Both name and id of a user selected in a lookup window can be captured in a database table when necessary. Let’s set up a lookup field to capture both properties of the user identity.
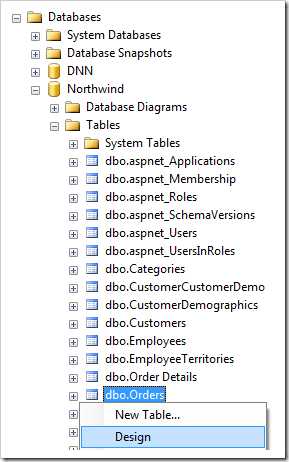
Start SQL Server Management Studio. In the Object Explorer, right-click Database / Northwind / Tables / dbo.Orders table node, and select Design option.

Add two columns with the following settings:
| Column Name | Data Type | Allow Nulls |
| OwnerID | uniqueidentifier | True |
| OwnerName | nvarchar(50) | True |
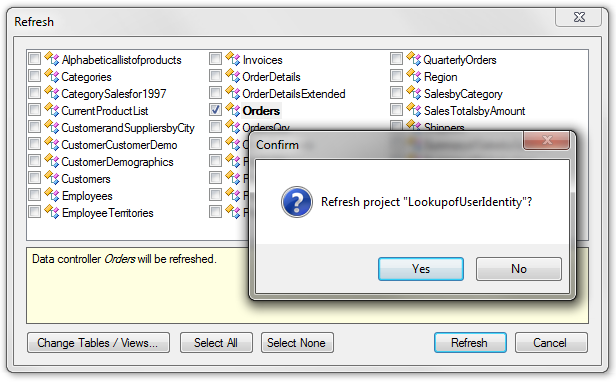
Save the table modification. Refresh the Orders controller.

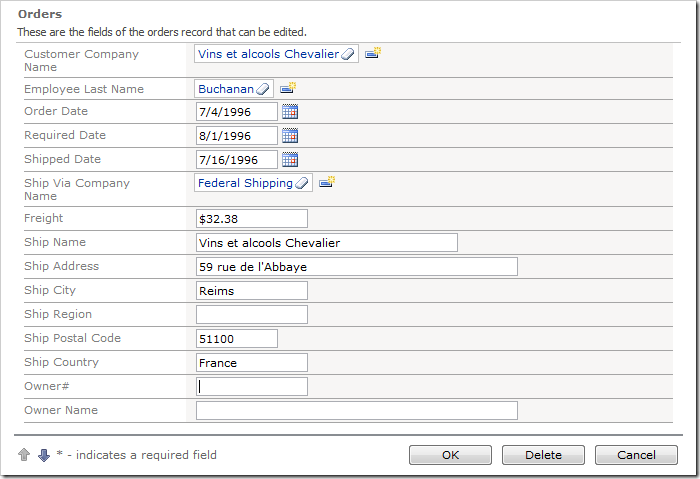
Regenerate the project. Navigate to the Orders page, and edit a record. The OwnerID and OwnerName fields will be visible at the bottom of the form, but are currently only simple text boxes.

Let’s configure the OwnerID field as a User Id Lookup and have it copy the user name into OwnerName field. The OwnerName will become an alias of OwnerID data field. Only Administrators will be allowed to modify the owner of the record.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Orders / Fields / OwnerID field node.

Make the following changes:
| Property | New Value |
| Items Style | User Id Lookup |
| Copy | OwnerName=UserName |
| “Write” Roles | Administrators |
Press OK to save the field. In the Project Explorer, double-click on Orders / Views / editForm1 / c1 – Orders / OwnerID data field node.

Assign an alias for the data field:
| Property | New Value |
| Alias | OwnerName |
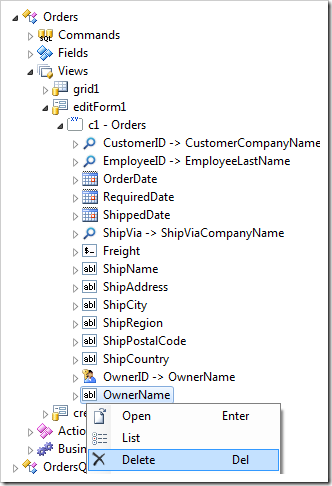
Press OK to save the data field. In the Project Explorer, right-click on Orders / Views / editForm1 / c1 – Orders / OwnerName data field node, and select Delete option.

Confirm the operation. On the toolbar, select Browse option to regenerate the web application.
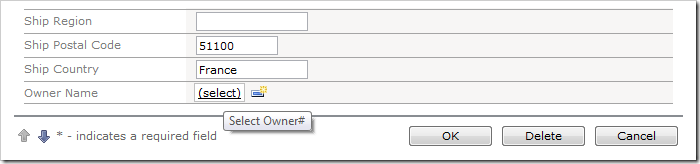
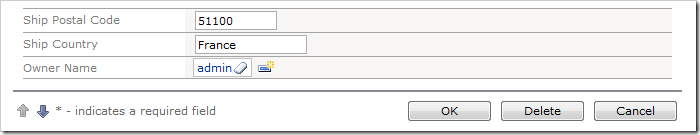
Navigate to the Orders page, and edit a record. If your user account belongs to the Administrators role, then the field is rendered as a lookup.

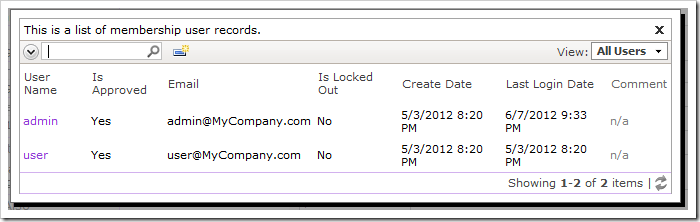
Activate the lookup, and a lookup window will open and display a list of users.

Select a user from the lookup, and the name of the user will be copied into the field Owner Name.

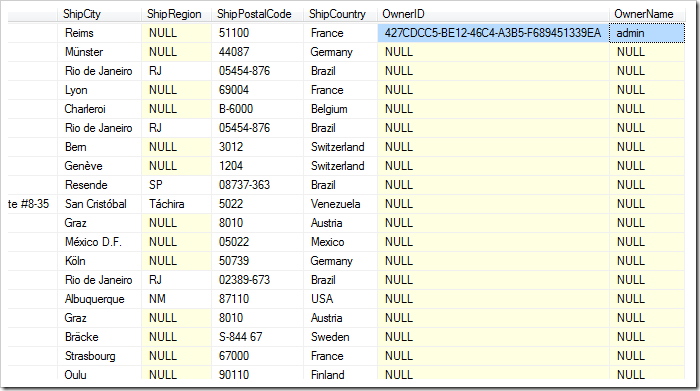
Save the field. If you look at the record in the database, both UserId and UserName fields have been populated.