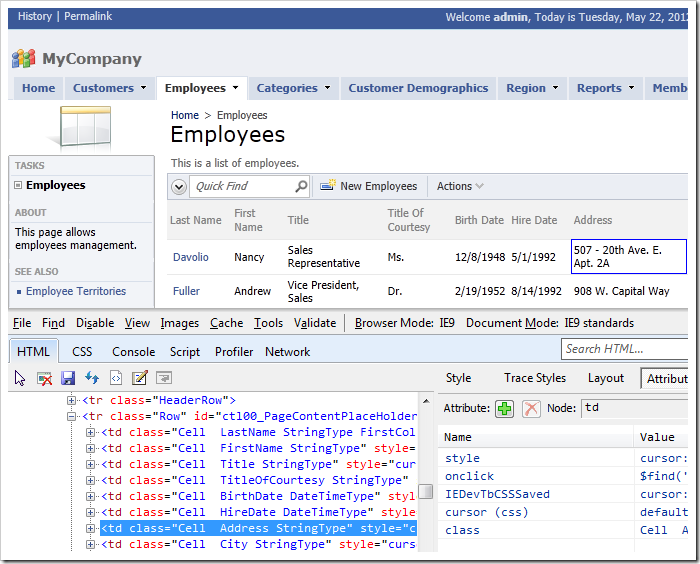
On the Developer Tools menu bar, click on Disable / CSS menu option again to enable the site styling. Click on the Arrow icon on the toolbar to activate Inspection mode. In this mode, when you mouse over an element in the page, it will be surrounded by a blue border.

Click on the first cell underneath the Address column. The Developer Tools window will find the HTML corresponding to the selected element. Three CSS classes Cell, Address, and StringType are currently assigned to the table cell. Let’s create a CSS class that will add a gray background to the Address column.

Start Code On Time web application generator, click on the project name, and press Develop to open the project in Visual Studio. In the Solution Explorer, right-click on the ~/App_Themes/MyCompany folder and click on Add New Item option. If you changed the namespace of your application, then choose the corresponding folder.

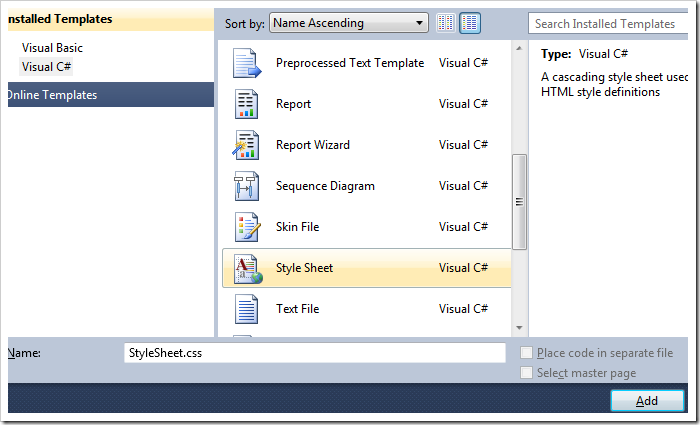
In the window that opens, select your programming language, and then choose Style Sheet. Optionally rename the file, and then press Add.

Replace the default text in the style sheet with the following rule.
.Cell.Address
{
background-color:#F2F2F2!important;
border-bottom-color:#F2F2F2!important;
}
Note the use of the !important suffix. This suffix needs to be used when your custom CSS rules come into conflict with the core theme, and you would like your own rule to prevail.
Save the file, and refresh the web page. You will see that the Address column now has a gray background.

Cascading style sheets offer an infinite number of options to affect the presentation of pages without changing a single line in the web application itself. Applications created with Code On Time do not explicitly specify colors or fonts anywhere in the source code. You can alter your application to your exact specifications.